掘金的朋友们大家好,衷心感谢来自社区所有小伙伴们一直以来的鼓励与支持,非常高兴的在这里告诉大家:PageSpy 2.0 现已正式发布! [旋转][跳跃][我闭着眼]
在新版本中我们围绕 离线回放调试 的场景做了功能升级、浏览器端的弹窗迎来改版,以及小程序平台现在也开始支持离线调试。
这里首先给还不知道 PageSpy 的小伙伴简单来个自我介绍,接着会列出新版本带来的内容。
自我介绍
PageSpy 是什么
一款具备 实时调试 和 离线回放 两种模式、开箱即用的开源调试平台,它能将程序的运行现场搬到开发者的面前,在项目出现故障时为大家提供了新的调试选择。
PageSpy 的主要受众
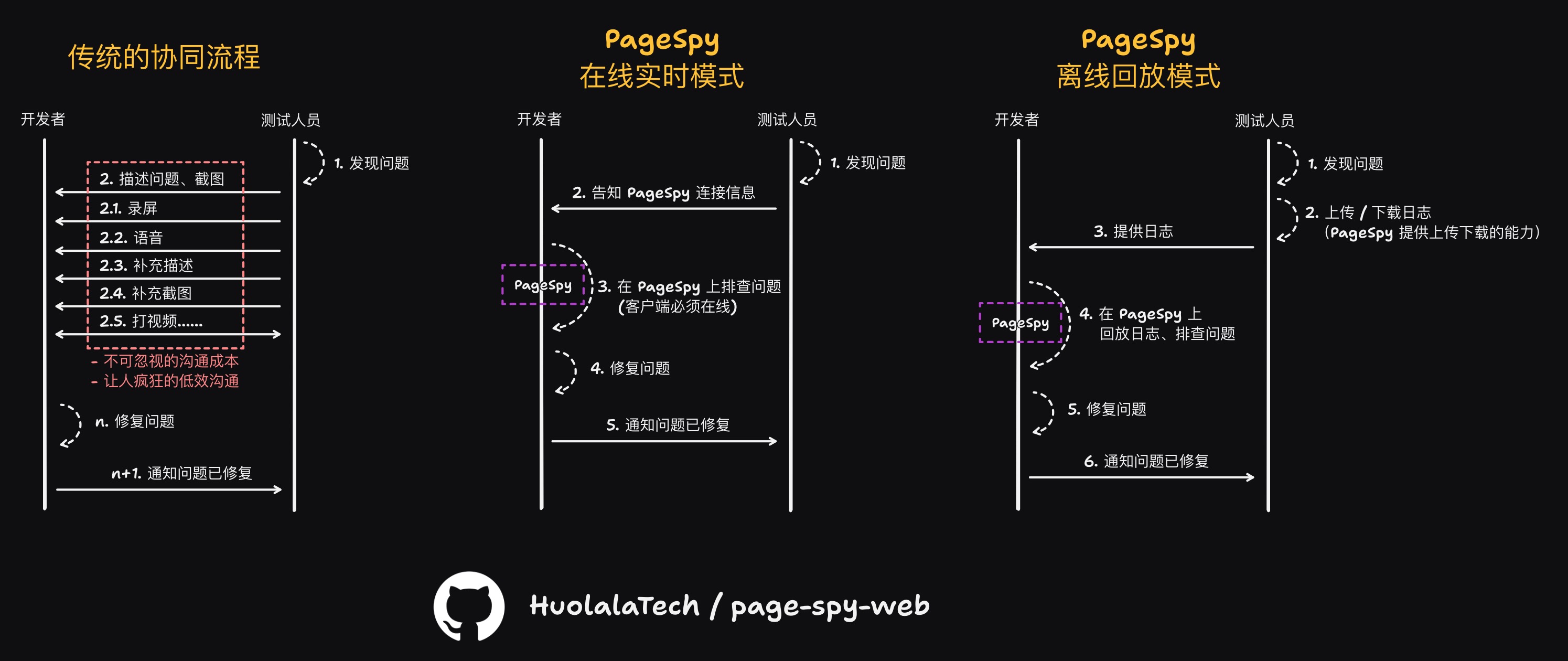
PageSpy 解决了什么问题

在线模式 vs 离线模式
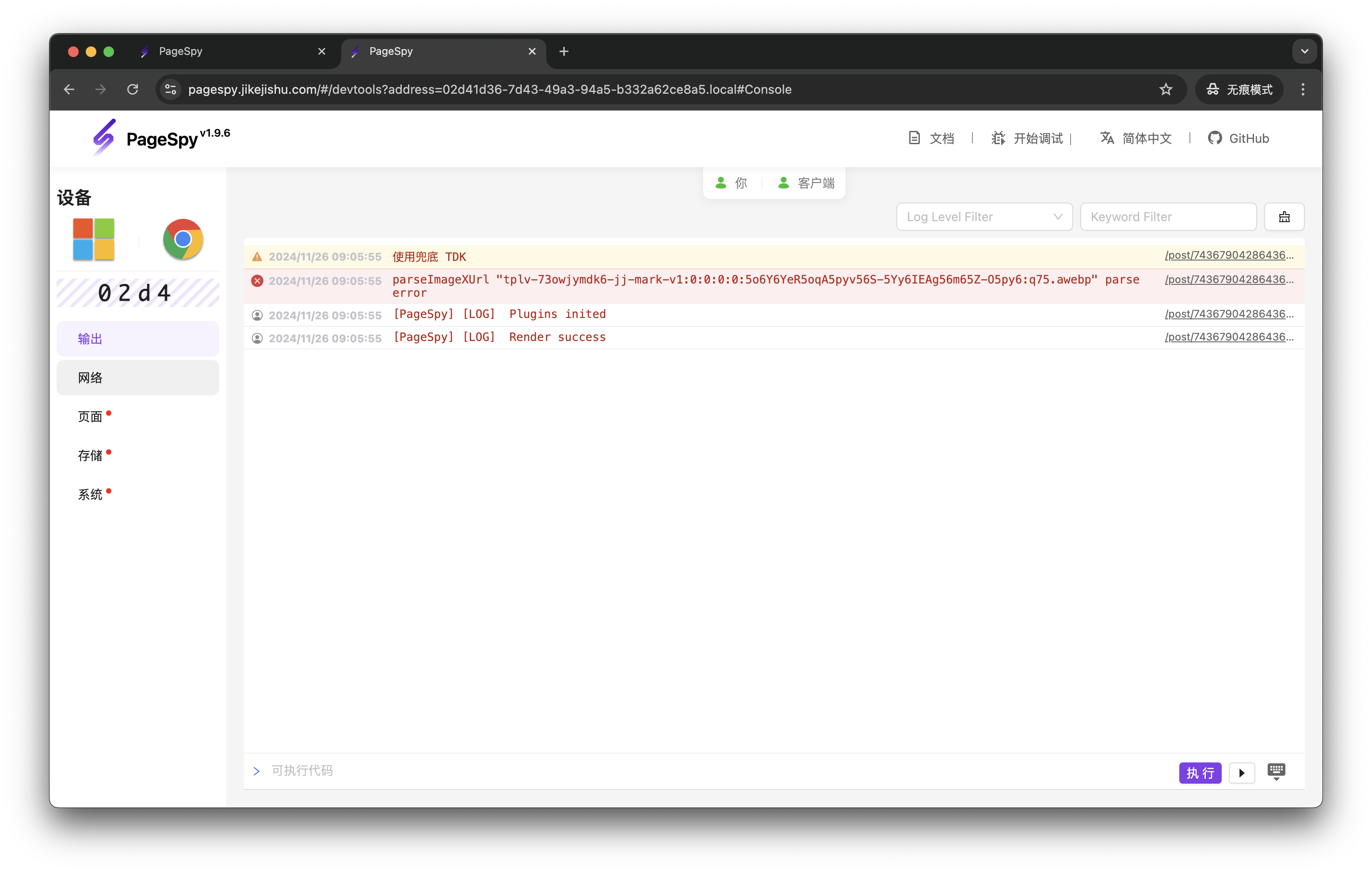
在线模式:实时调试现场问题
适用于 任何时候你无法使用本地开发调试工具(例如浏览器的控制台)。
典型场景:
在线模式的优势在于:无需复杂配置,即开即用,适合开发、测试团队之间的快速联调与验证。

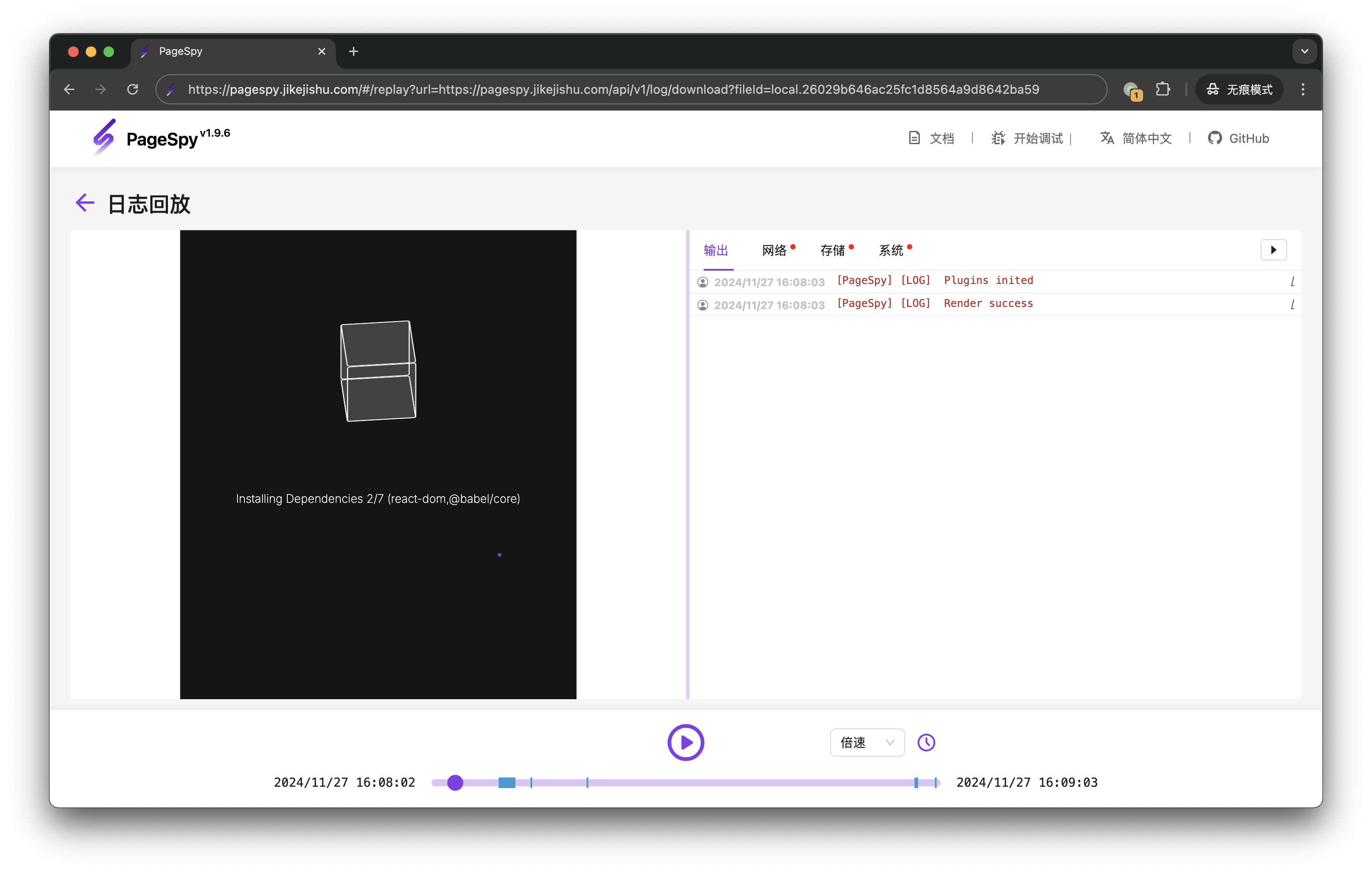
离线模式:业内首创的用户反馈新渠道
离线模式为 复现难题 提供了新的可能。它能够记录完整的用户操作轨迹(如点击、输入等)和程序运行数据,将历史现场 “还原” 到开发者的屏幕上。
典型场景:
离线模式的核心价值是:帮助开发者跨越时间和环境的限制,专注于 问题分析和复现。

PageSpy 2.0 带来的内容更新
新版本围绕用户需求和调试效率,推出了以下改进:
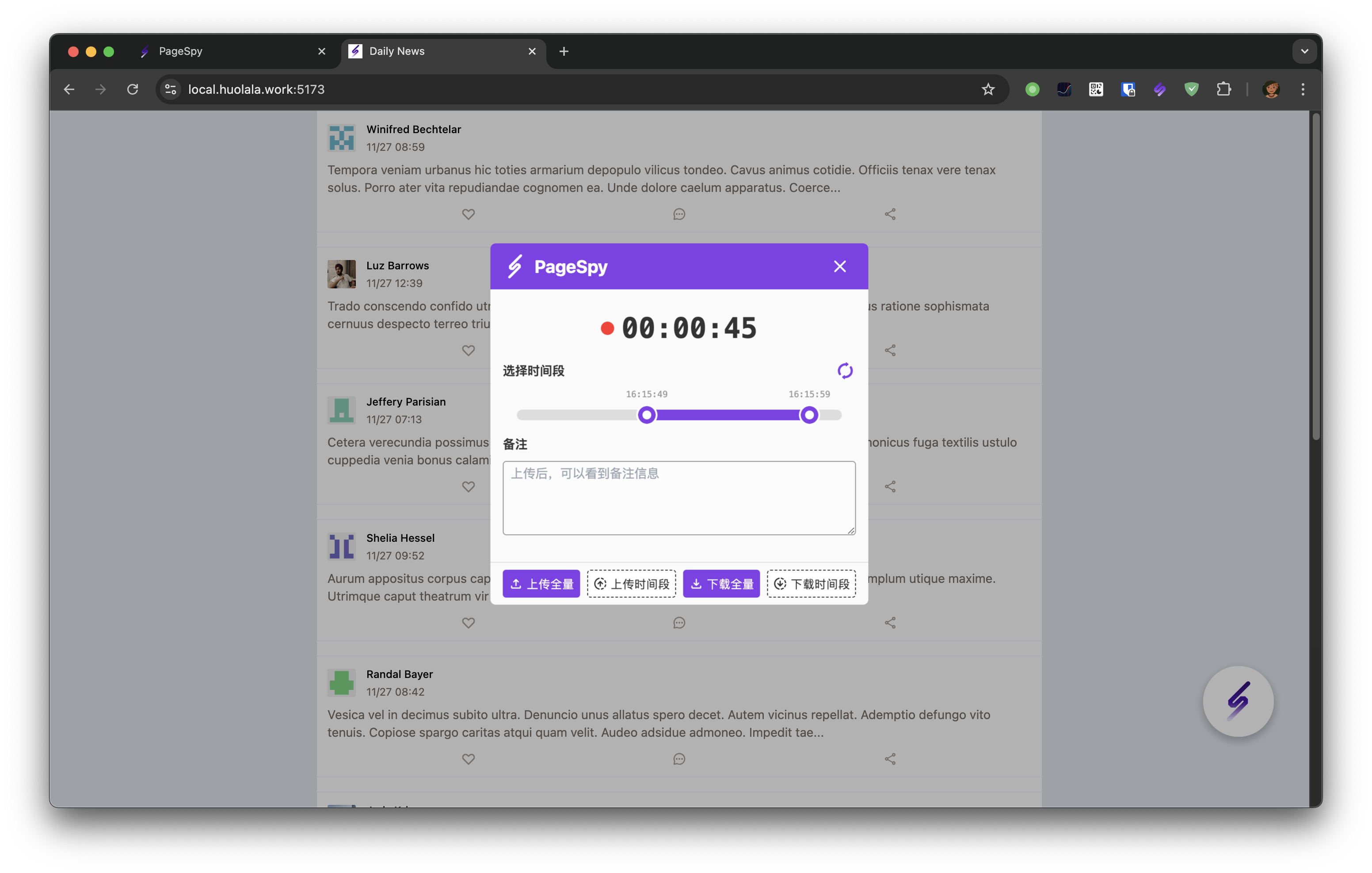
离线回放功能升级
全新浏览器端弹窗设计

写在最后
每个版本的发布都是为了向大家呈现更好的 PageSpy ,强烈建议大家升级到最新版本。
开源不易,在这里感谢社区小伙伴们的帮助与支持,接下来我们继续一起努力前进!

