next-axios-network
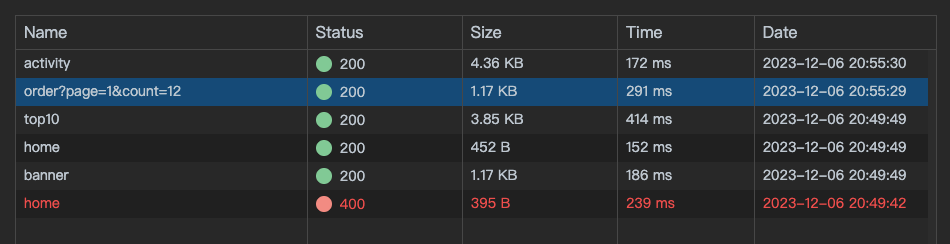
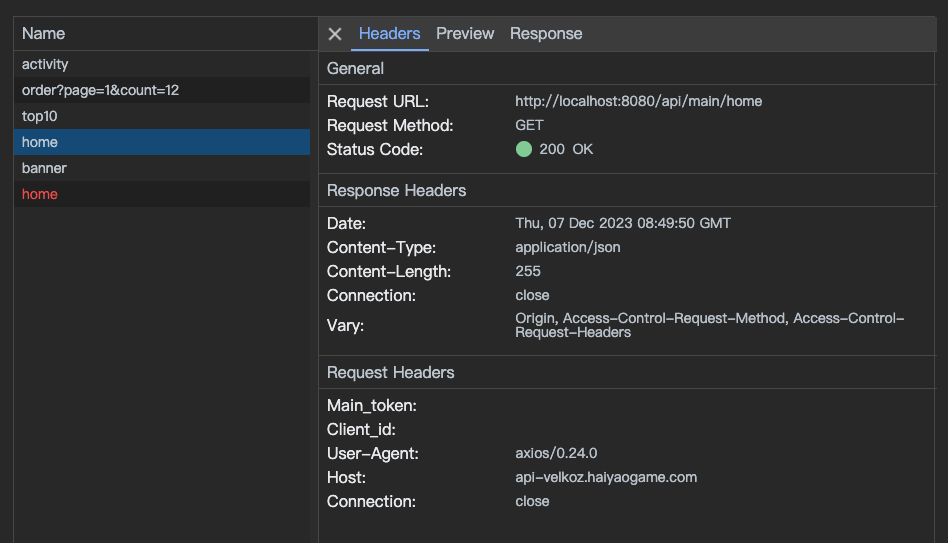
一款在开发时监控 next.js + axios 项目服务端请求的 Network 面板


什么是 next-axios-network
在使用 next.js 开发时,有时候会遇到服务端请求无法详细 debug 的烦恼,例如:
// `pages` directory
export const getStaticProps = async () => {
const data = await axios.get("https://example.com/api/home");
return {
props: {
data,
},
};
};
// `app` directory
export default async function Dashboard() {
const data = await axios.get("https://example.com/api/home");
return (
{data.map((item) => (
{item.name}
))}
);
}
这样的请求是在 node 环境进行的,无法通过浏览器 Network 面板进行监控,有了 next-axios-network 即可解决这个痛点

