一、新增/修改能力
[ol]
[/ol]
二、使用体验
三、效果截图
在使用的技术( React ,Vue ,Tailwind ,组件库)官网上截图还原度会更高。下面是使用了项目修改后的效果图。
下面是 Tailwind 上截图生成的对比。
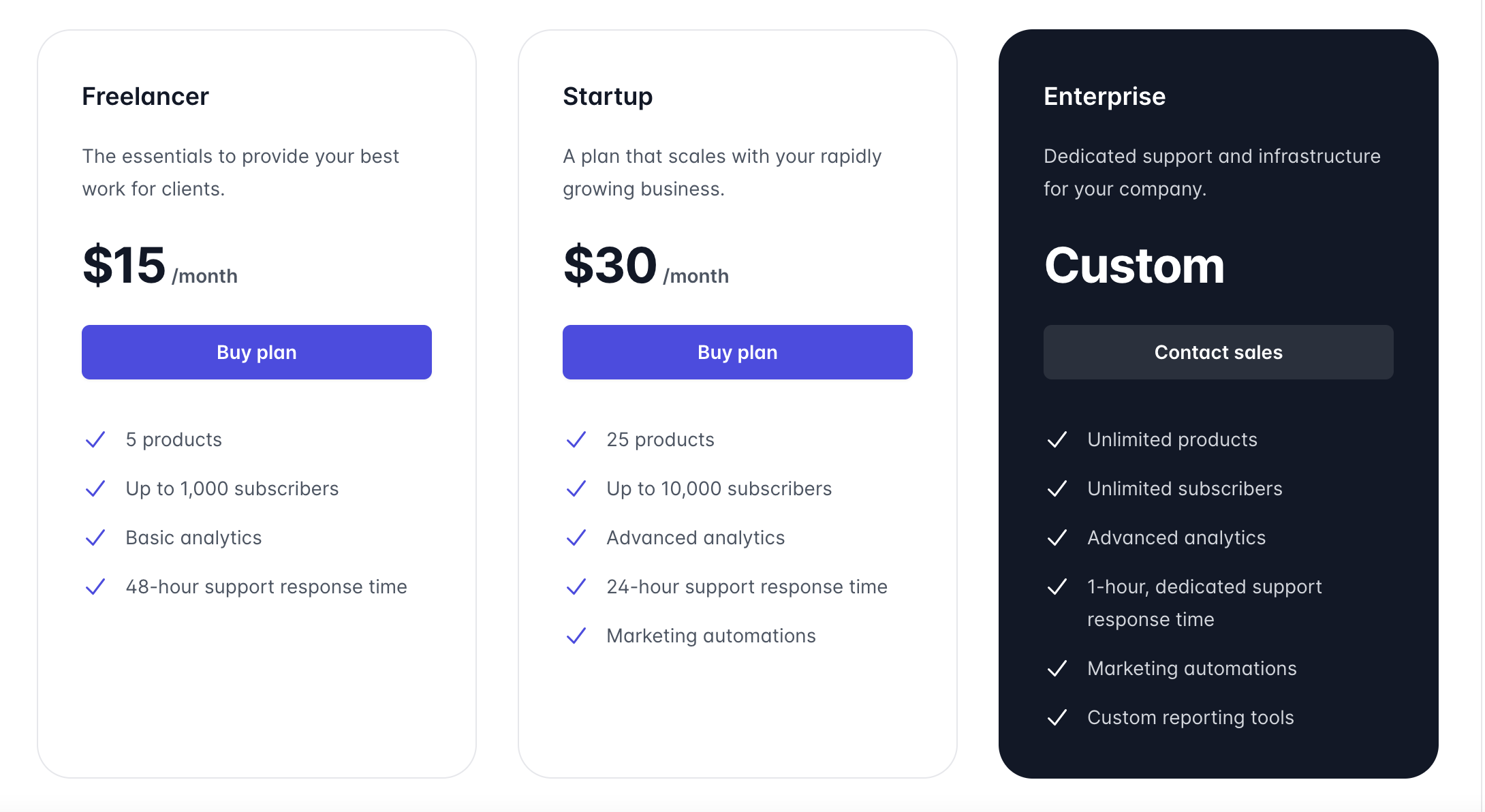
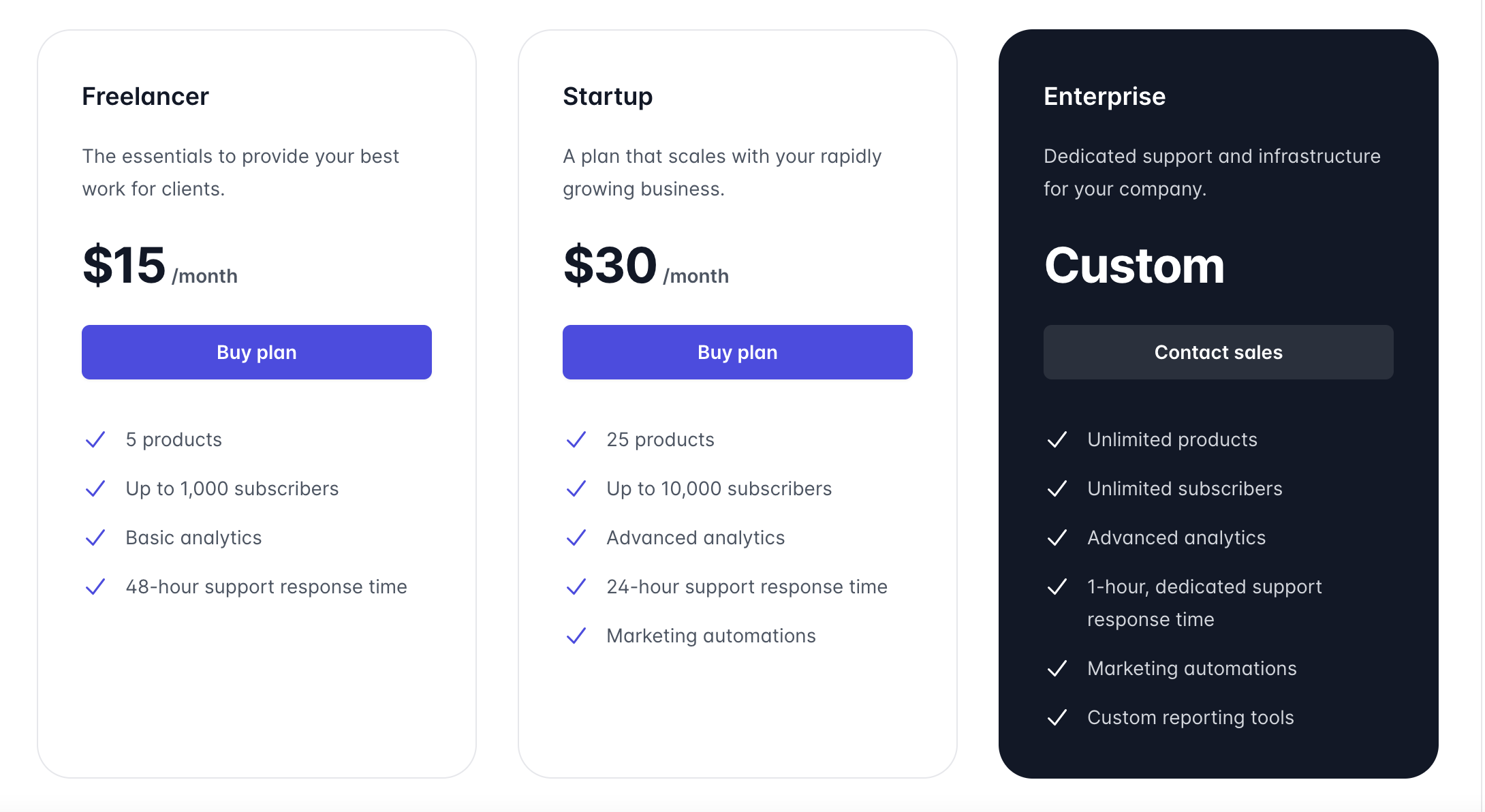
[td]原图[/td]
[td]生成网页效果[/td]


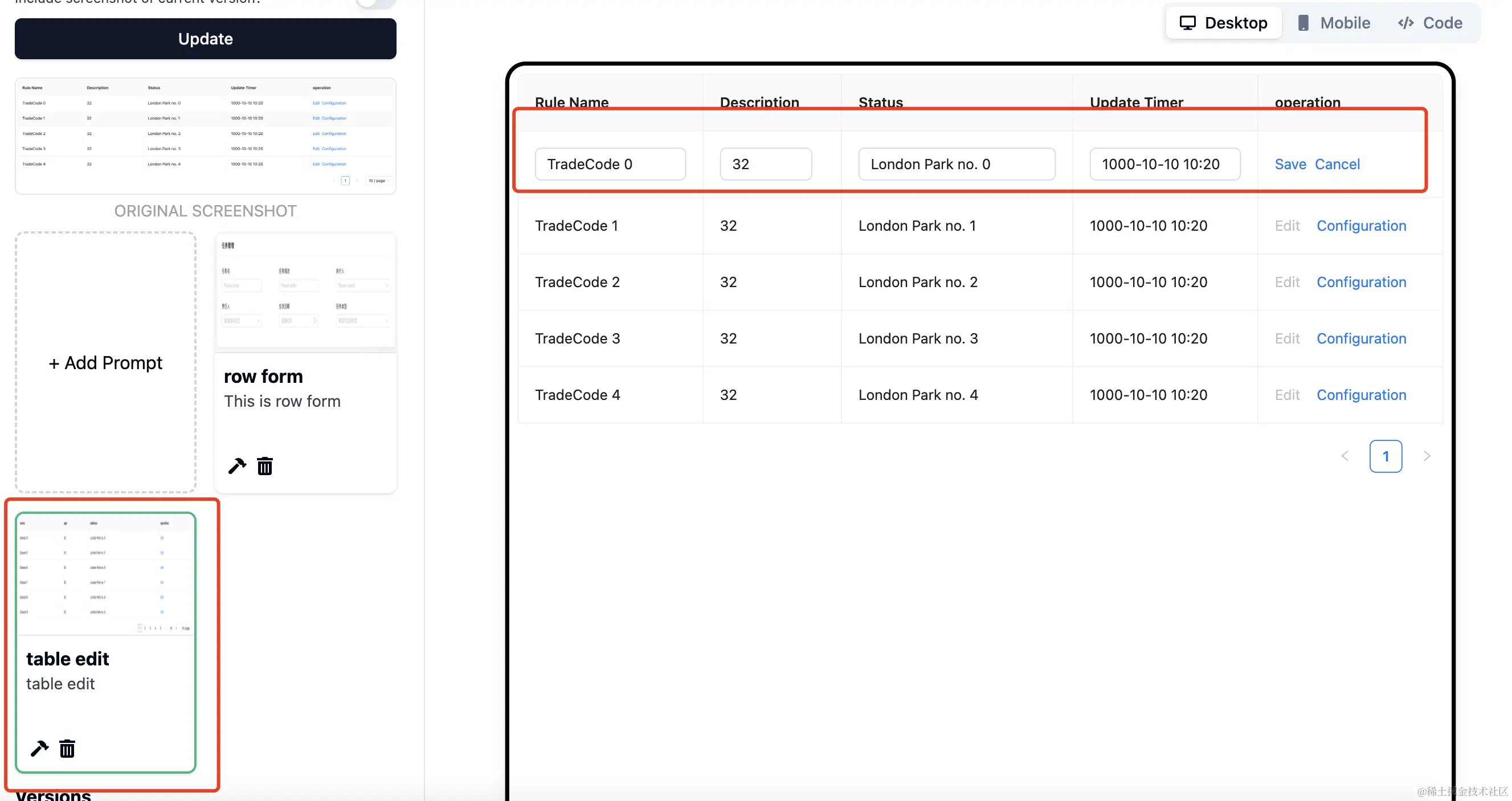
选择自定义的 prompt 后,会输出更相近且带有逻辑的页面。
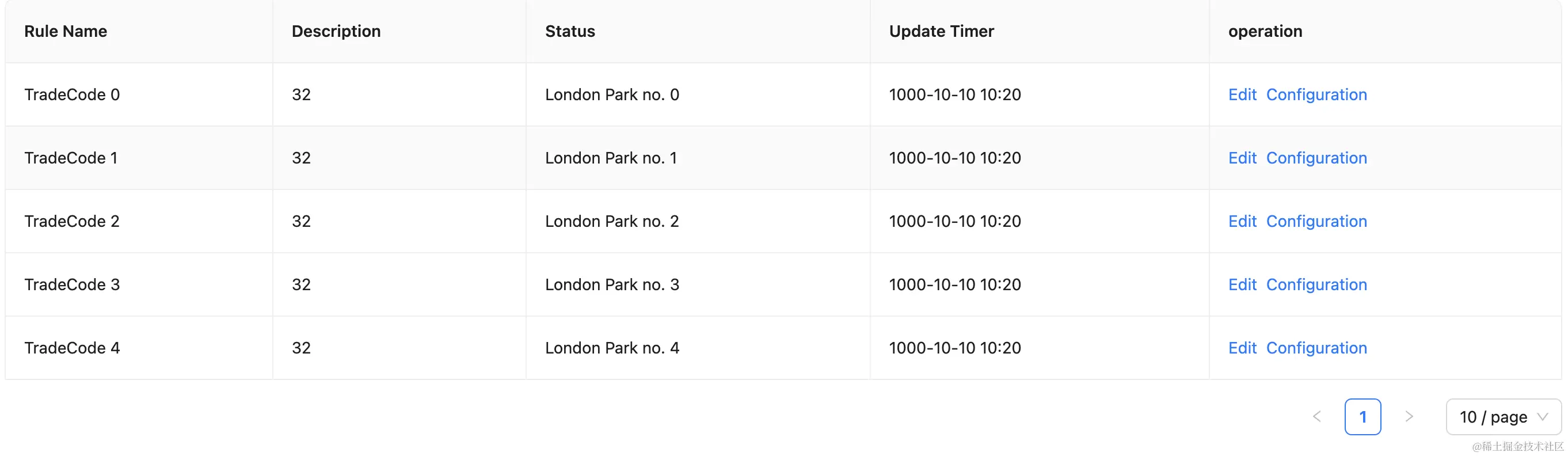
[td]原图[/td]
[td]生成网页效果[/td]


四、更新计划
初步想法,随着更深入的研究计划可能有变。
五、交流
🙋♂️目前定位还不清晰,可能偏向技术思维有些固化,想交流下是否有用过 screenshot-to-code 或者类似功能的使用感受?有没有在实际场景用到了?等相关交流看看这个开源项目可能往哪个方向继续做。
六、开源地址:
https://github.com/sparrow-js/ant-codeAI

