数据透视图也为你提供了基本的数据透视表组件。事实上,数据透视表是数据透视图的一种特殊情况,所以你也可以直接使用数据透视图来构建你的数据透视表组件。
pivot-chart Github 地址
特性
[td]功能[/td]
[td]demo(gif)[/td]
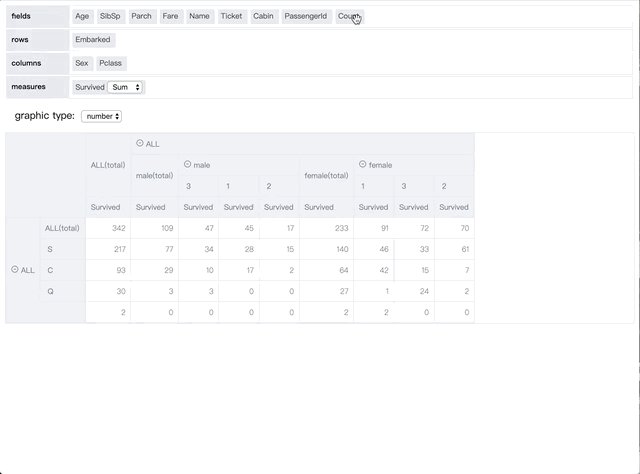
基本的 nest/cross 透视表(可展开、旋转)

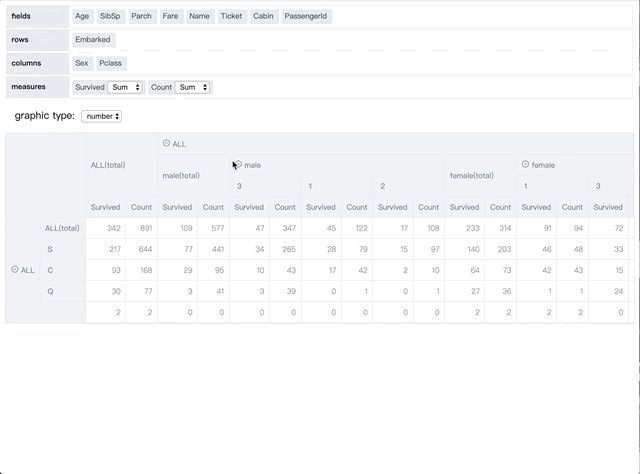
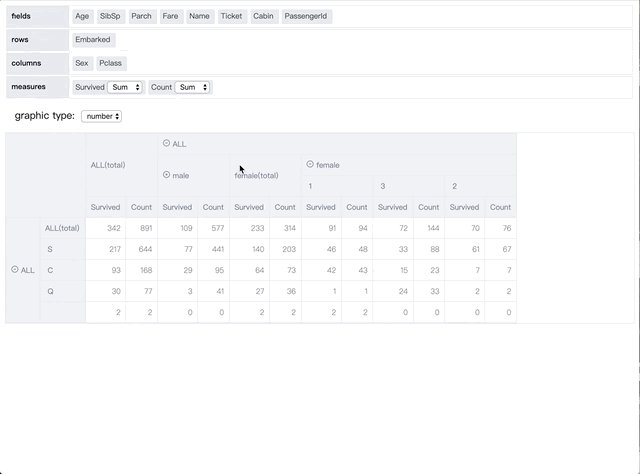
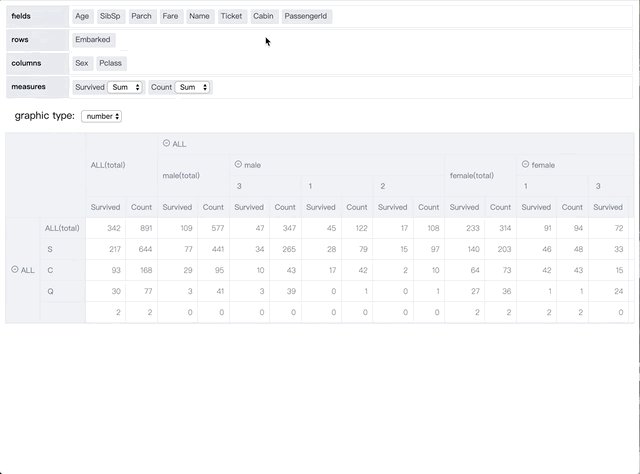
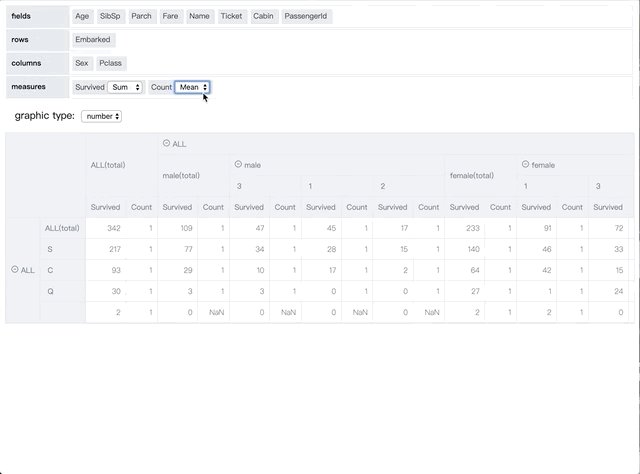
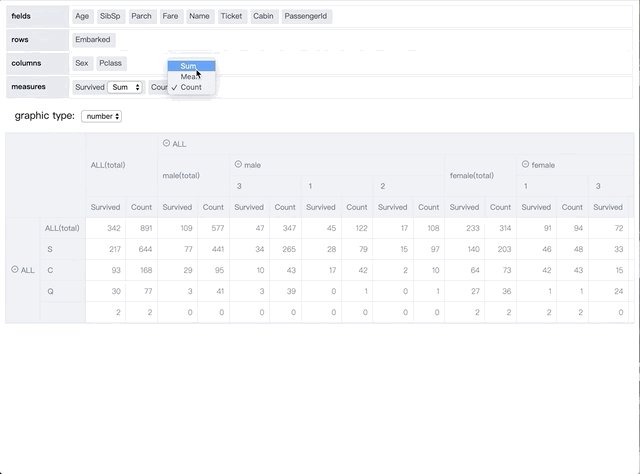
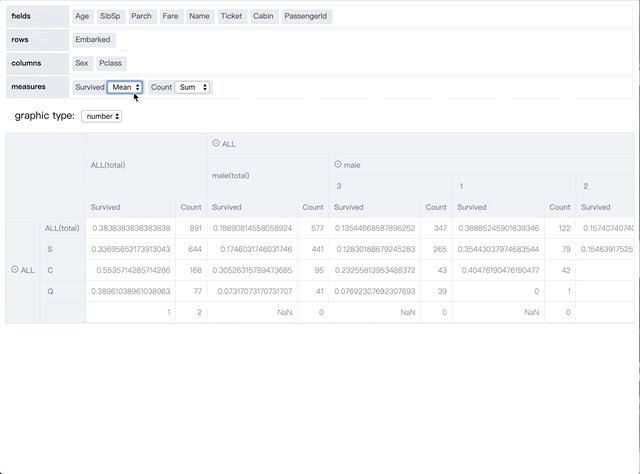
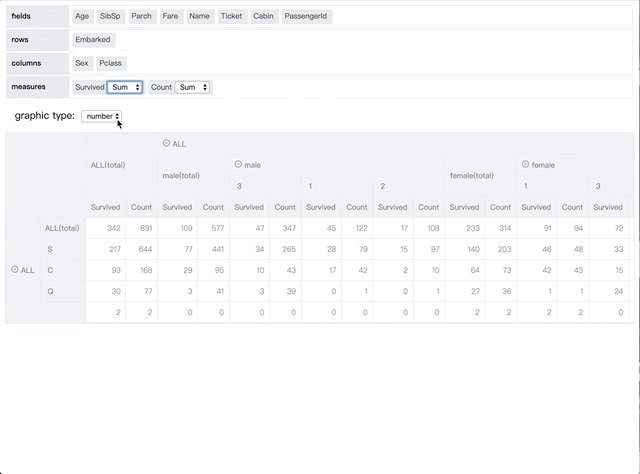
自定义度量的聚合方式

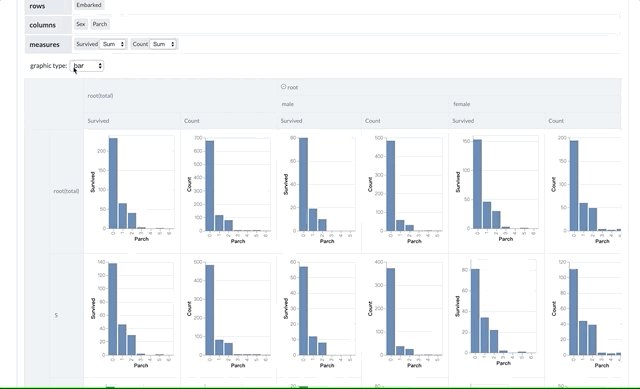
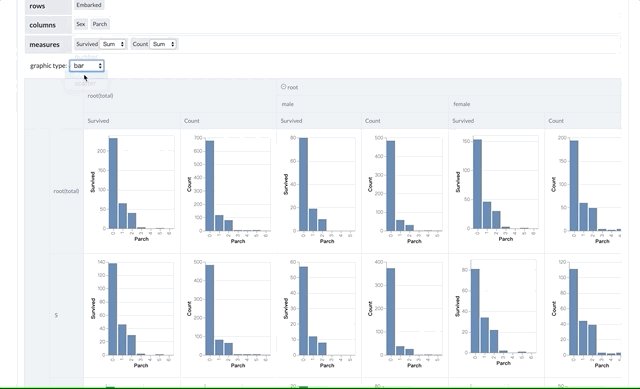
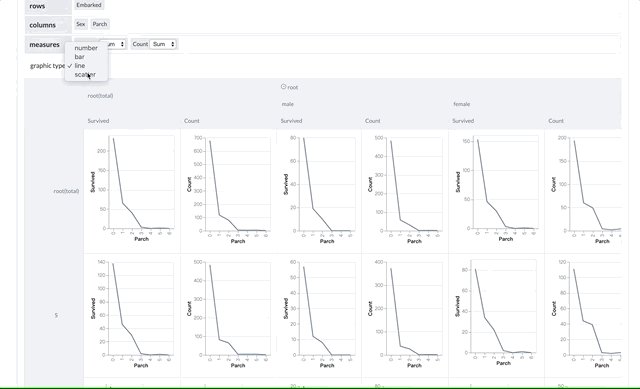
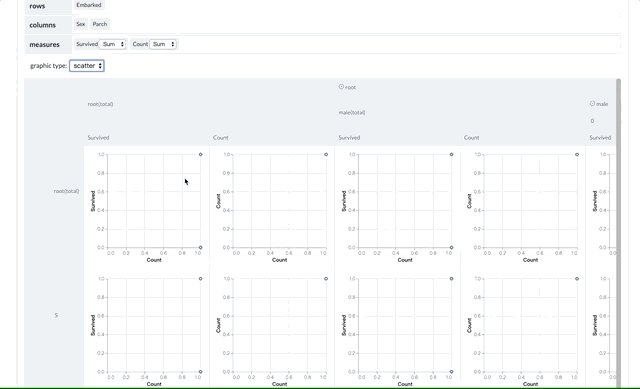
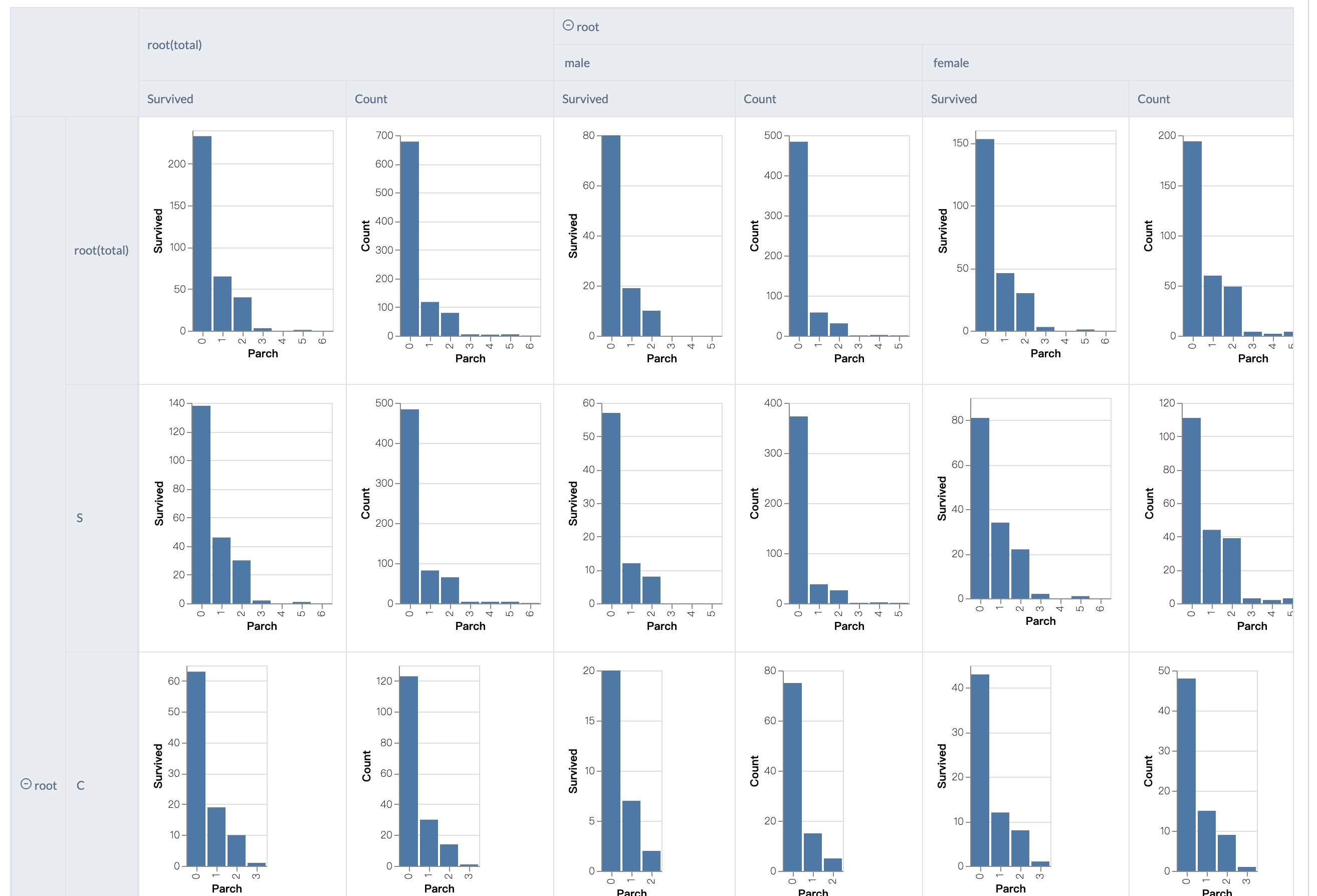
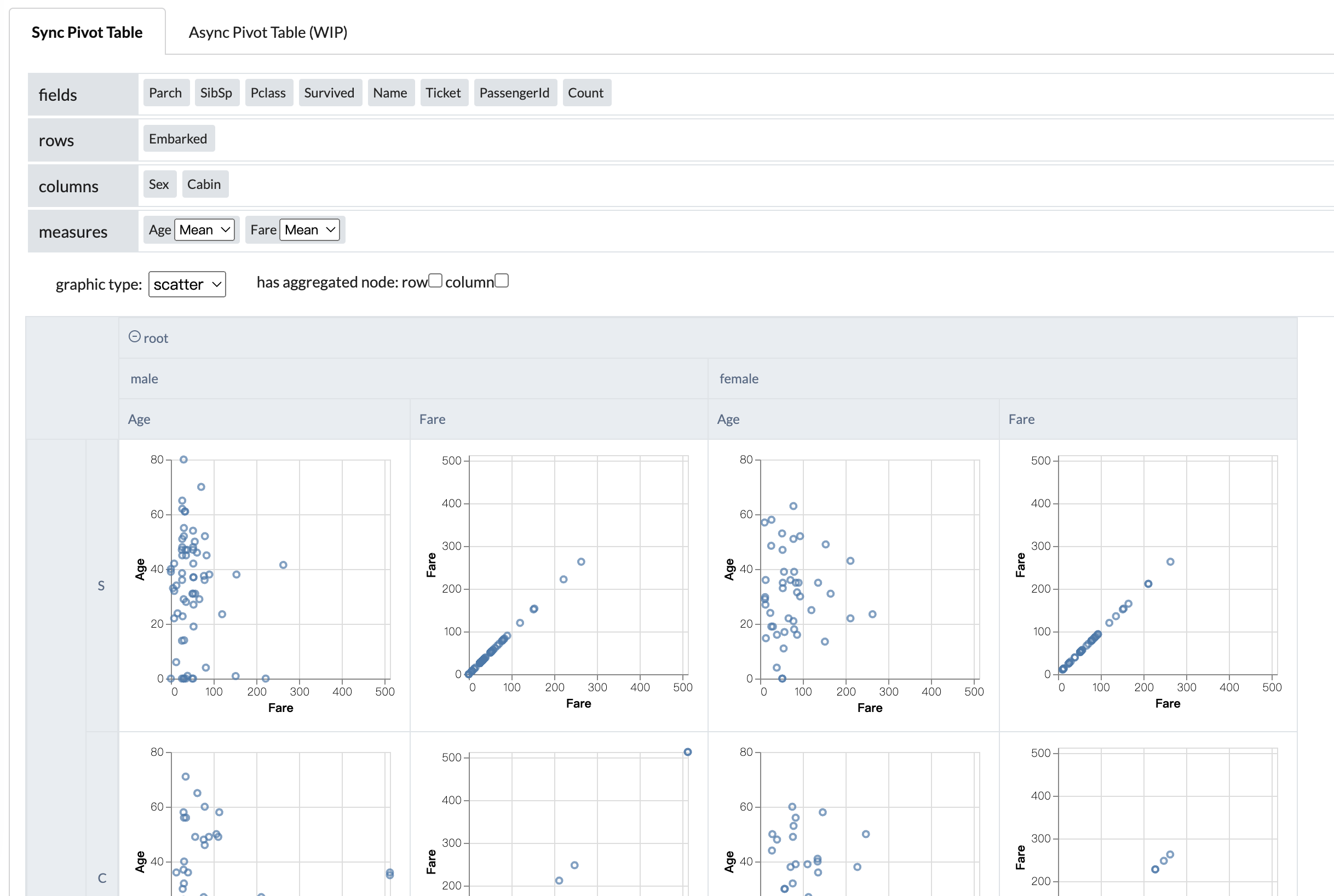
数据透视表 /使用不同的可视化类型



相关链接
使用
install npm package.
npm i --save pivot-chart
# or
yarn add pivot-chart
import { PivotChart } from 'pivot-chart';
function App () {
return
}

