
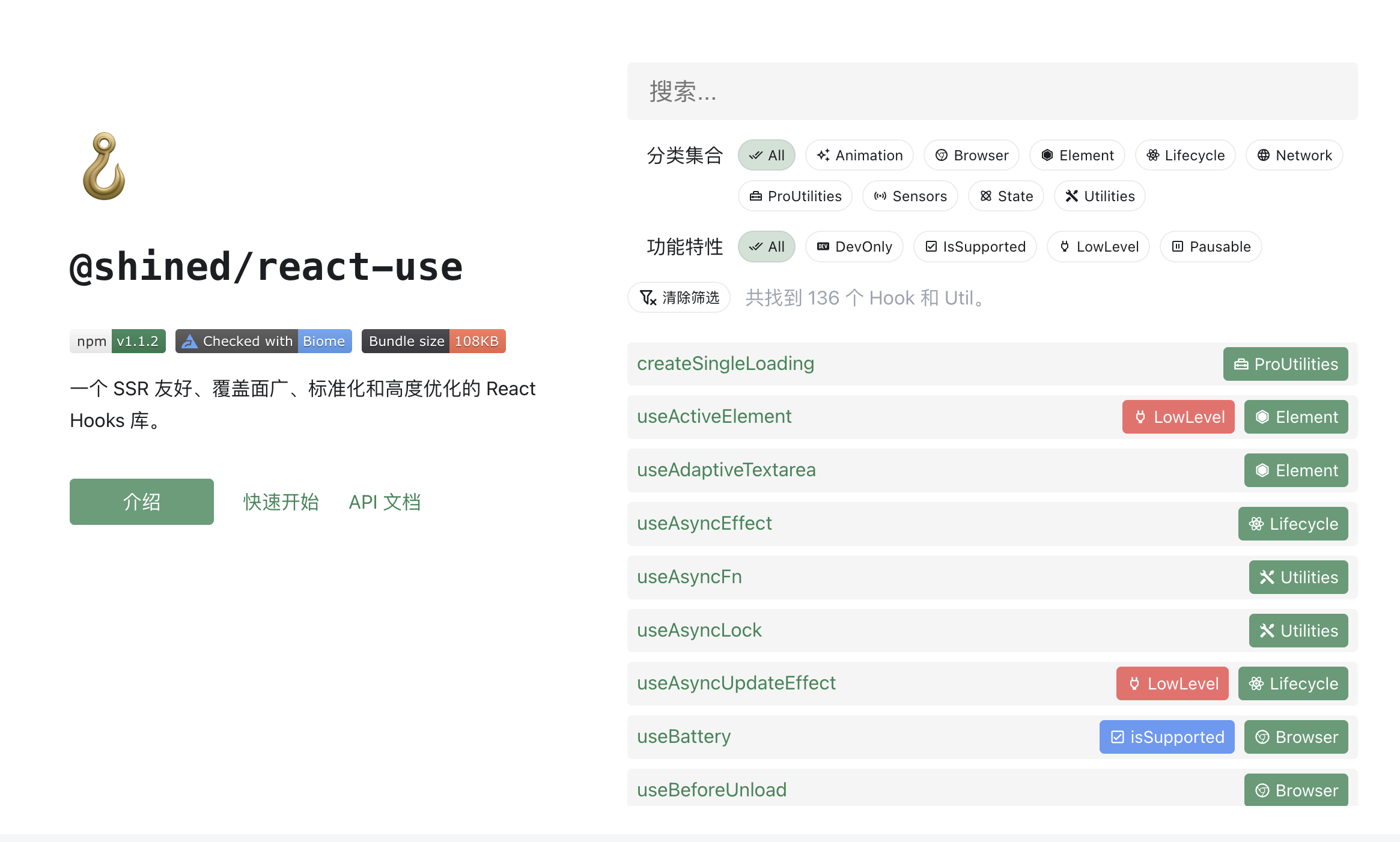
介绍
@shined/react-use 是一个对 SSR (服务端渲染)友好、全面且高度优化的 React Hooks 库,提供了灵活且高效的钩子解决方案。完全采用 TypeScript 开发,配备了包含丰富示例的交互式文档🔥。
主要受到 VueUse 的启发,同时也吸取了 react-use、ahooks 以及社区内许多其他优秀库的影响。特别感谢开源社区,尤其是上述库的作者们,感谢他们的杰出工作和灵感。
🚀 特性
⚡️ 优化
其他
技术选型现代化、仓库配置标准化
[ol]
[/ol]
完善底层、基础的 Hooks 打好地基,同时为上层特性服务
[ol]
[/ol]
相关链接

