
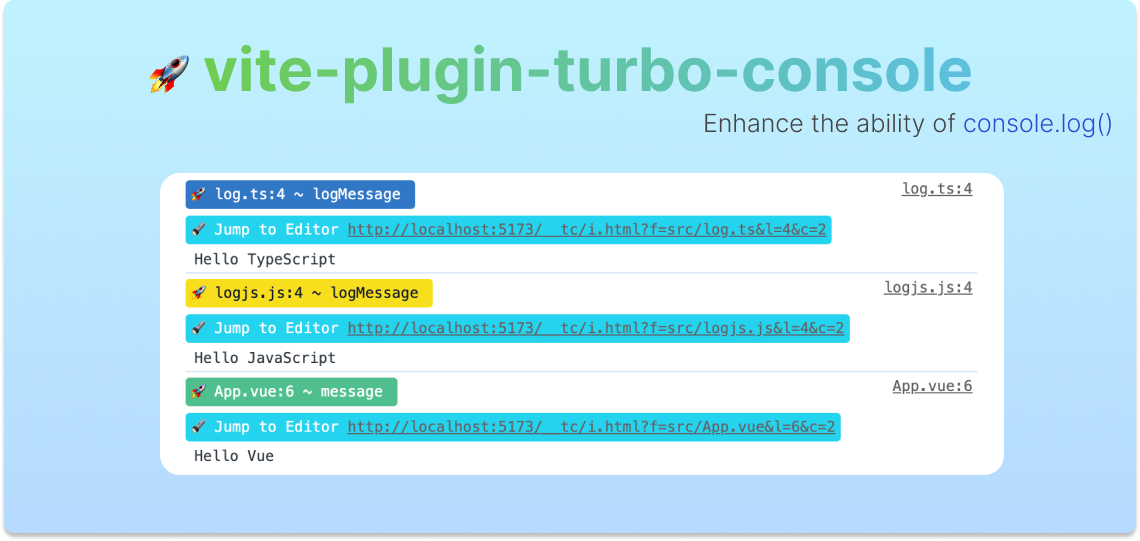
主要功能
[ol]
[/ol]
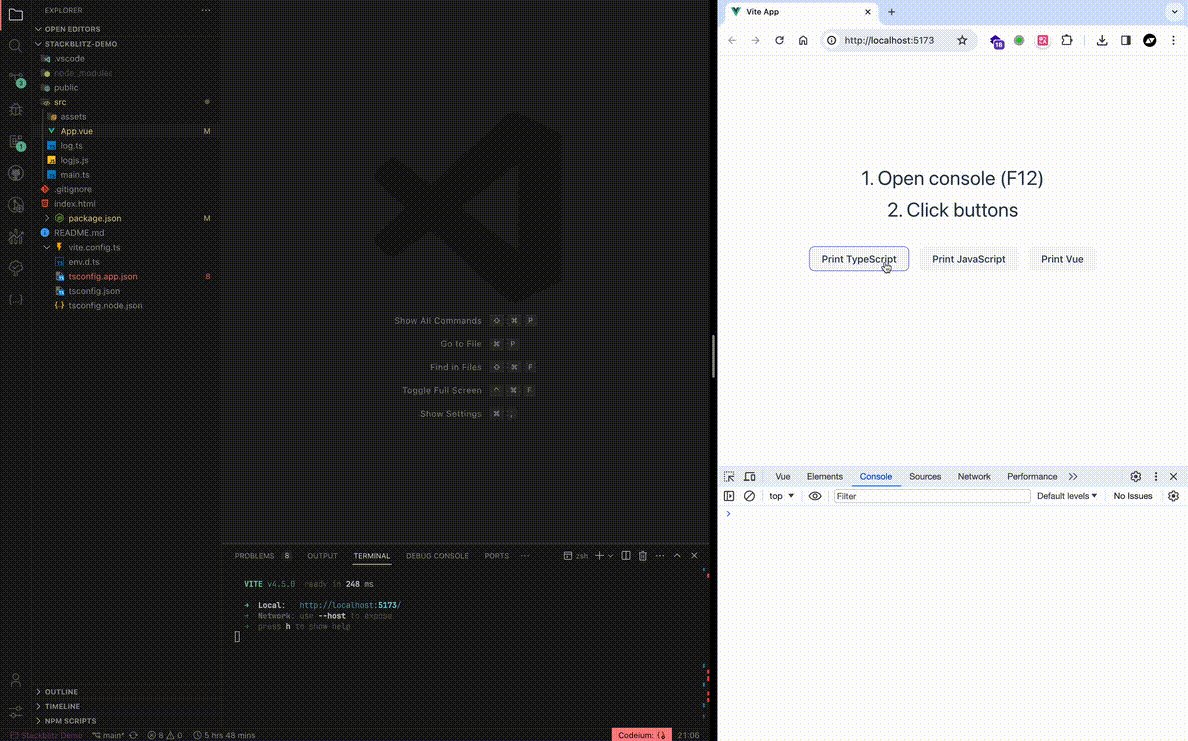
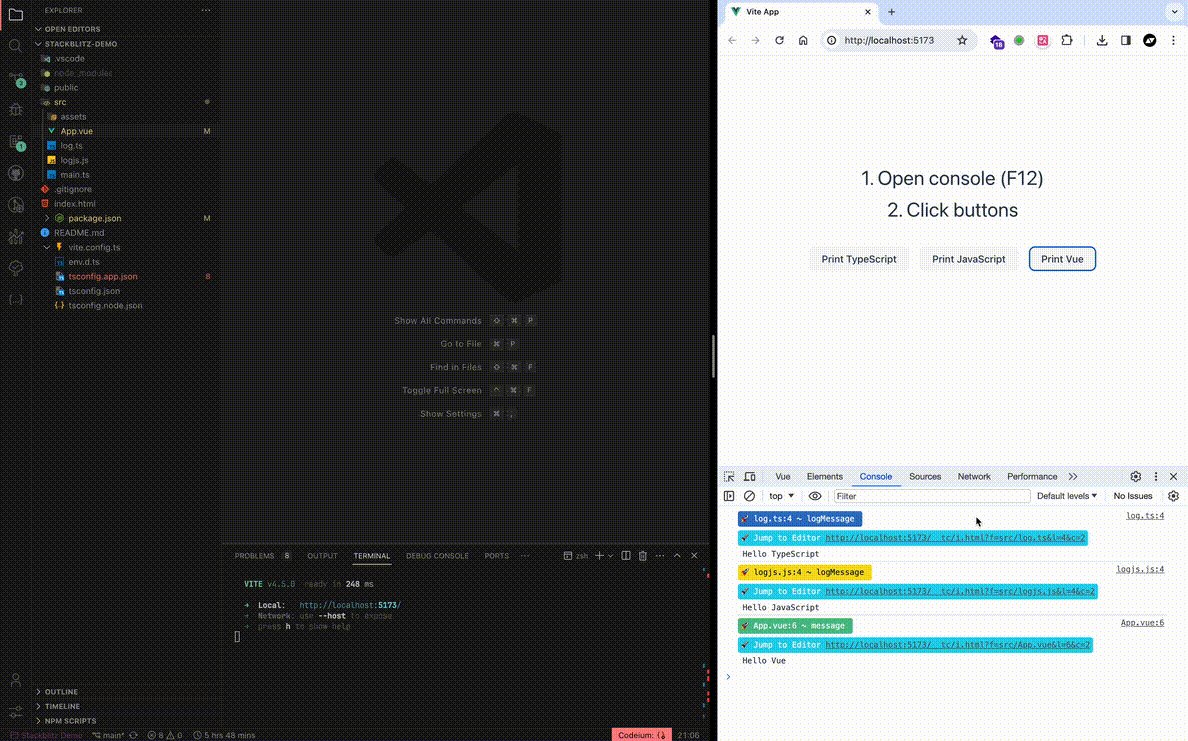
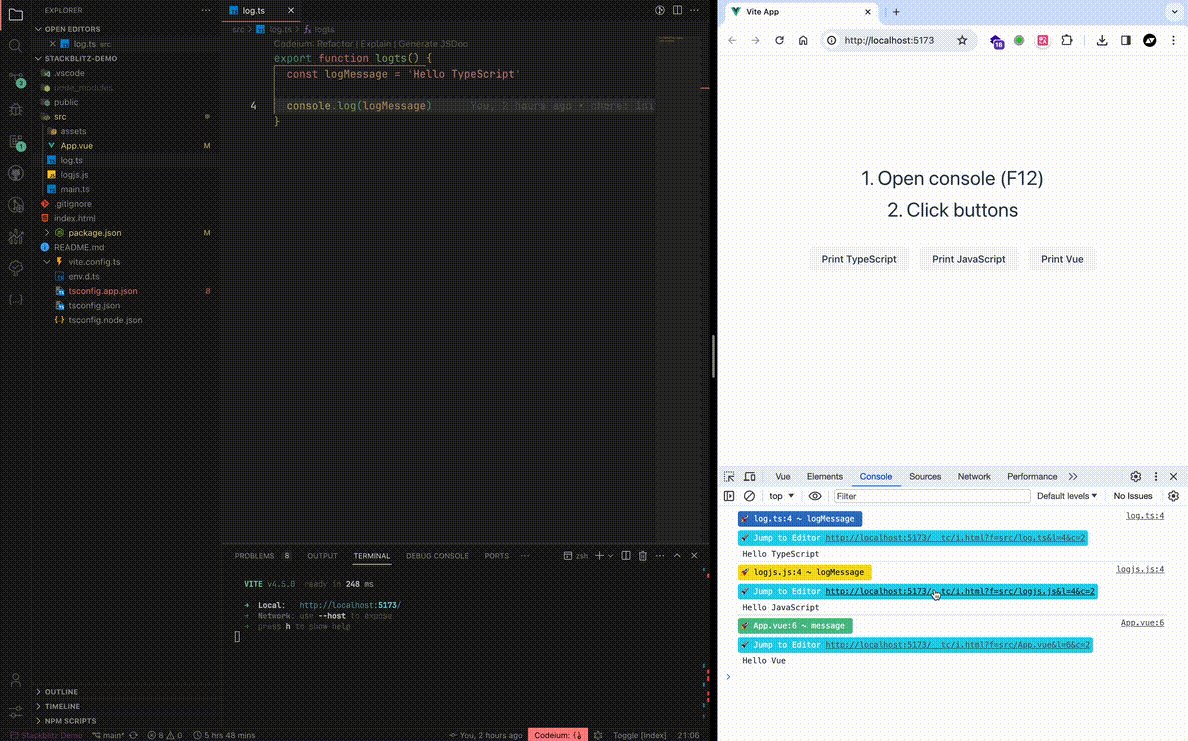
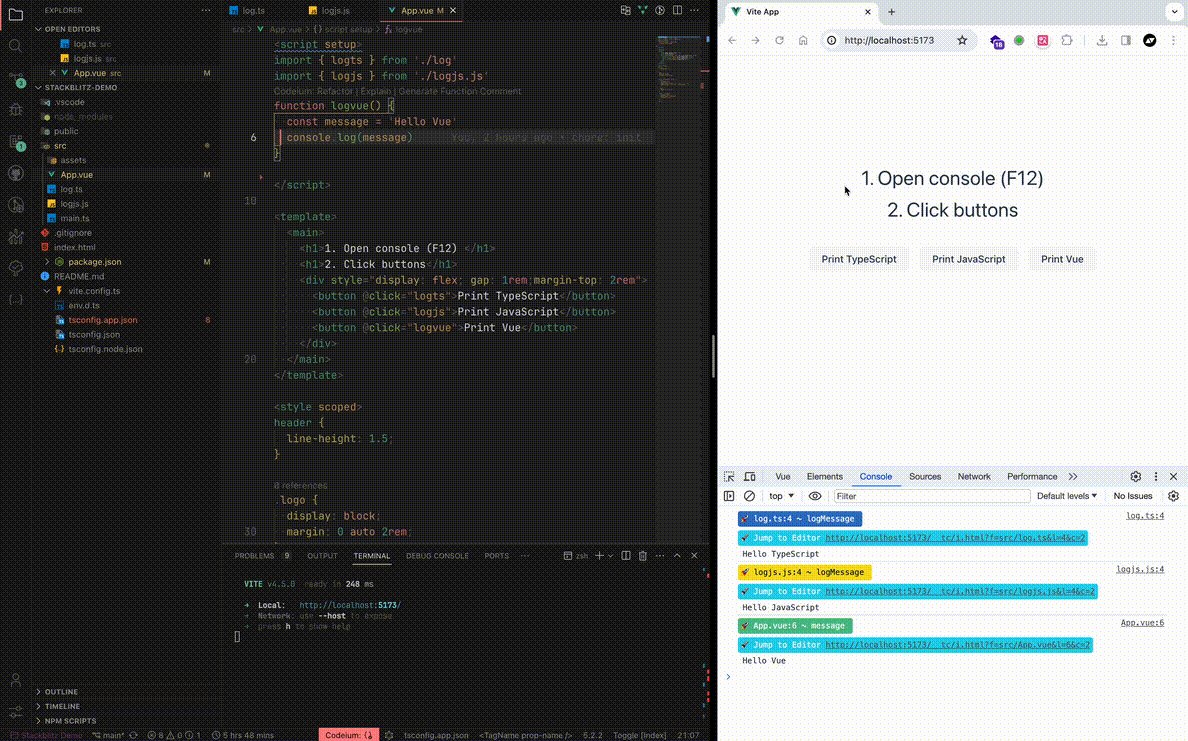
效果展示

使用方法
# npm
npm install -D vite-plugin-turbo-console
# yarn
yarn add -D vite-plugin-turbo-console
# pnpm
pnpm i -D vite-plugin-turbo-console
import { defineConfig } from "vite";
import TurboConsole from "vite-plugin-turbo-console";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [TurboConsole({
/* options here */
})],
});
GitHub 仓库
欢迎大家使用并反馈

