希望能用 React 、Vue.js 、Angular 等现代前端框架开发网页并接入内容管理系统
现有的静态网站接入一个内容管理系统
希望网站、小程序、App 等能接入同一个内容管理系统
希望没有后端技能也能接入一个内容管理系统
希望网站接入一个 SaaS 的内容管理系统,不需要搭建及维护服务器
希望网站的国内外访问速度都快而稳定
......
那么我们的 SaaS 无头内容管理系统 ContentBoot 或许能满足你的需求。
什么是无头内容管理系统
无头内容管理系统( Headless Content Management System ,简称无头 CMS )是一种内容管理系统的架构模式,它与传统的集成了前端和后端的 CMS 不同。在无头 CMS 中,后端管理系统(例如内容编辑、发布、存储等)与前端展示(网站、应用程序等)是分离的,它们通过 API 进行通信。
传统的 CMS 通常将内容的创建、编辑、存储和展示整合在一起,这意味着内容的展示方式受限于 CMS 自身提供的模板和界面。而无头 CMS 则允许开发者使用自己喜欢的前端技术(例如 React 、Vue.js 、Angular 等)来构建独立的用户界面,而无需担心后端系统的限制。这种架构模式在多平台应用程序开发、内容分发和灵活性要求较高的项目中特别有用。
无头 CMS 的核心思想是将内容管理和内容展示解耦,使开发团队能够更加灵活地构建定制化的用户体验,并在不同的渠道上有效地分发内容。
ContentBoot
ContentBoot 是一个 SaaS 无头内容管理系统,只需做简单配置,无需任何服务器就能搭建一个无头内容管理系统。
ContentBoot 的目标是让开发人员能非常迅速地为网站搭建一个内容管理系统,让内容编辑者能轻松的完成内容的编辑及发布。
ContentBoot 有如下优势:
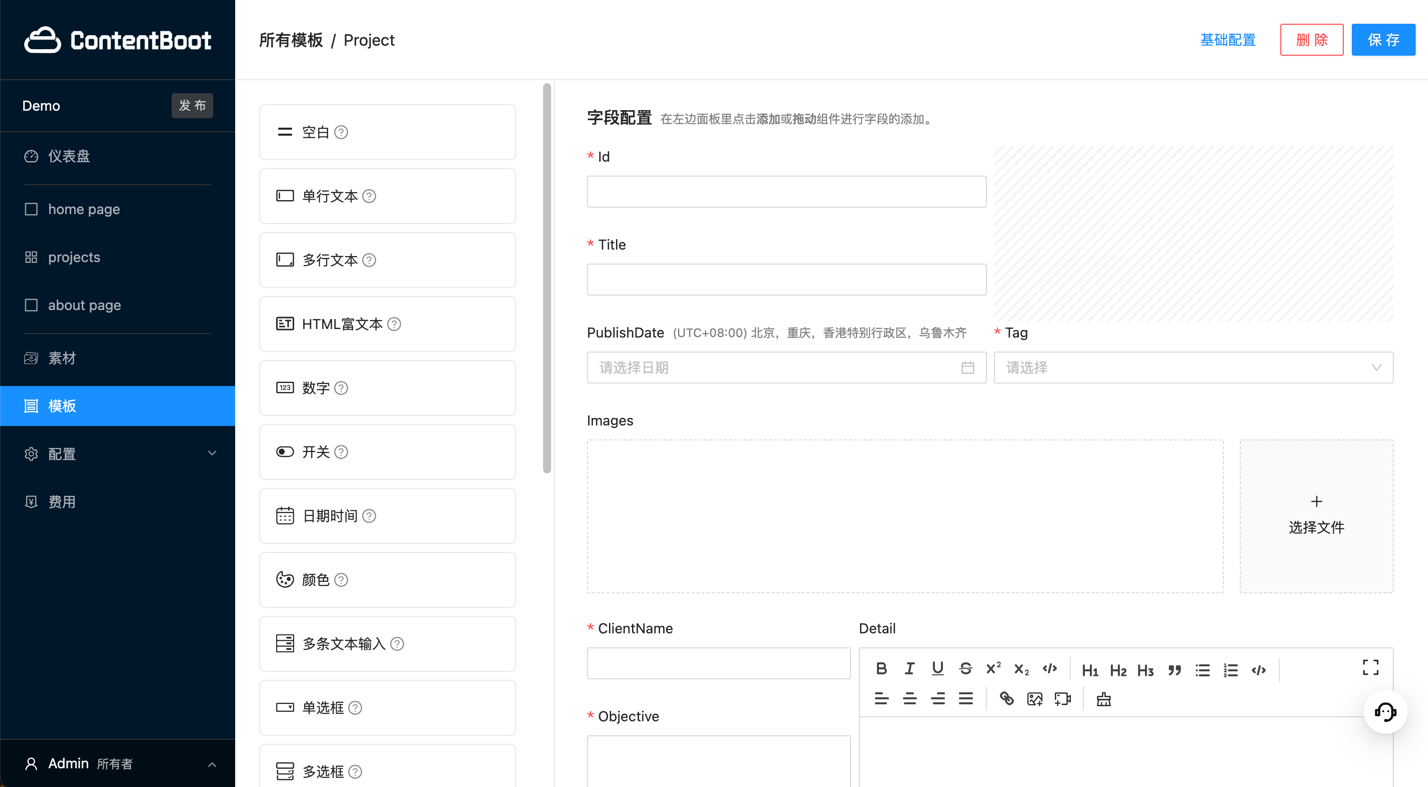
界面展示:

想了解更多信息,请访问我们的官方网站。
或关注我们的微信公众号:

即日起,新用户可以联系客服获取 50 元项目体验金(约合 15 天试用+40G 国内发布资源流量),非常感谢大家的支持!
这个项目是我从 21 年 5 月开始构思的,当时接了几个外包的网站项目,但是没有一个好用并且稳定的 CMS ,要么就自己定制。而且如果一个前端程序员接到网站的活的话,没有后端技术,要付出一些成本,学习一点后端技术接入一个 CMS ,后续还有 CDN 之类的优化。后续弄了 2 年,部署了一个版本,然后前面的外包网站项目和后续的都接入了 ContentBoot ,用户的反馈还不错。所以到了今年准备商业化,看看有没有可能得到大家的喜爱。

