你可以将这个扩展上架到Google或者微软的应用商店让你的用户下载更方便
这个扩展有很多方便的功能
粘贴上传

拖拽上传

右键上传

或者是WordPress的写入

更多支持:https://github.com/ZenEcho/PLExtension-Customized/blob/main/%E8%87%AA%E5%8A%A8%E6%8F%92%E5%85%A5%E6%94%AF%E6%8C%81.md
既然这么厉害
怎么定制自己图床?
1.下载本仓库代码,将其解压到本地。
2.打开`_locales`文件夹里的`messages.json` (en和zh对应中文英文)
3.Ctrl+H打开查找功能,在`message.json`中找到`浏览器扩展定制`字段,将其值改为你想要的文字。
4.在`icons`目录,将默认logo替换为你的logo
5.修改完后压缩为zip,并分享引导用户安装即可。
6.修改出自己的专属扩展后你可以上架到Google或者微软的应用商店让你的用户下载更方便
-------------
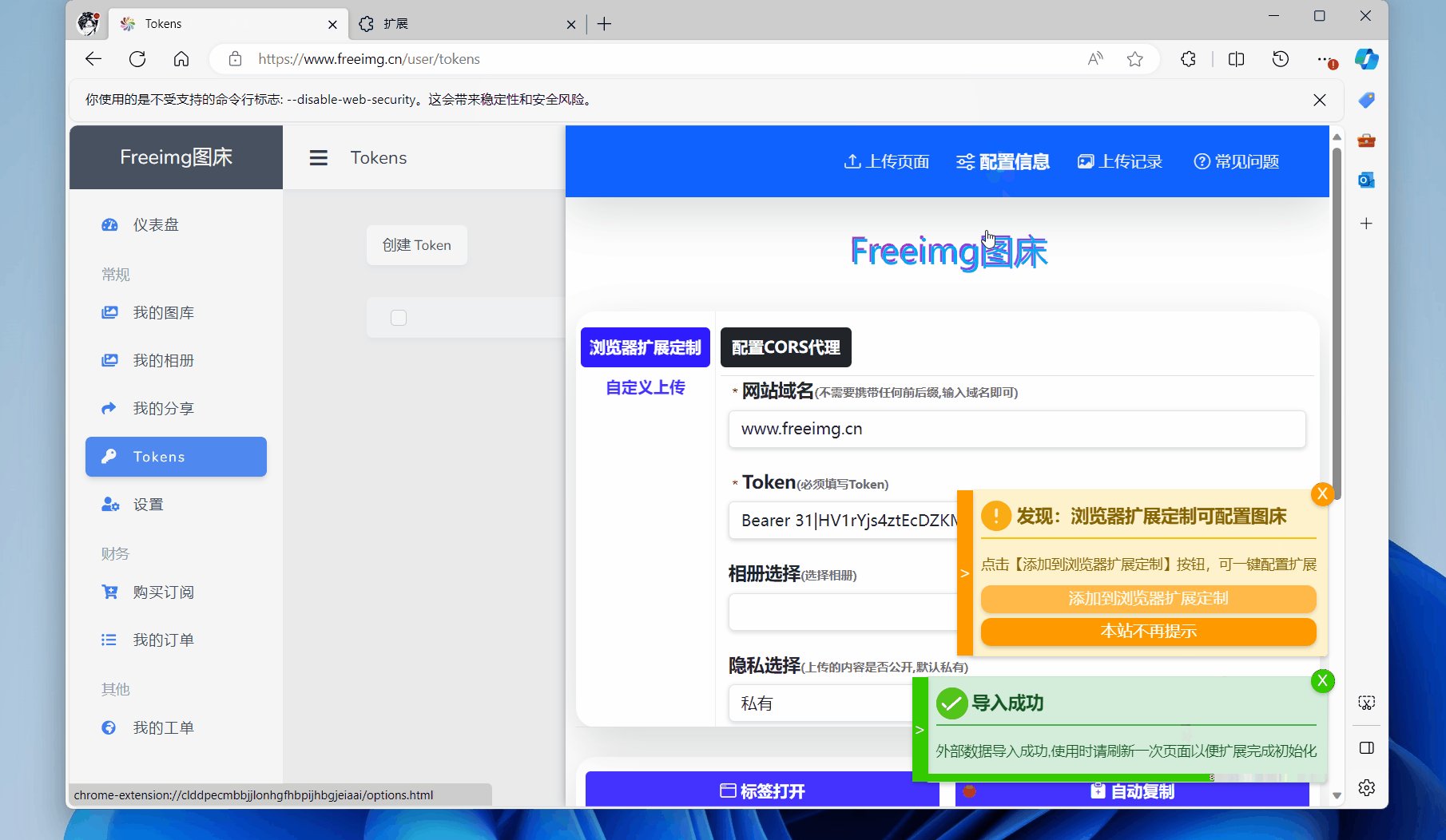
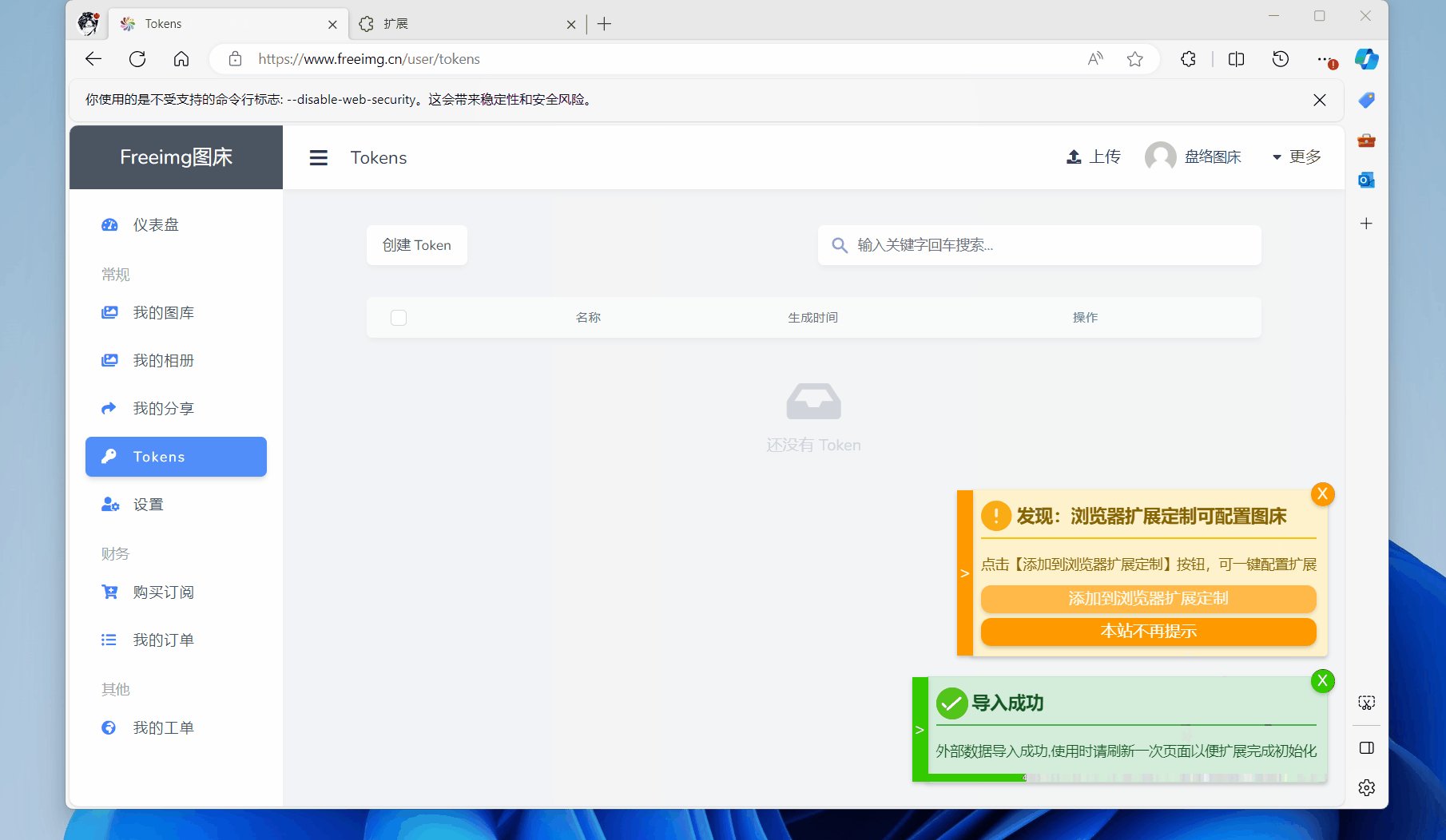
兰空图床,支持一键填写token到扩展

开源项目地址:https://github.com/ZenEcho/PLExtension-Customized

