Design-first 一般都是一种很好的软件工程范式,Swagger 是一种 Restful API 设计规范,用它可以很好的解耦前后端工程师之间的工作依赖。基于 Swagger 设计 API 时,我们往往依赖一些可视化工具帮助我们理解 API 的结构。Intellij Swagger 就是一个在 Intellij 产品中用来可视化 Swagger API 定义的插件,而 Swagger Viewer 则是在 VS Code 阵营中占据主导地位的类似插件。
在日常工作中,由于项目工程复杂,我们将 API 的 Swagger 定义模块化。每个模块是一个文件,它们之间互相引用。由于项目的特殊设计,引用($ref)并不遵守标准的文件路径协议,像 Intellij Swagger 一样的工具无法正常解析引用,导致不能完全可视化 API 的定义,甚至完全不可用(如,Swagger Viewer)。
为此,我很早之前给 Intellij Swagger 加了一个路径重写的功能。遗憾的是,WebStorm 在我日常使用中非常慢,已无法保证我的开发效率。最近,我从 WebStorm 切换到了 VS Code ,虽然它比起 Intellij 的产品还有很多不足,但它的 Remote 开发功能极大提高了我的开发效率。目前能找到的两个主流的 Swagger 可视化插件都无法满足我的特殊需求,因此我决定自己造个轮子,原因如下:
[ol]
[/ol]
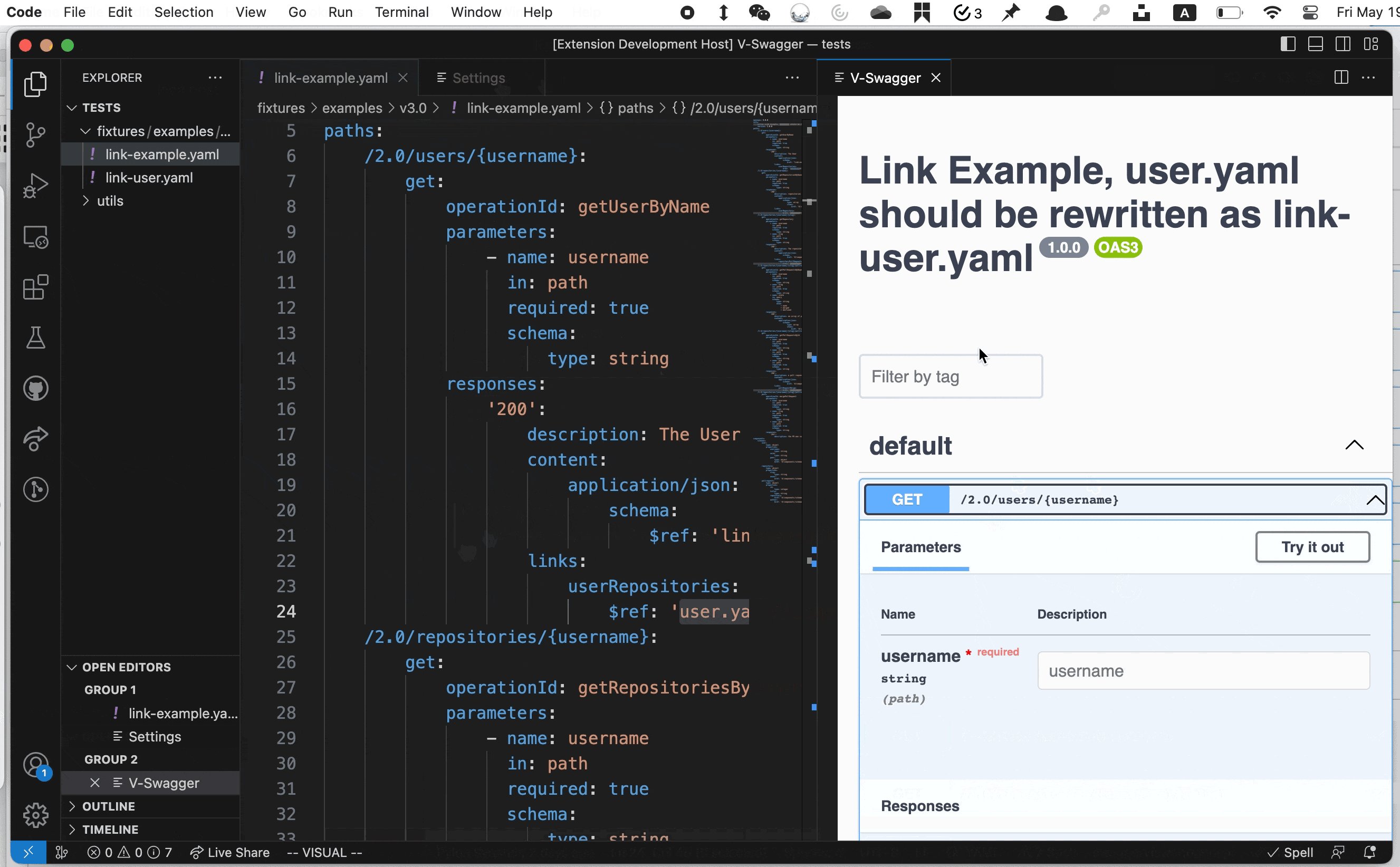
两周前的一个周末,我开始踏上这个插件开发之旅,我将它命名为 V-Swagger ,是 Visualize Swagger 的缩写。经过几个周末的努力,基本上已经达到了我最初的预期。昨晚,我已经将它正式开源,并 release 了 1.0.0 版本,也是希望能帮助到有类似需求的人。
Repo: https://github.com/v-swagger/v-swagger
Marketplace: https://marketplace.visualstudio.com/items?itemName=Pylon.v-swagger
有需要的可以下载安装试用,有任何问题可以找我反馈或者反馈到 repo 的 issue 列表中。
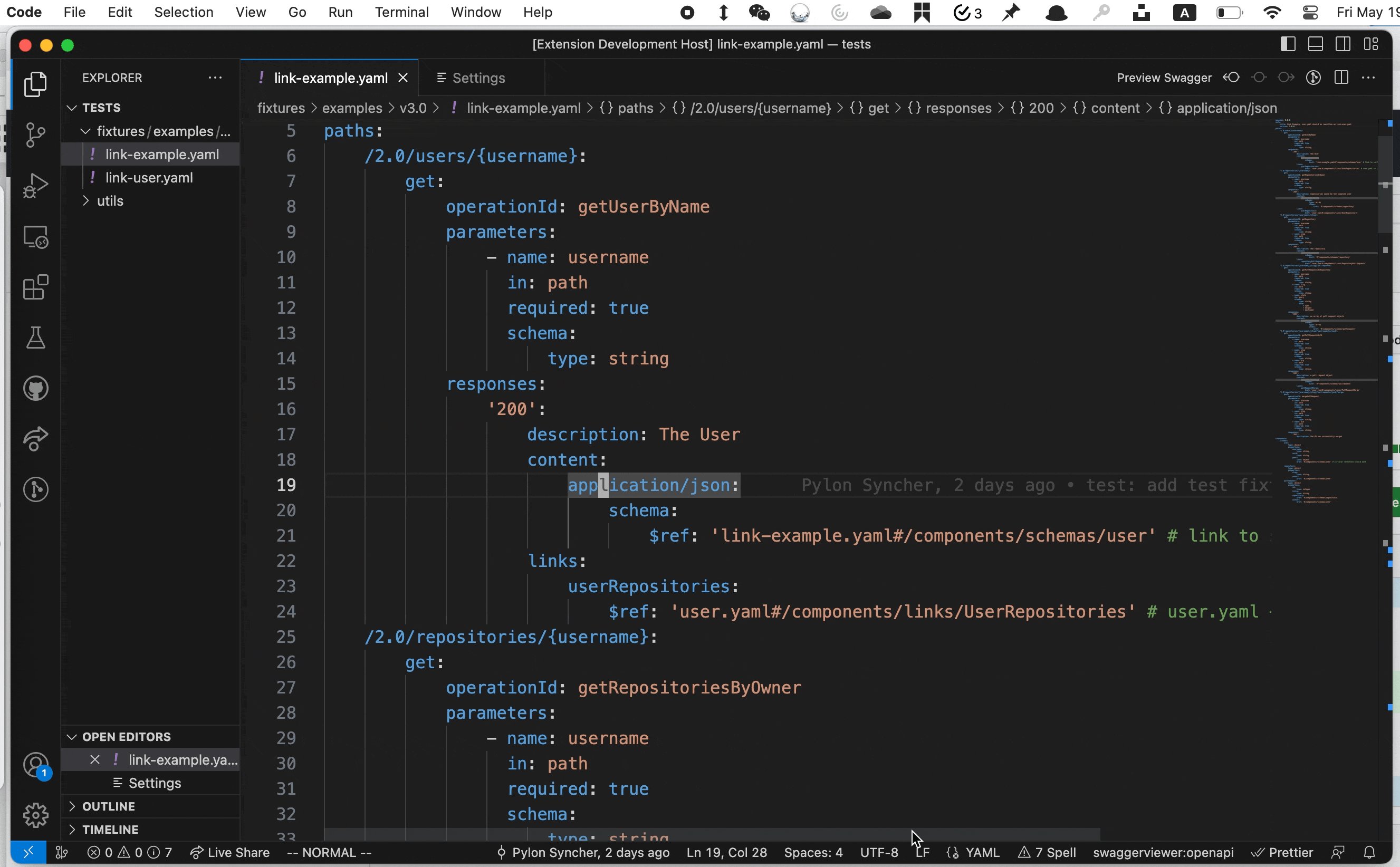
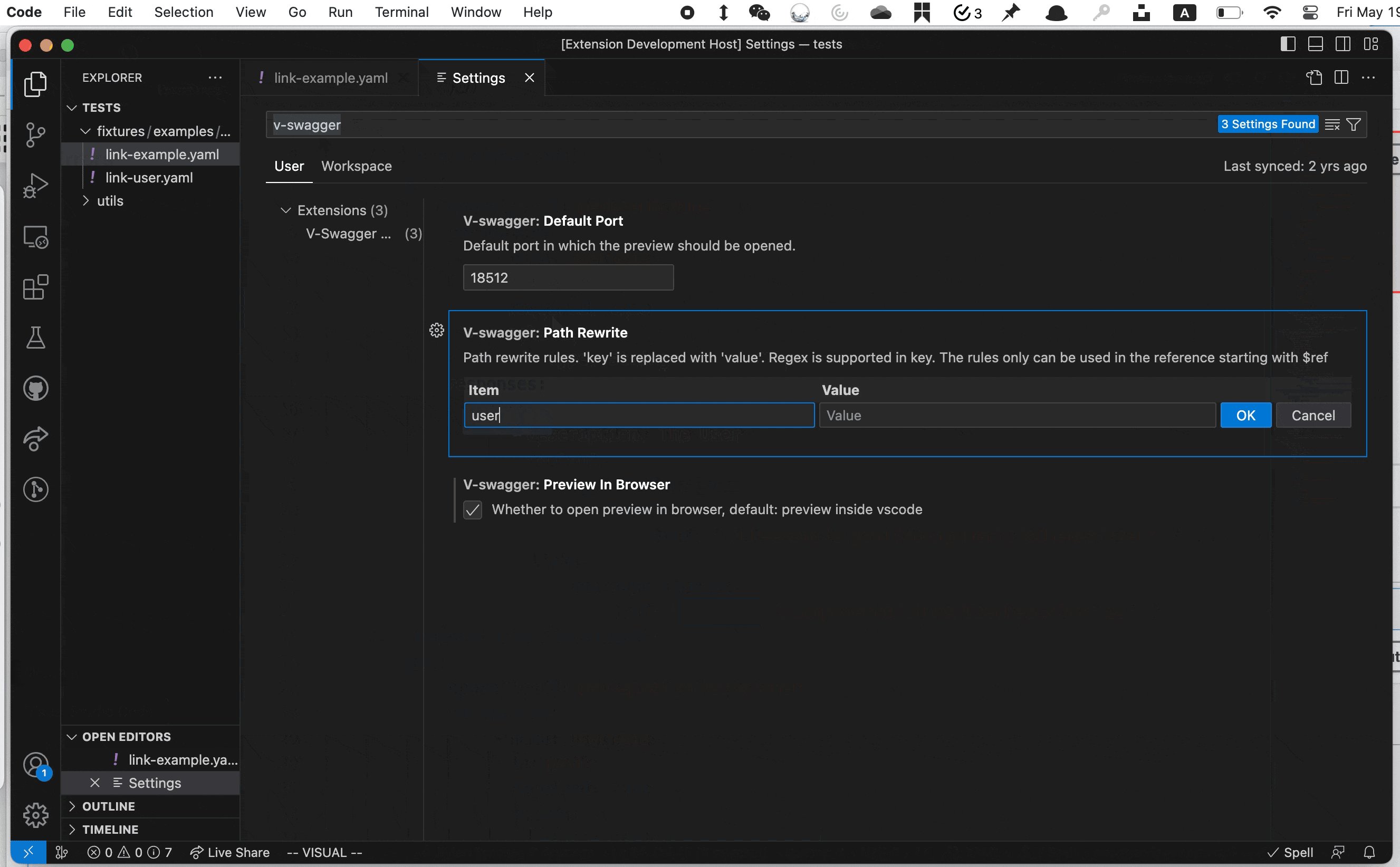
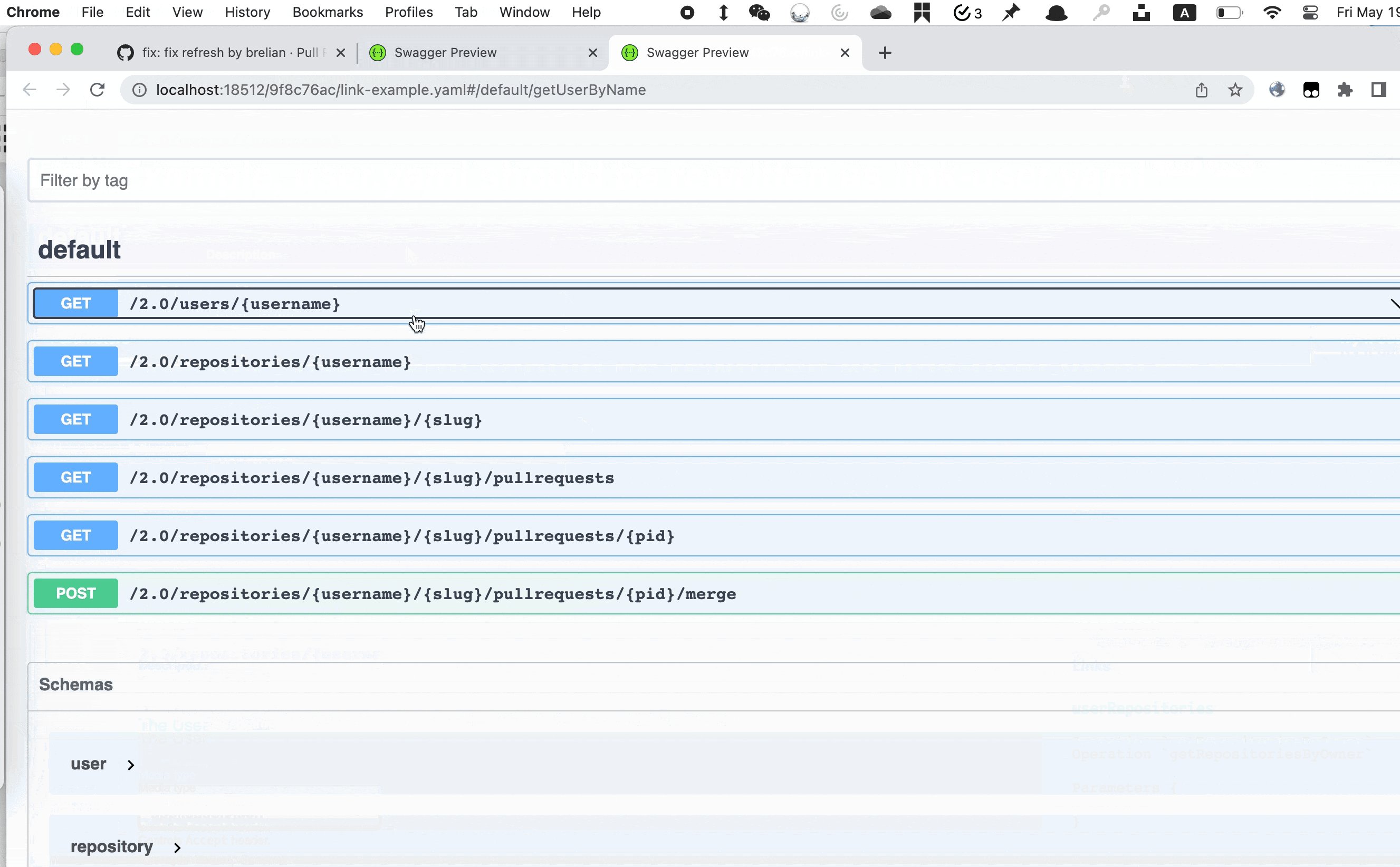
Demo

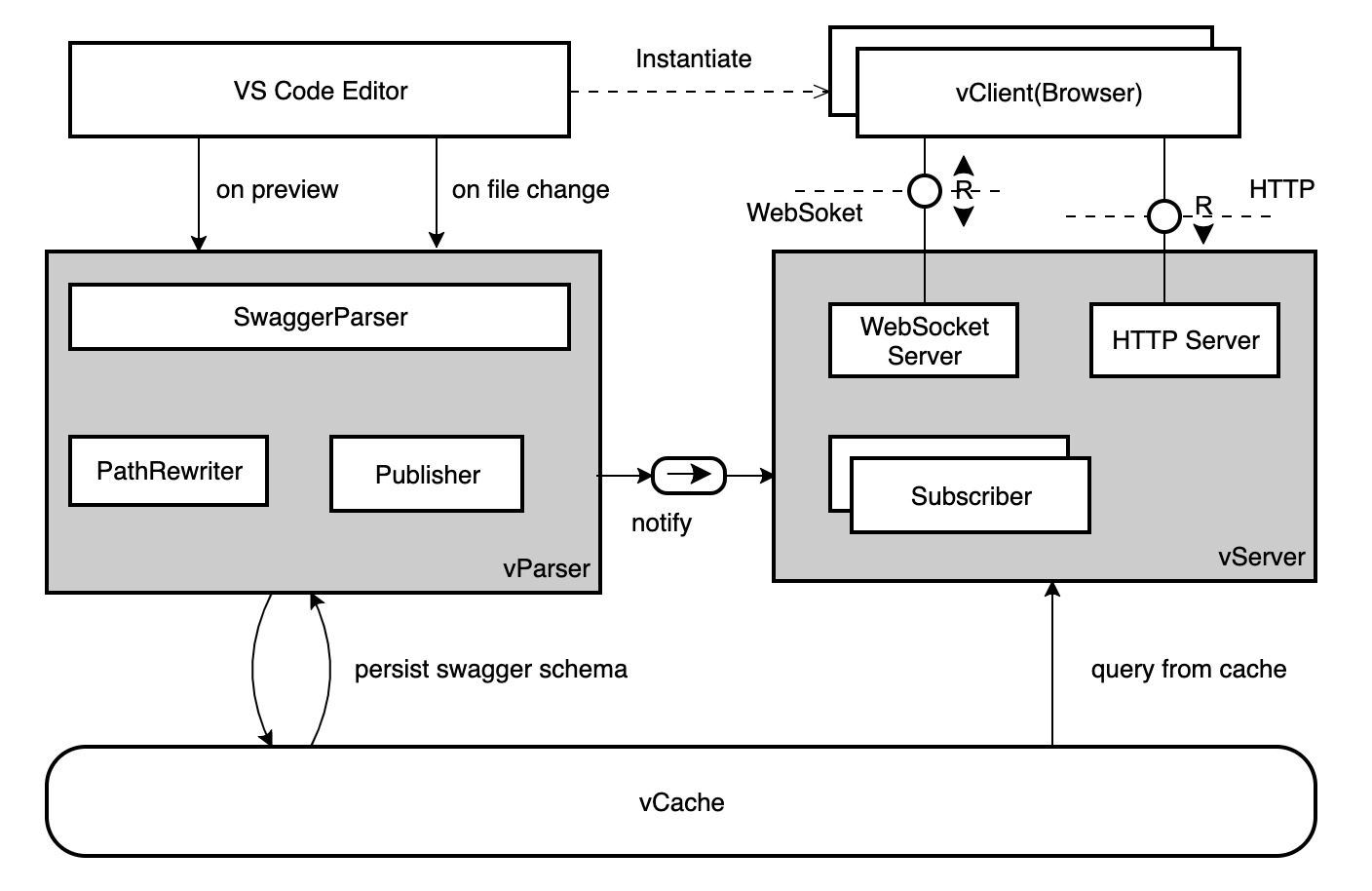
架构