访问链接: https://songlh.top/paint-board/
Github: https://github.com/LHRUN/paint-board
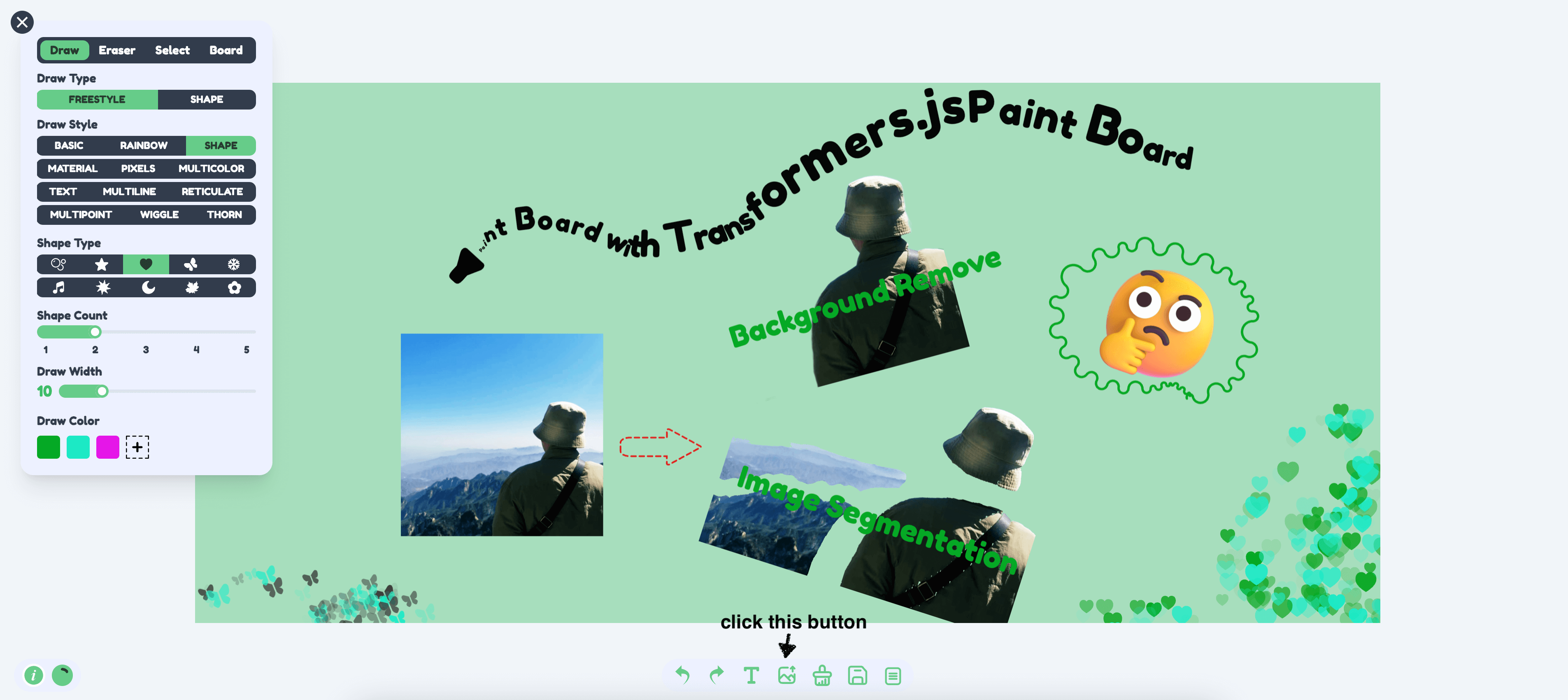
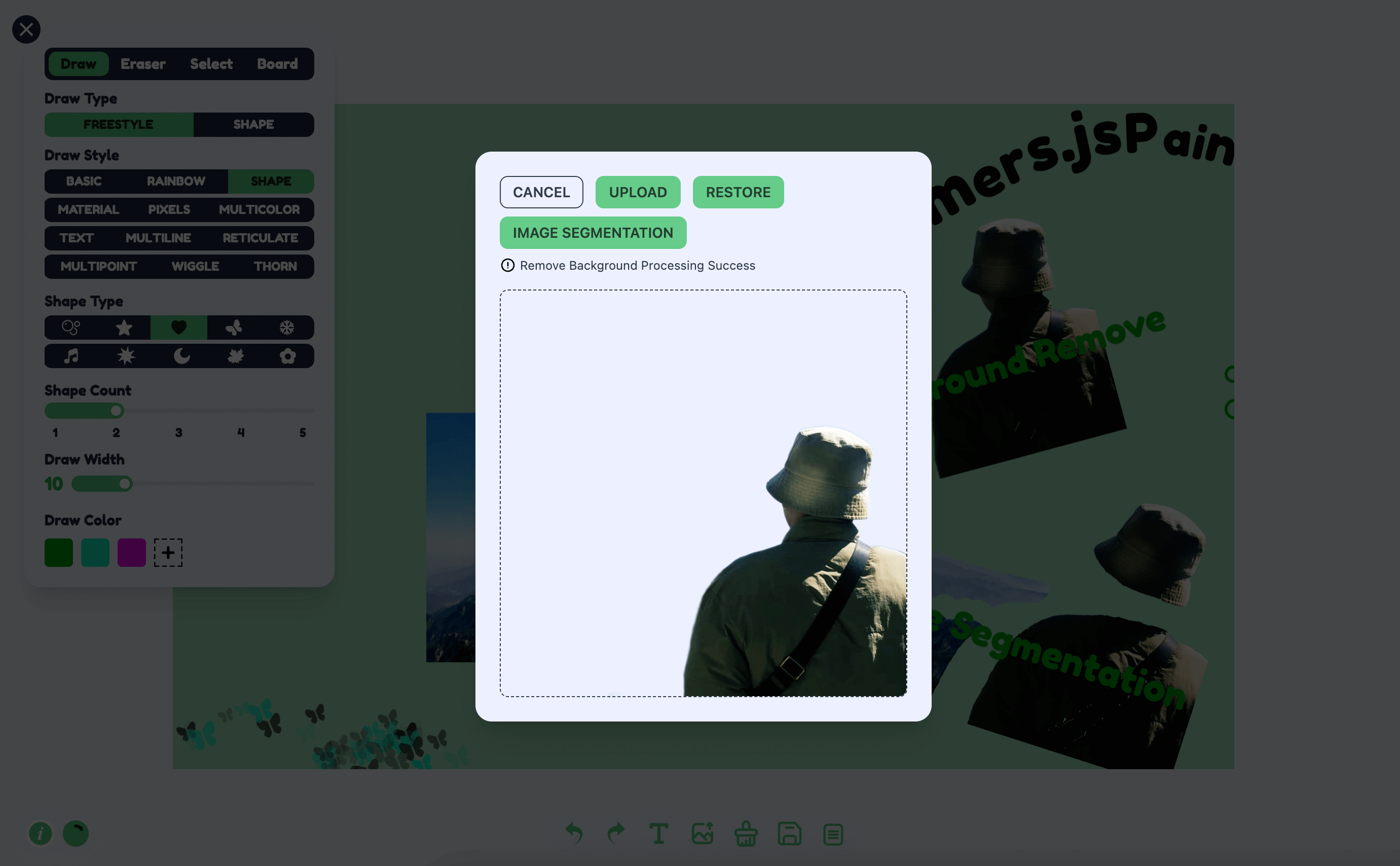
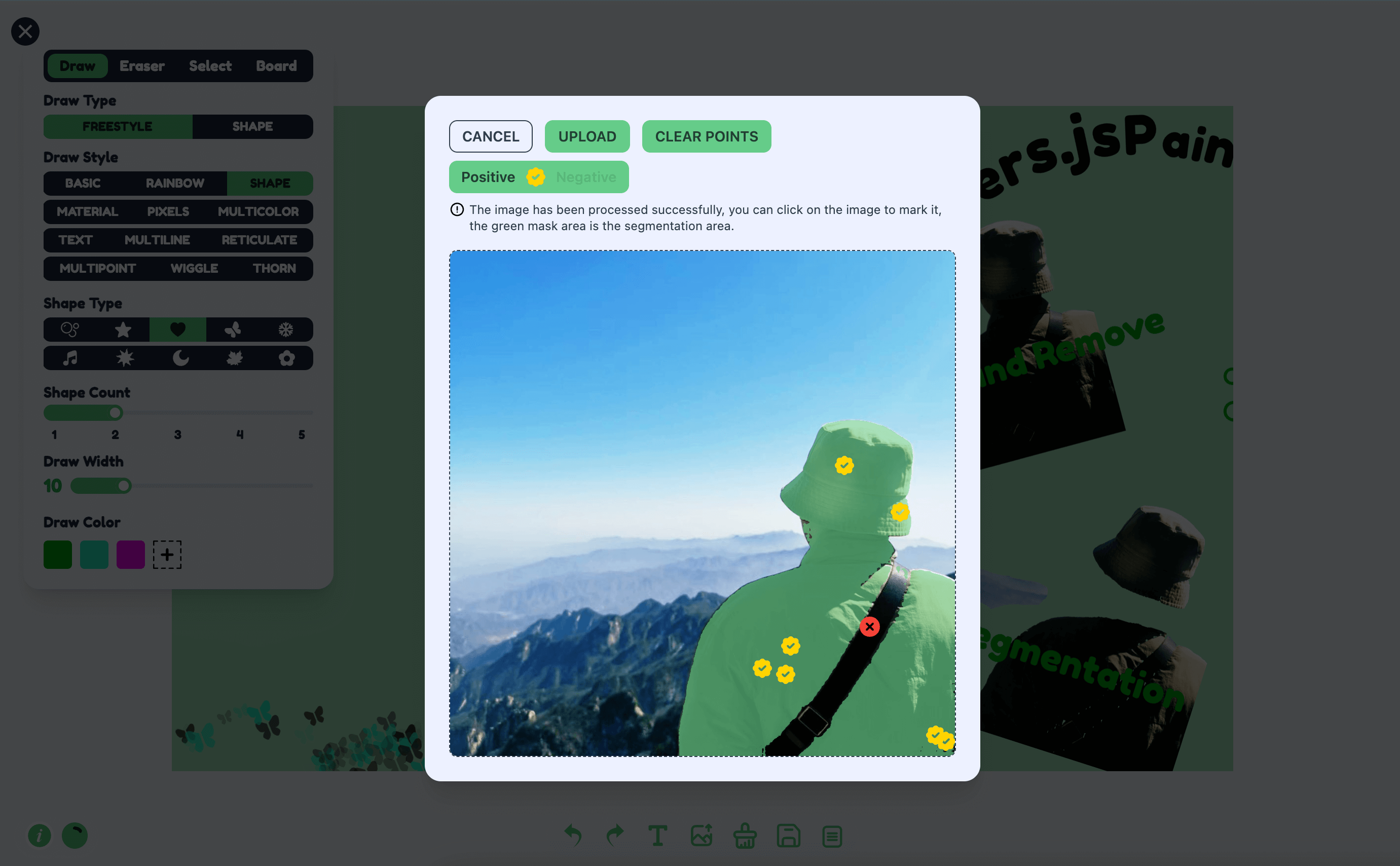
这两个功能是通过 transformers.js + WebGPU 实现的, transformers.js 是一个基于 hugging Face 的 transformers 设计的 JS 库, 可以直接在浏览器端运行, 无需借助服务端. 然后它最近也是更新到了大版本 V3, 更新了很多功能, 同时也支持了 WebGPU, 大幅提升了处理速度, 据官方介绍, 比 WASM 快了 100 倍, 像我做的这两个功能基本上处理能达到毫秒级. 不过唯一的缺点就是支持 WebGPU 的浏览器不太多, 建议使用最新版的谷歌浏览器.
而且当前我看 transformers.js 已经在 Hugging Face 上支持了 1000 多个模型, 可以做很多东西. 如果你也是一个前端开发, 我强烈建议你去了解一下 transformers.js, 特别是现在已经支持了 webgpu, 说不定可以为你的项目添加不少亮点.
如果你有什么好的想法和建议或者也玩过 transformers.js 欢迎交流 🤩