[ol]

[/ol]
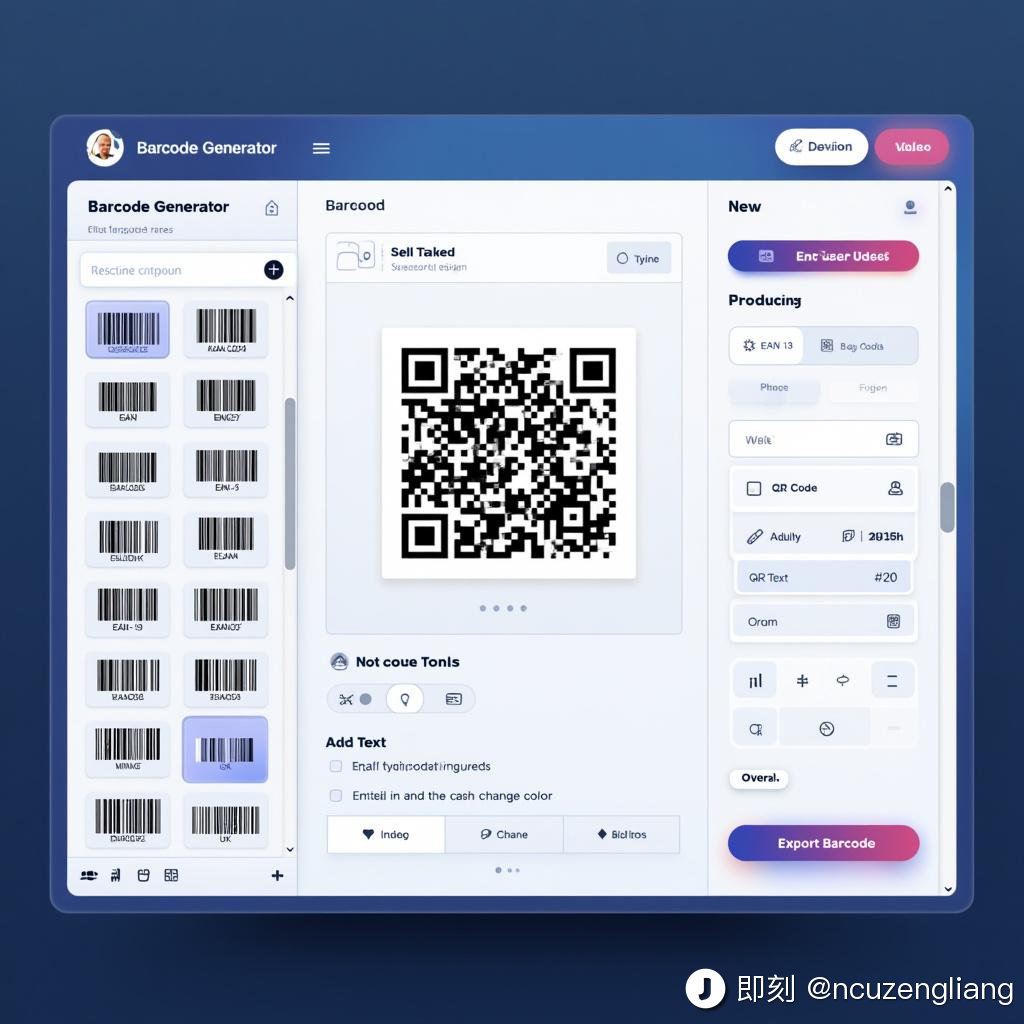
可以看下我改完的效果: https://barcode-maker.com/zh
附 Flux 提示词:
Design a professional user interface for a barcode generator tool website with the following elements:
[ol]
[/ol]
[ol]
[/ol]
[ol]
[/ol]
[ol]
[/ol]
[ol]
[/ol]
Overall Design Style:
Make sure the overall layout is intuitive and user-friendly, allowing users to quickly get started with the tool.

