Chrome build-in AI 最初需要填写申请表,只能在 Chrome 的开发者版本中体验。现在,用户可以通过几个简单的步骤在正式版本中开启这项功能。

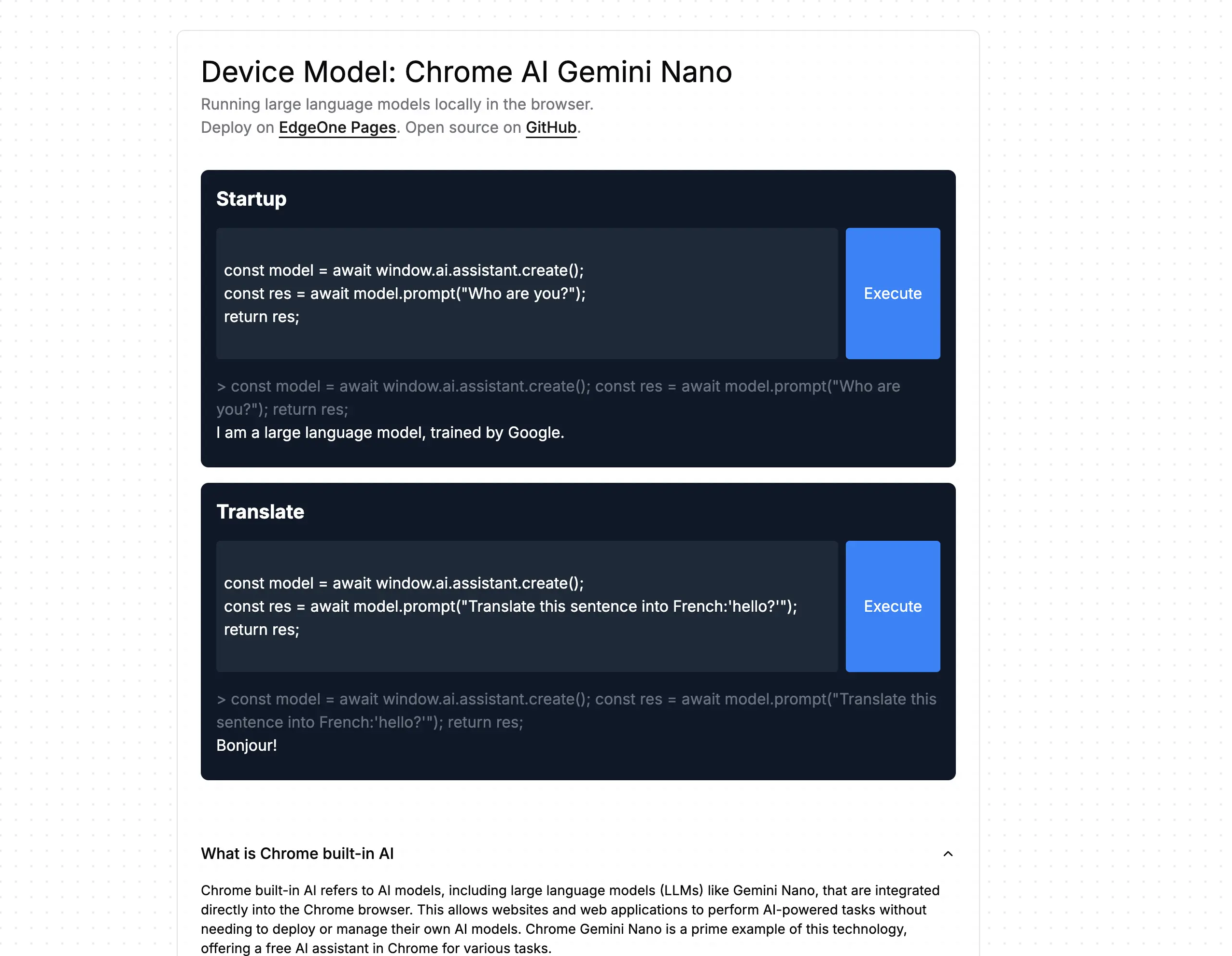
按照网页上的指示完成配置后,您就可以访问调试页面。在这里,您可以快速修改代码,体验本地 AI 的强大功能。
注意:Chrome API 仍处于草案阶段,可能会有较大变动。本网页基于 Chrome 129 版本开发,不兼容 Chrome 128 版本的 API 。
为什么会有 Chrome 本地 AI ?
因此 Chrome 在浏览器中集成 Gemoni Nano ,并暴露标准的 Web 平台 API ,旨在在大多数台式机和笔记本中运行。借助 Chrome 内置 AI 的能力,你的网站可以快速执行 AI 驱动的任务,而无需部署或管理自己的 AI 模型。
目前可以直接在网页中以隐私安全的模式调用本地的大模型,进行问答、翻译等功能。
Chrome 内置 AI 对 Web 开发人员的好处?
在设备上运行 AI 的好处?
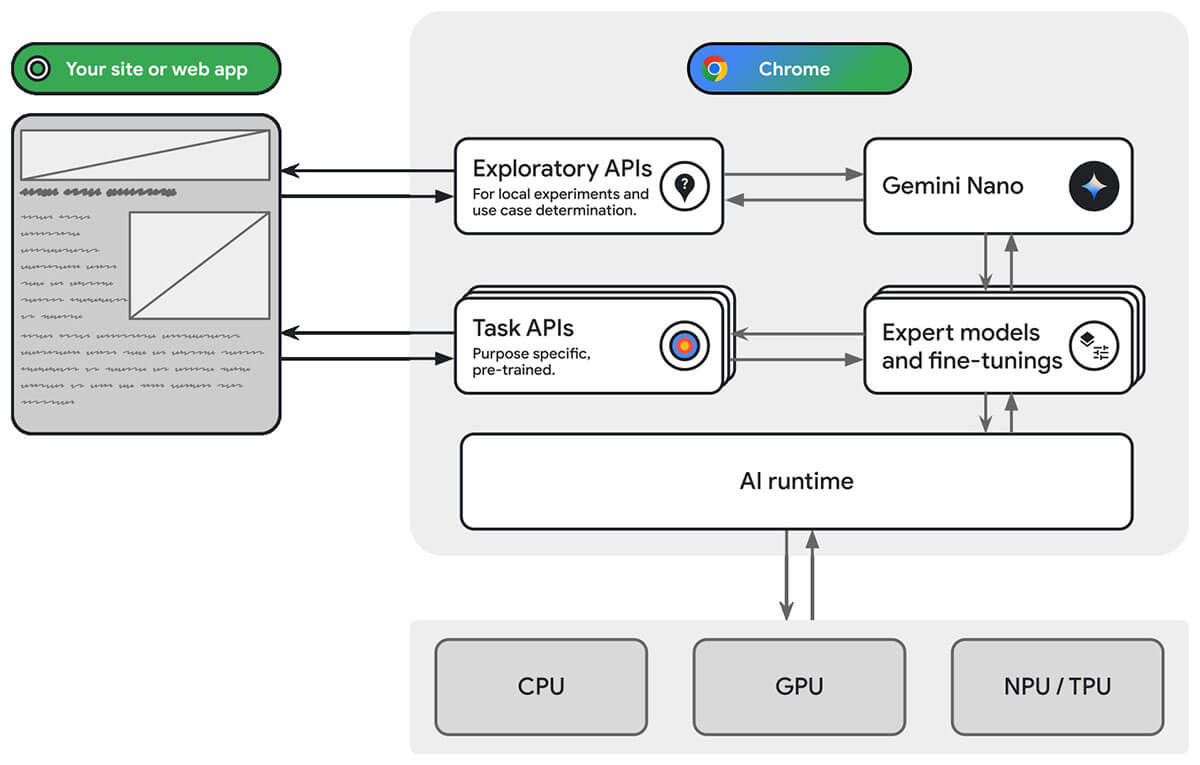
浏览器架构和 API
主要通过任务 API 访问内置的 AI 功能。任务 API 旨在针对分配的最佳模型运行推理。
在 Chrome 中,这些 API 旨在通过微调或专家模型针对 Gemini Nano 运行推理。Gemini Nano 旨在在大多数现代设备上本地运行,最适合与语言相关的用例,例如摘要、改写或分类。
关键术语:微调是一种动态提高模型执行特定任务的能力的方法,而无需为每个任务下载新模型。
提供两类 API:

可以给用户提供怎样的能力?
摘要 API:
写作和重写的 API:



