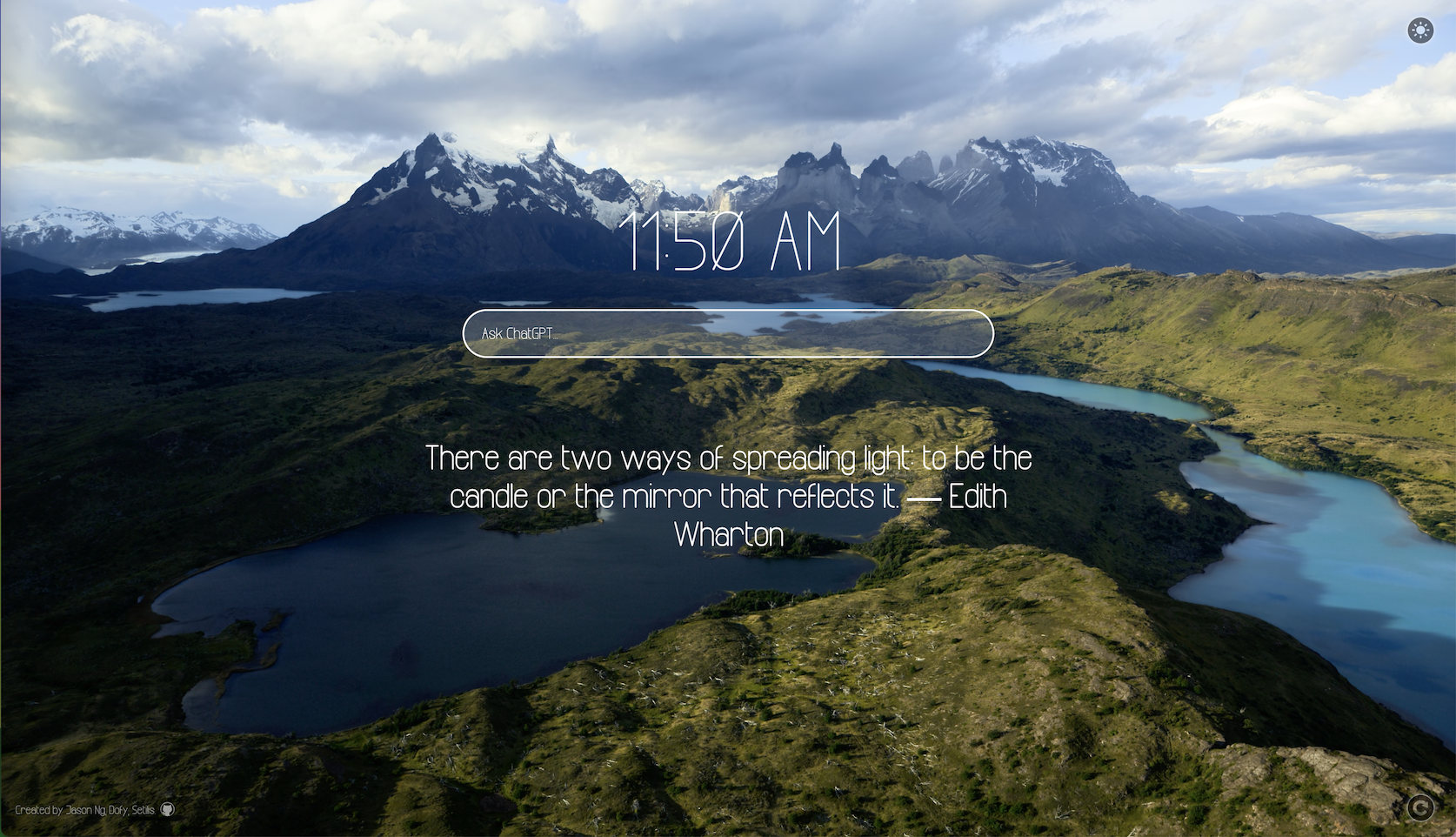
在 ChatGPT 和 Github Copilot 的帮助下,我写了一个 Chrome 主题扩展:
主要实现 2 个功能:
[ol]
[/ol]
体验与吐槽地址: https://chrome.google.com/webstore/detail/macify-macos-screensaver/lgdipcalomggcjkohjhkhkbcpgladnoe 。


正文
没上班没在大公司卷已经整整一年了,这件事正好发生在我 35 岁的时候,正好命中了「互联网人 35 岁就失业」的预言,失业之前,我是某上市公司的部门负责人。
然而,好汉不提当年勇(傻)了。想借着我这扩展,分享一下我使用 ChatGPT 写代码的感受。
故事是这样的。
最早的需求来源是我自己,我觉得 Apple TV 的航拍屏保视频很好看,后来我发现 macOS 里也有。然而,作为失业经常在家里发呆的人,电脑出现屏保的概率是很低的,而我又很想看这些漂亮的屏保,于是就想:能不能把这些屏保变成 Chrome 的启动页。毕竟,浏览器是我最常用的软件。
在找了一堆扩展都无法实现我的需求后,我把目光投向了万能的 ChatGPT 。它告诉我,如果要实现这个需求,得做两件事:
[ol]
[/ol]
然后我就想,咦,macOS 不是自带 Apache 么,将屏保视频所在的目录映射成 HTTP 服务不就可以了吗?
于是,在大概和 ChatGPT 聊了 30 个回合后,第一版就完成了。
后来我就想,既然都写了第一版了,反正我现在没啥事干,要不再加点功能吧,毕竟已经没在公司上班,需求不用过评审会,我就是唯一的用户,不用找数据分析师分析,也不用跟老板交代抓手是什么,我,自己说了算。
陆陆续续搞了差不多一周时间,加了一些我自己需要的功能。
然后我找了一个写前端的朋友,在我威迫利诱之下,他安装并进行测试,然后跟我说,「你让别人在本地部署 Apache ,这是多看得起别人的技术水平啊?」
我觉得这个用户的反馈是合理的,他是我当时唯一的外部用户,也就是说,外部用户 100% 表示不希望自己搭建 HTTP 服务。作为产品经理兼数据分析师的我,一下子就得出了这个结论。
于是,我就想能不能找到屏保视频的苹果官方下载地址……还真找到了。但是,遇到了一个严重的问题,这些视频所用的域名,在主流的操作系统,是不受信任的(除了苹果系的 Safari 浏览器),作为一个因爱好而写的扩展,也不可能自己花钱买个代理给潜在用户使用。于是我就问 ChatGPT ,应该怎么解,它说:你可以和苹果联系。
啊,此时 ChatGPT 表现得特别像我在开评审会时遇到的,开会时就在打字,被 cue 时一脸懵逼的同事。
思考许久之后,我想起来了 Cloudflare 这家良心公司,有一个叫 Cloudflare Worker 的产品,这个产品只限制请求数量,不限制流量。我心想,如果 CF 对苹果的根证书是信任的,是否可以通过 CF Worker 进行流量转发,从而规避浏览器对苹果证书不信任的问题?测试后发现,果真如此。虽然,这样使用可能有滥用的嫌疑。
所以,最后我提供了 3 种视频源的方案:本地搭建、苹果服务器、CF 反向代理。
当我让 ChatGPT 把相关代码写完之后,我这位资深前端朋友又跟我说,「你的代码需要重构一下」,我想,这难道就是大公司里常说的,用户看不见你做了什么,你却说你做了大量更新,背后的原理?
「不,你最好保持主程序的简单和简洁,然后通过多个子程序来完成你的需求,这样便于维护」
哦,我觉得他说得对。然后我差不多花了半天的时间,又和 ChatGPT 聊了 30 个回合,把代码做了一些规整。
最后我想,要不,我直接把扩展放到 Chrome 的商店里吧,虽然写这个扩展最早是为了满足自己的需求,后来更多的是在学习,不过发布到商店还是有一些成就感的。然后就发布了。
在发布时,我发现,我还需要一个图标,还需要产品介绍。好家伙,都用 ChatGPT 搞定了,不用再等设计组的组长排需求了。
搞定,收工。
感受
与其说我在写代码,倒不如说我的大部分时间还是在当产品经理这个角色,给我的程序员兼设计师兼翻译 ChatGPT ,提需求。
我最早玩 WordPress 的时候,自学了一丁点的 PHP 和 CSS2 ,JS 处在只看得懂 getElementById() 的水平。所以,最终的代码里,应该说有 70%-80% 的代码是 ChatGPT 写的。我手敲的代码仅在 CSS 、主函数和默认参数,以及注释这些小事上面。
在这个过程中,有这些感受:
[ol]
[/ol]
资源
扩展地址: https://chrome.google.com/webstore/detail/macify-macos-screensaver/lgdipcalomggcjkohjhkhkbcpgladnoe
源代码: https://github.com/jason5ng32/macOS-Screen-Saver-as-Chrome-New-Tab
谢谢看到这里的各位大佬。

