前文回顾 /t/1050081
微信小程序源码 - 北漂开车指南外地车线路规划
介绍
同名微信小程序北漂开车指南外地车线路规划源码,移除线上接口,改为本地 mock 。
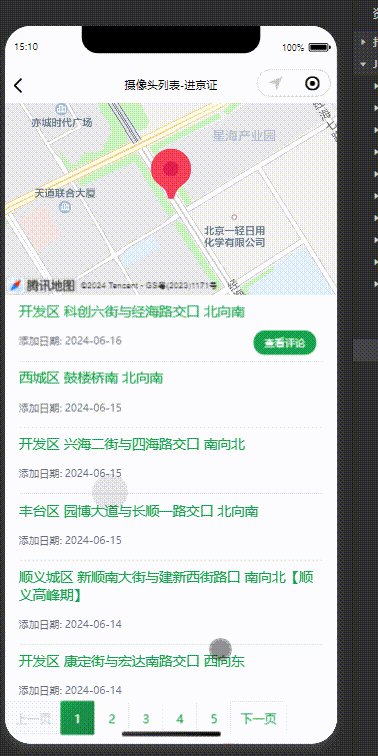
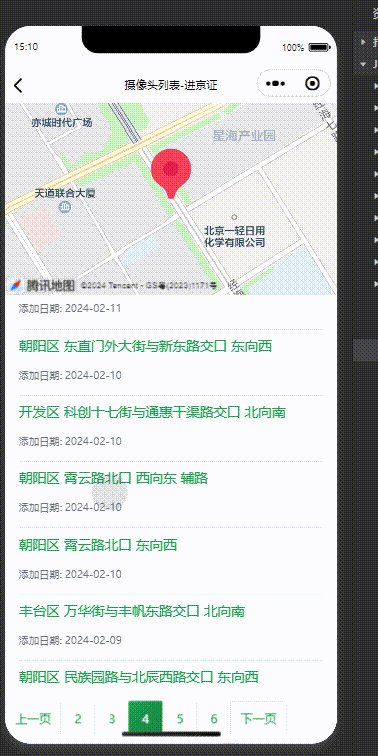
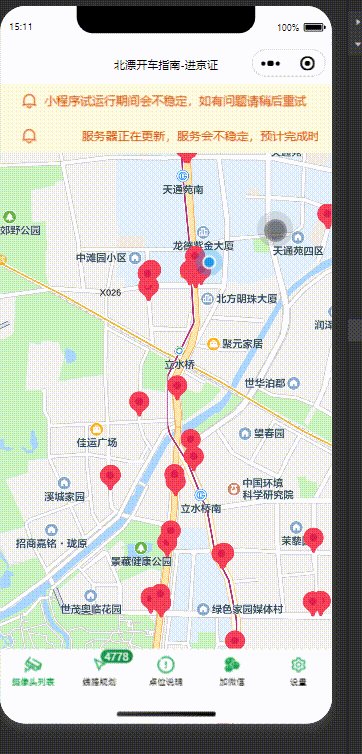
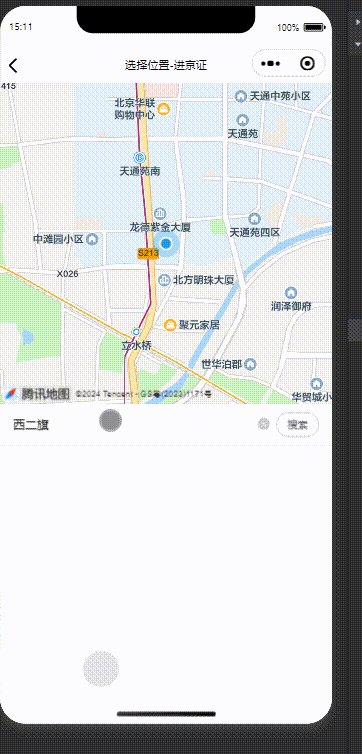
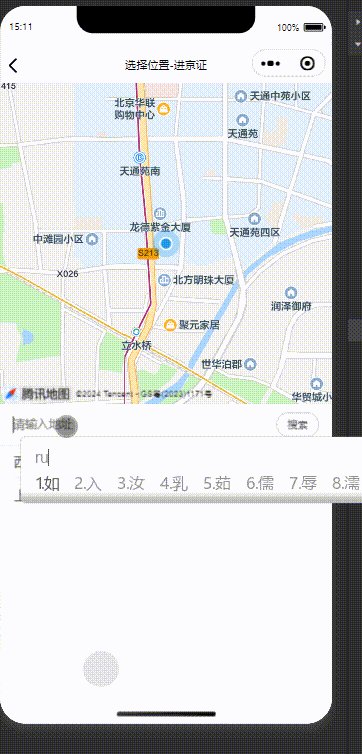
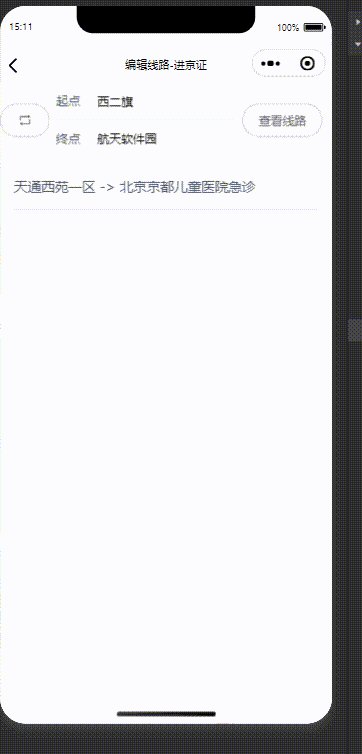
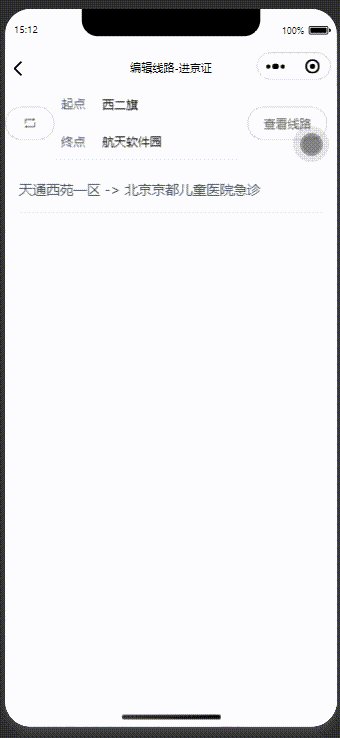
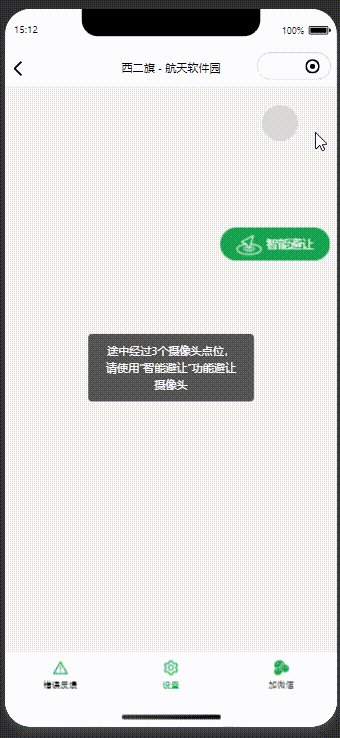
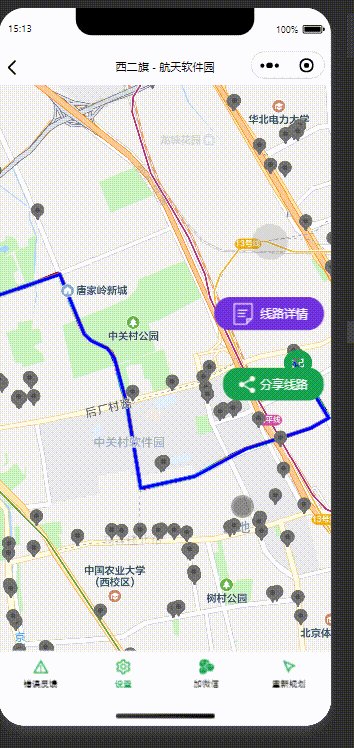
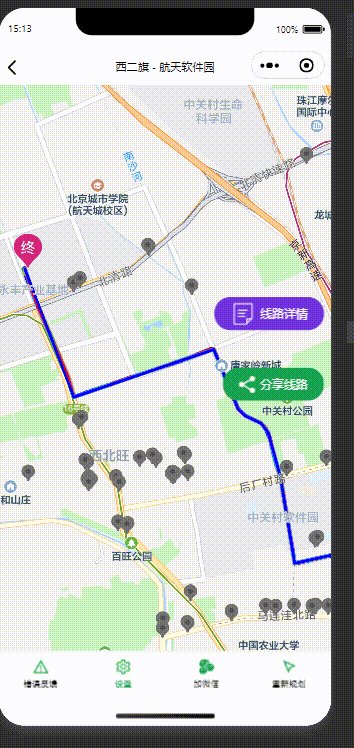
线上小程序功能
[ol]
[/ol]


技术栈
Taro3 + Webpack5 + Vue3 + NutUI + TailwindCSS + Husky + json-server + 高德 LBS 接口
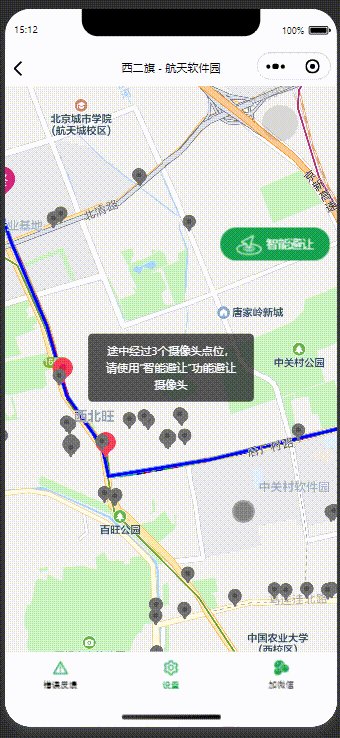
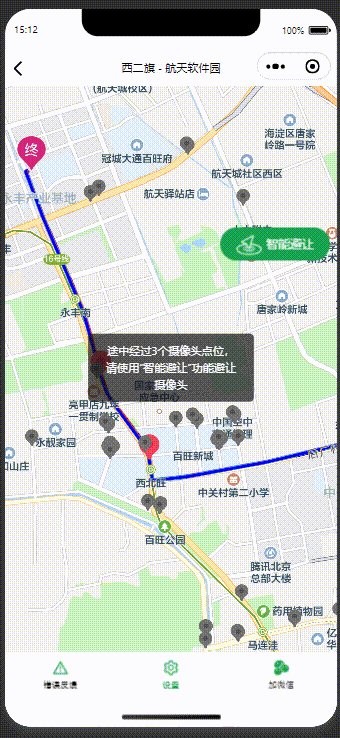
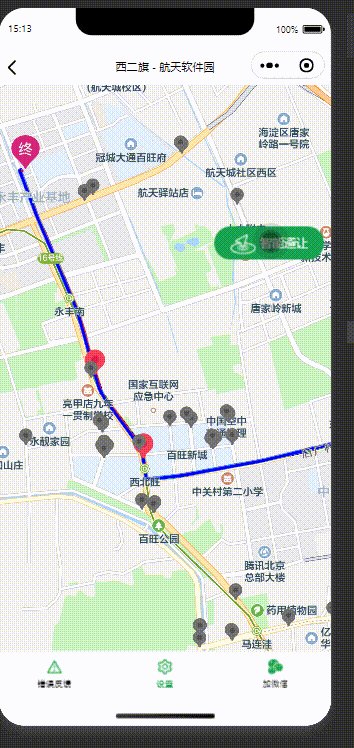
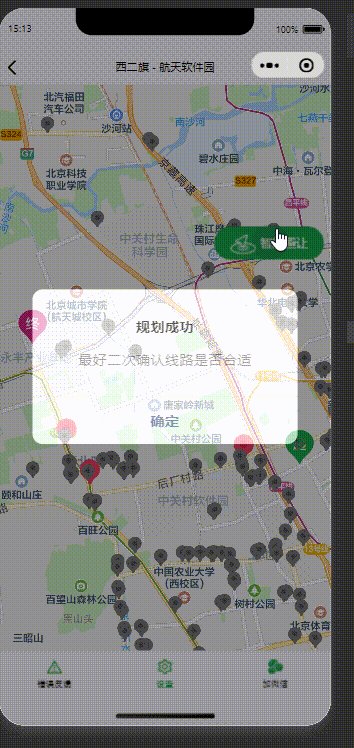
功能亮点
技术亮点
运行
开发环境
配置 key
[ol]
配置高德地图 key
[ol]
[/ol]
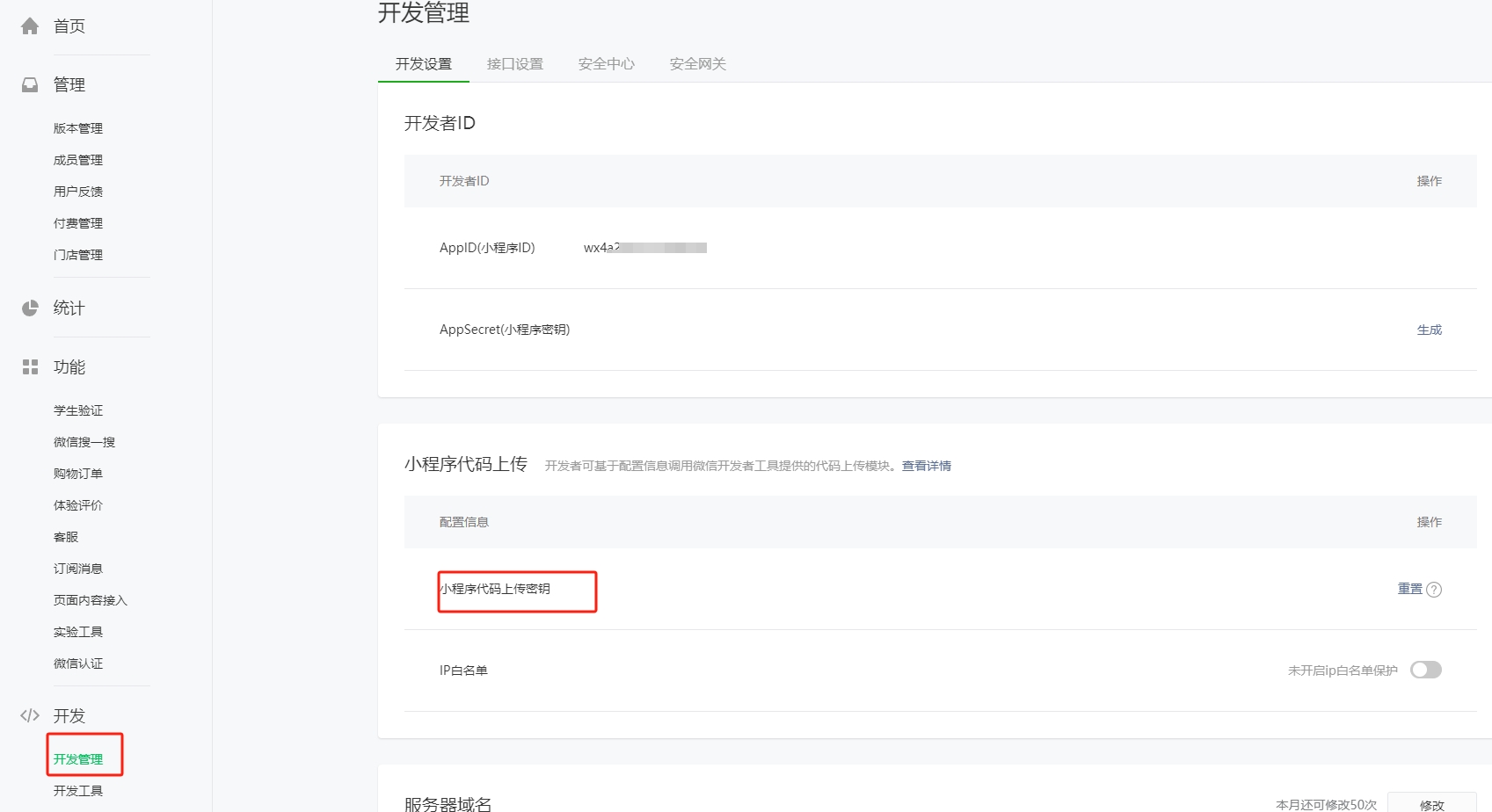
配置小程序代码上传密钥
[ol]
[/ol]
[/ol]
启动命令
pnpm install # 安装依赖
pnpm run server # 启动 mock 服务,端口好 3000
pnpm run dev #启动小程序
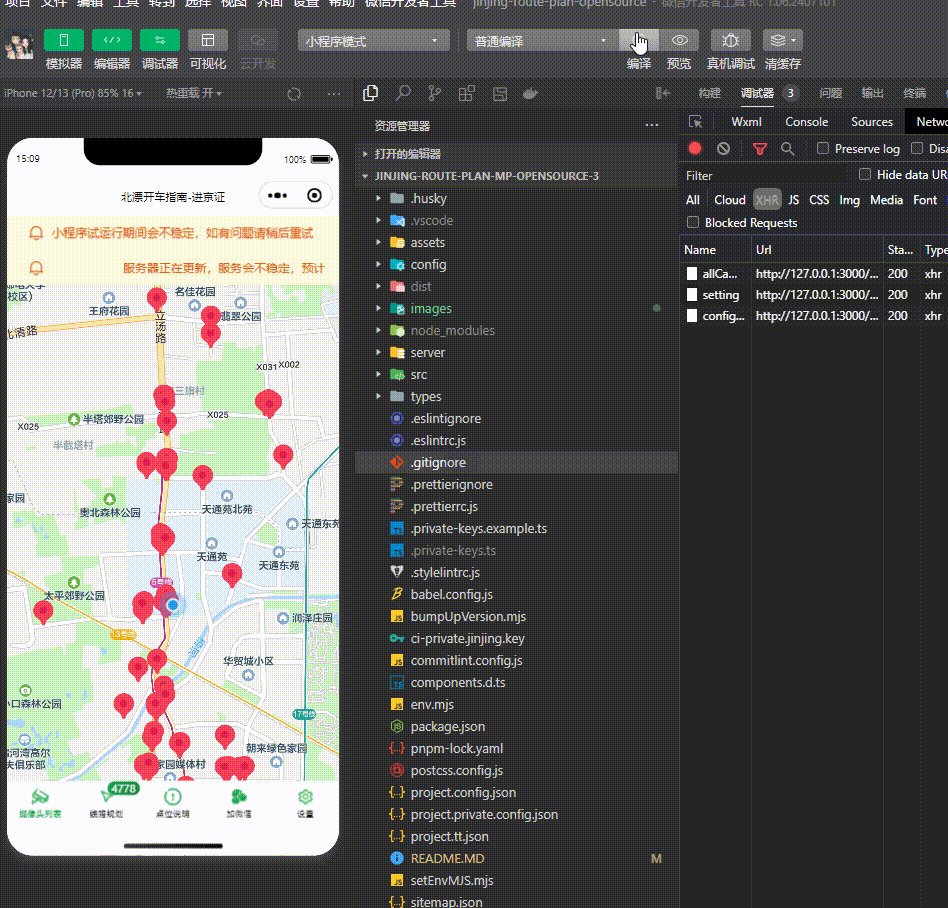
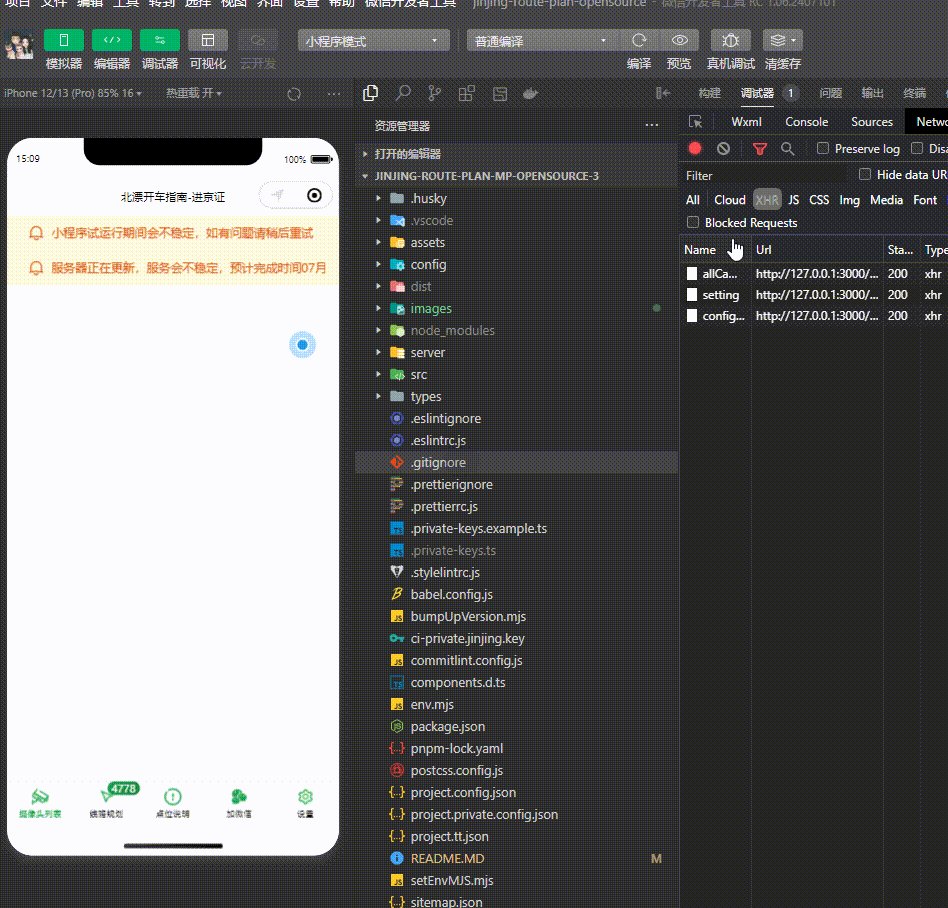
微信开发者工具导入项目,选择根目录即可,可以看到结果。
代码规范
强制使用 huksy来格式化代码,避免不同机器上 vscode 配置不同导致代码格式不统一
如果 husky 提交有问题,可以先注临时释掉 .husky\pre-commit, 提交成功后再关闭注释
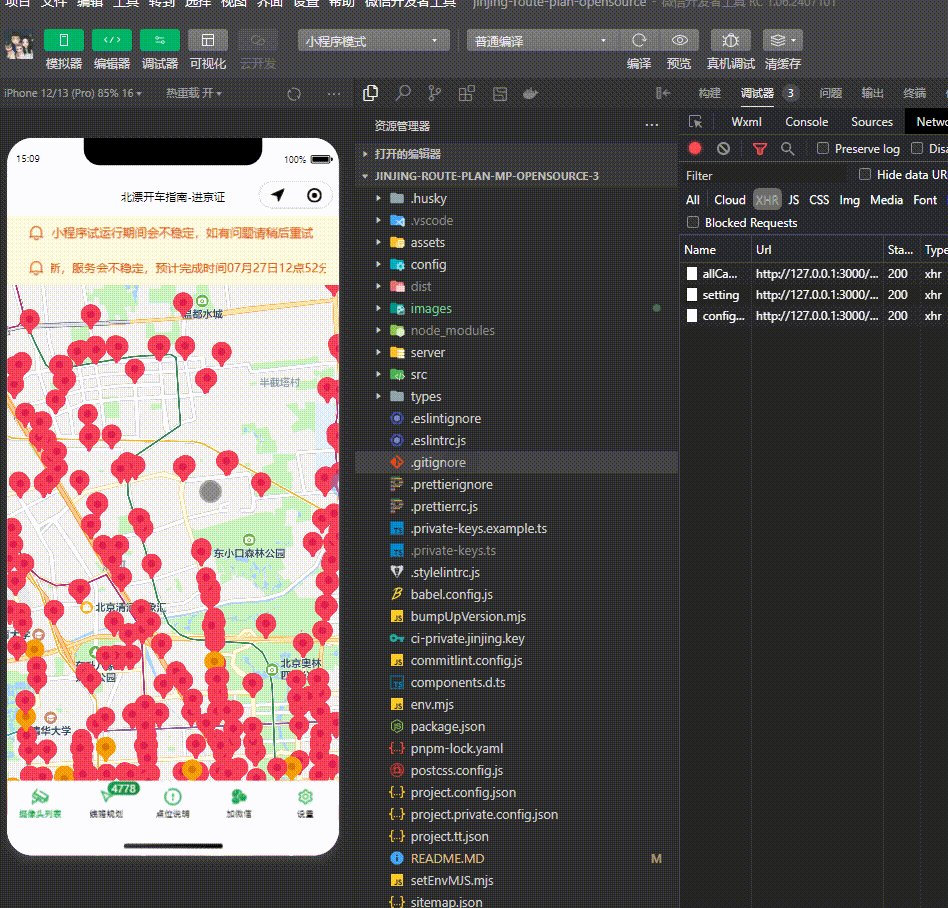
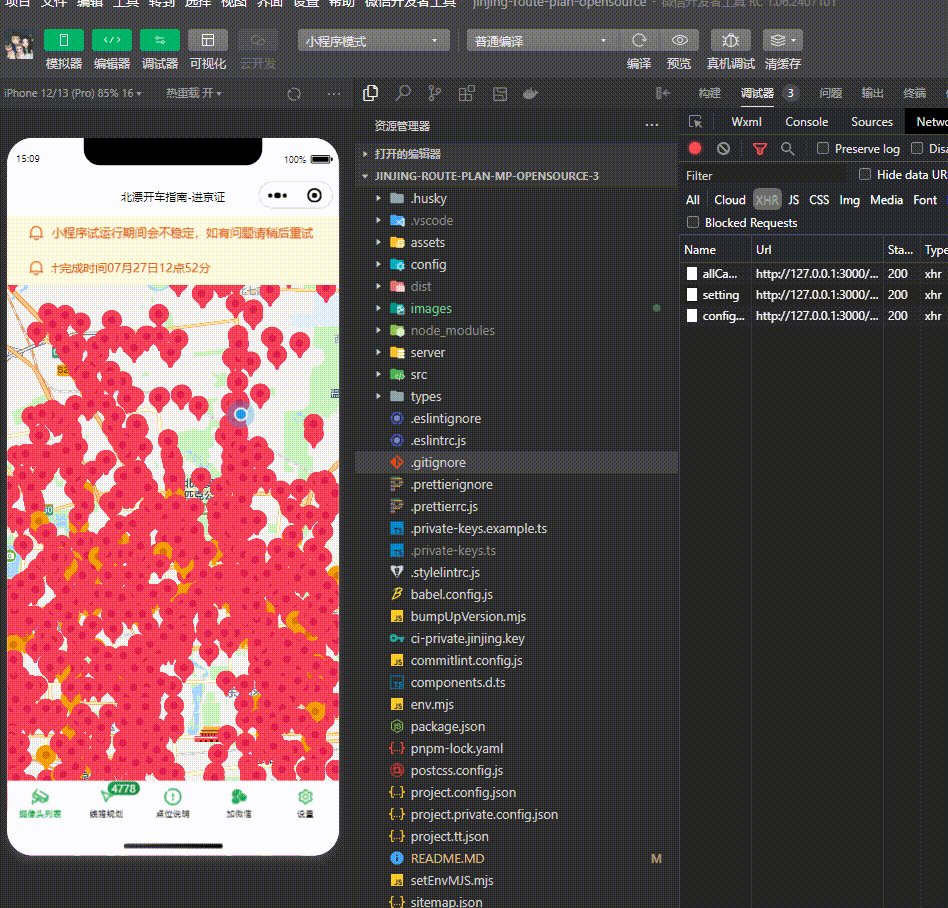
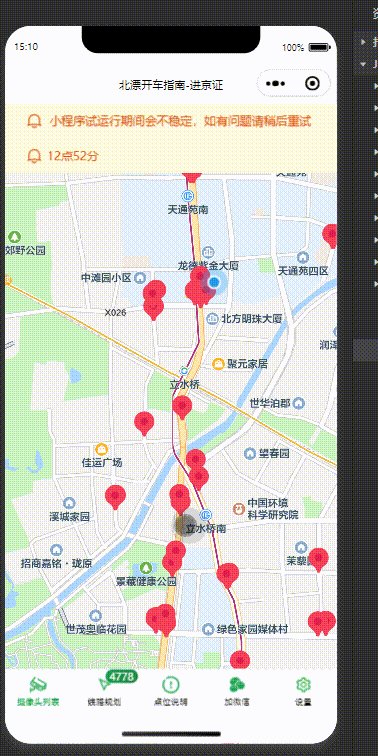
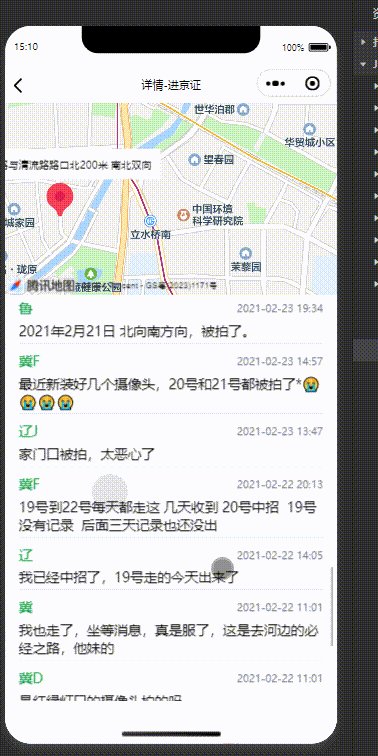
预览





代码介绍
todo
贡献代码
兼职外包
市场环境不好,必须开源节流。有开发需求的老板们可以联系我.
技术能力
js为主要开发语言,包括
其他技术:java 、python 都还算熟悉,不过不是主攻方向。
其他作品
我的微信
ygweric
开发群

开发问题记录
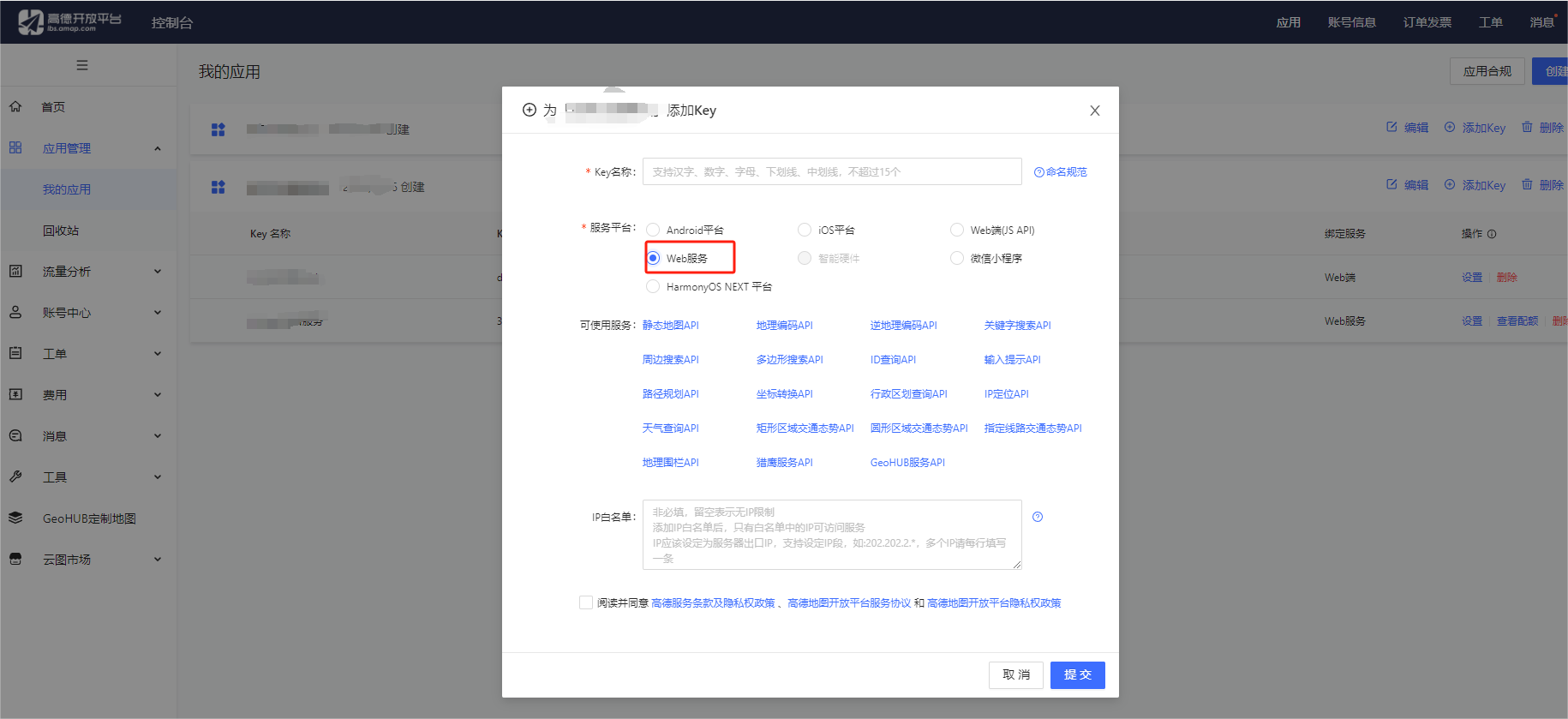
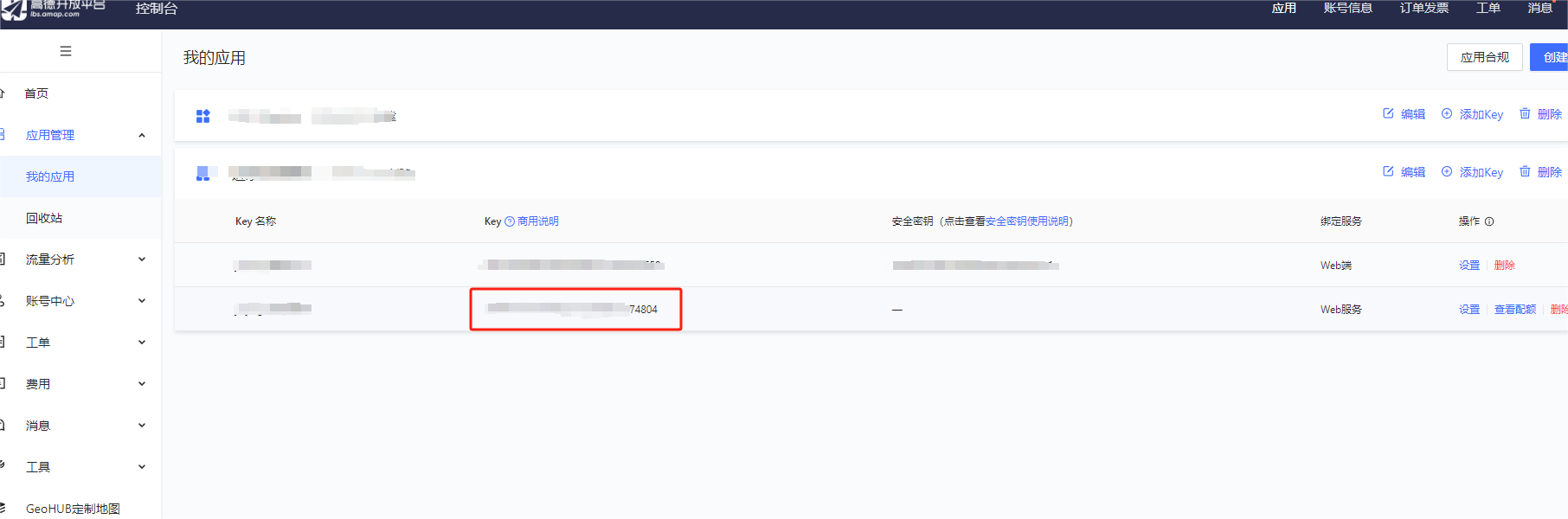
创建 key
创建高德 key
高德后台->我的应用->添加 Key->服务平台:Web 服务->确认->复制 key


创建小程序代码上传密钥
小程序后台->开发管理->开发设置->小程序代码上传->小程序代码上传密钥