
本文部分内容由 chatgpt 生成,略有修改
相关链接:
Demo : https://cfblog.661212.xyz/
Github:https://github.com/wang-useful/cfblog-plus
(备注:本文介绍的是 cfblog-plus 原仓库为:https://github.com/Arronlong/cfblog-plus ,是gdtool/cloudflare-workers-blog 的一个修改版)
1.介绍
cf blog是一个运行在 cloudflare workers 上的博客程序,使用 cloudflare KV 作为数据库,无其他依赖. 兼容静态博客的速度,以及动态博客的灵活性,您可以通过访问项目仓库了解更多详情。
2.项目特点:
3.部署
这是一个纯小白教程[doge]
第一步:注册 Cloudflare 账号
Cloudflare 官网:https://dash.cloudflare.com
第二步,将域名托管到 CloudFlare 中,并获取区域 ID
如果没有也行,可以使用自动分配的域名,但是后续发布文章时,自动清除缓存会无法使用,问题不大
托管域名:过程略,自行 baidu 或 google
获取区域 ID:如域名已托管到 CloudFlare 中,进入域名站点管理页面,页面向下滑动,记录右侧的“区域 ID”的值,后续会用到。
第三步,获取清除缓存 API 令牌
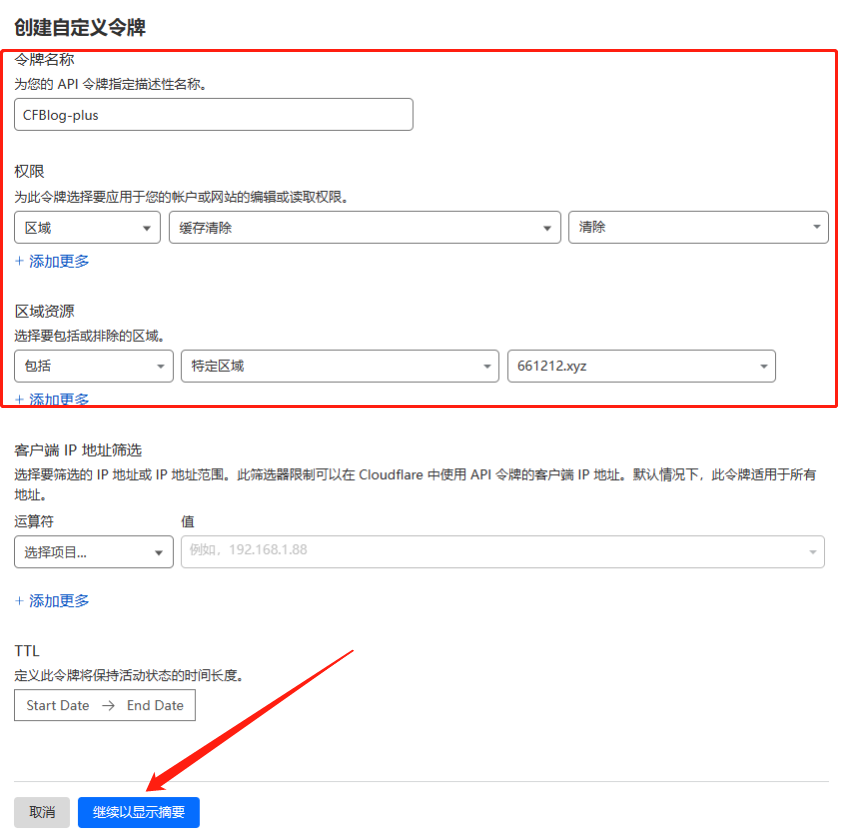
打开API 令牌管理页面,点击“创建令牌”按钮,页面拉到最下面,点击“创建自定义令牌”后面的“开始使用”按钮,按以下方式填写。
令牌名字:CFBlog-plus
缓存权限:区域 -> 缓存清除 -> 清除
区域资源:包括 -> 特定区域 -> [您的域名]




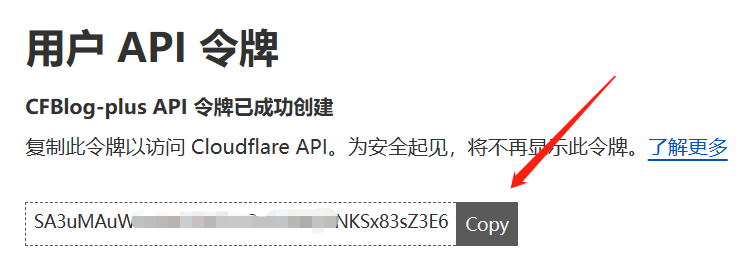
token 留下备用
第四步,新建 KV 命名空间
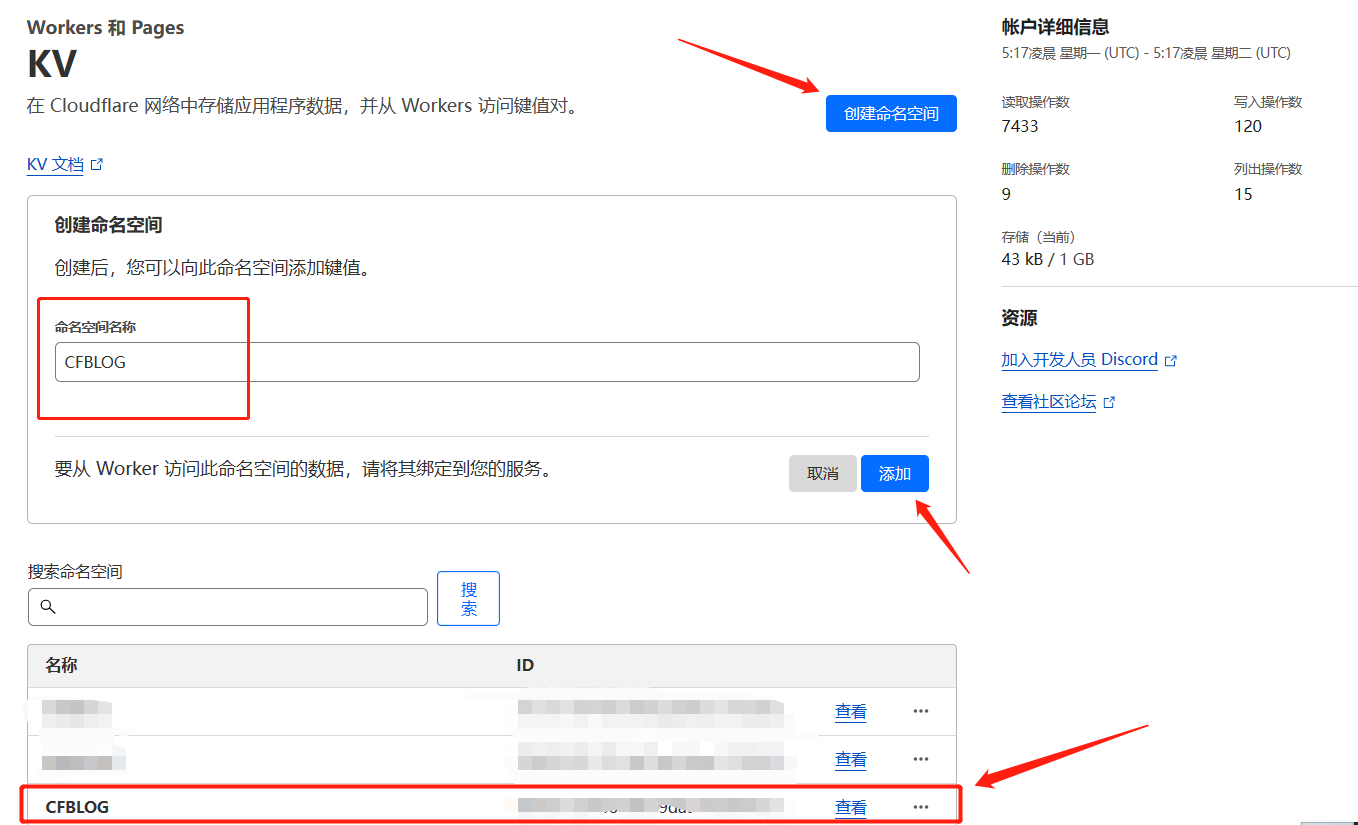
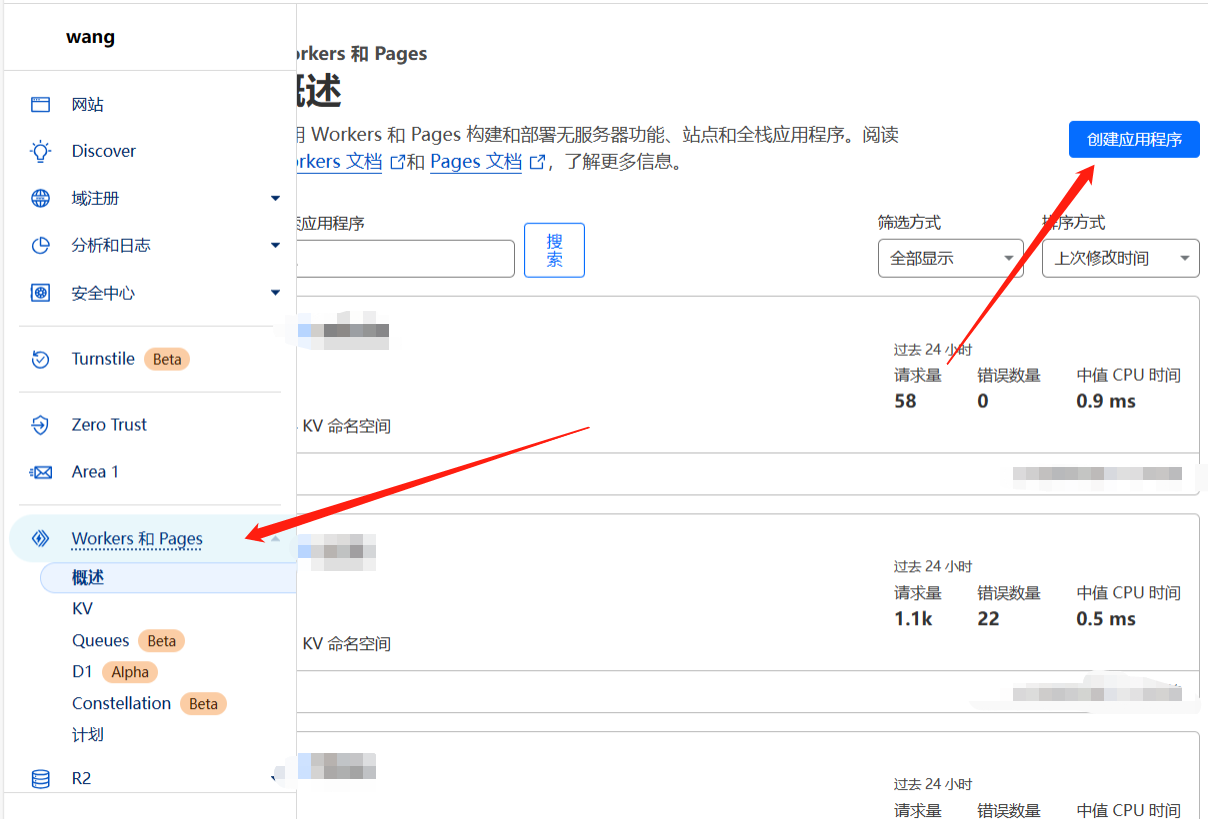
打开CloudFlare 主页,点击右侧的“Workers”,然后点击“KV”项,即可进入“Worker KV”管理页面。
在命名空间名称输入框里任意输入一个名称,为了见名知义,这里最好使用 CFBLOG 作为命名空间名称。点击添加即可。如下图所示:

第五步,创建 Workers
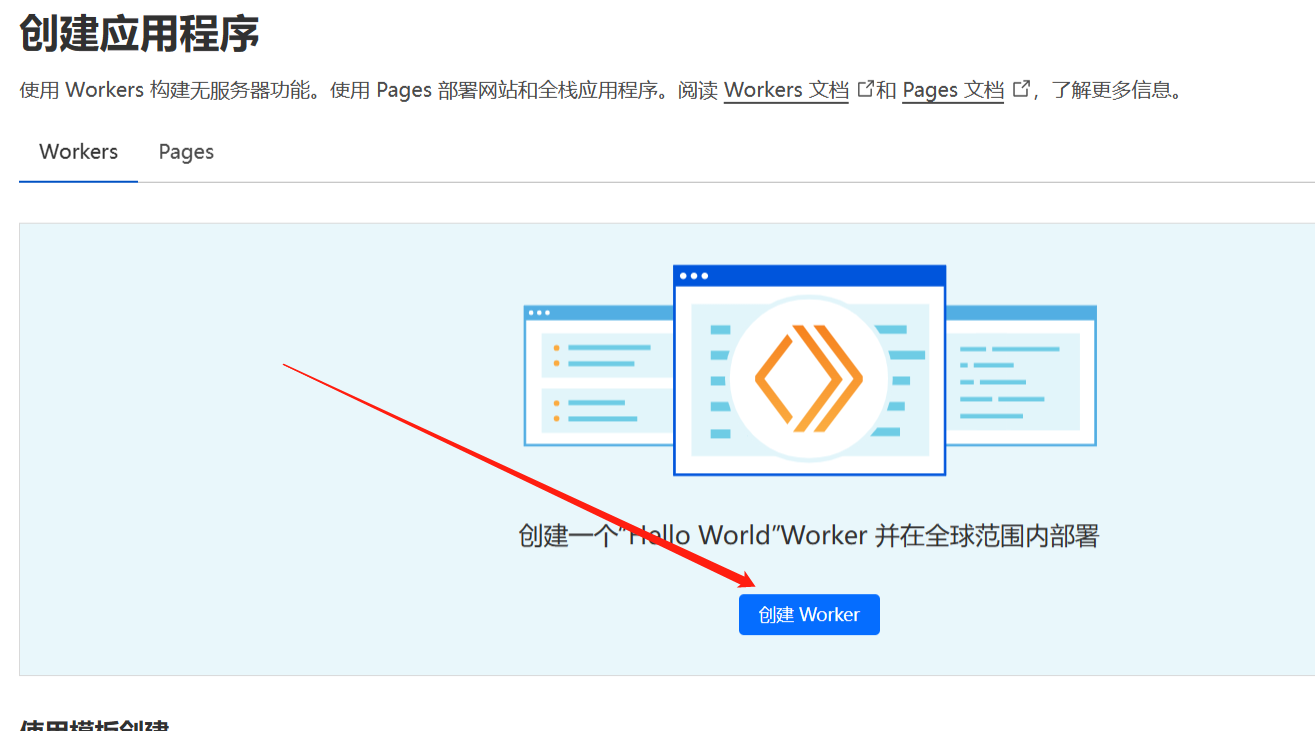
点击挨着“KV”的“概述”项,进入 Workers 和 Pages 概述,点击“创建应用程序”,点击“创建 Workers”,点击“编辑代码”


将index_plus.js中的内容替换 workers 的内容。

先不修改配置,然后点击“保存并部署”。然后点击“

再将页面滑动上面,点击“快速编辑”,重新打开 workers 的编辑页面开始添加各类配置。

以上配置项均根据配置说明进行配置即可,不再详细说明。要记得“保存并部署”
可以点击右侧的“预览”选项卡进行预览,能成功出现页面就说明配置成功了。
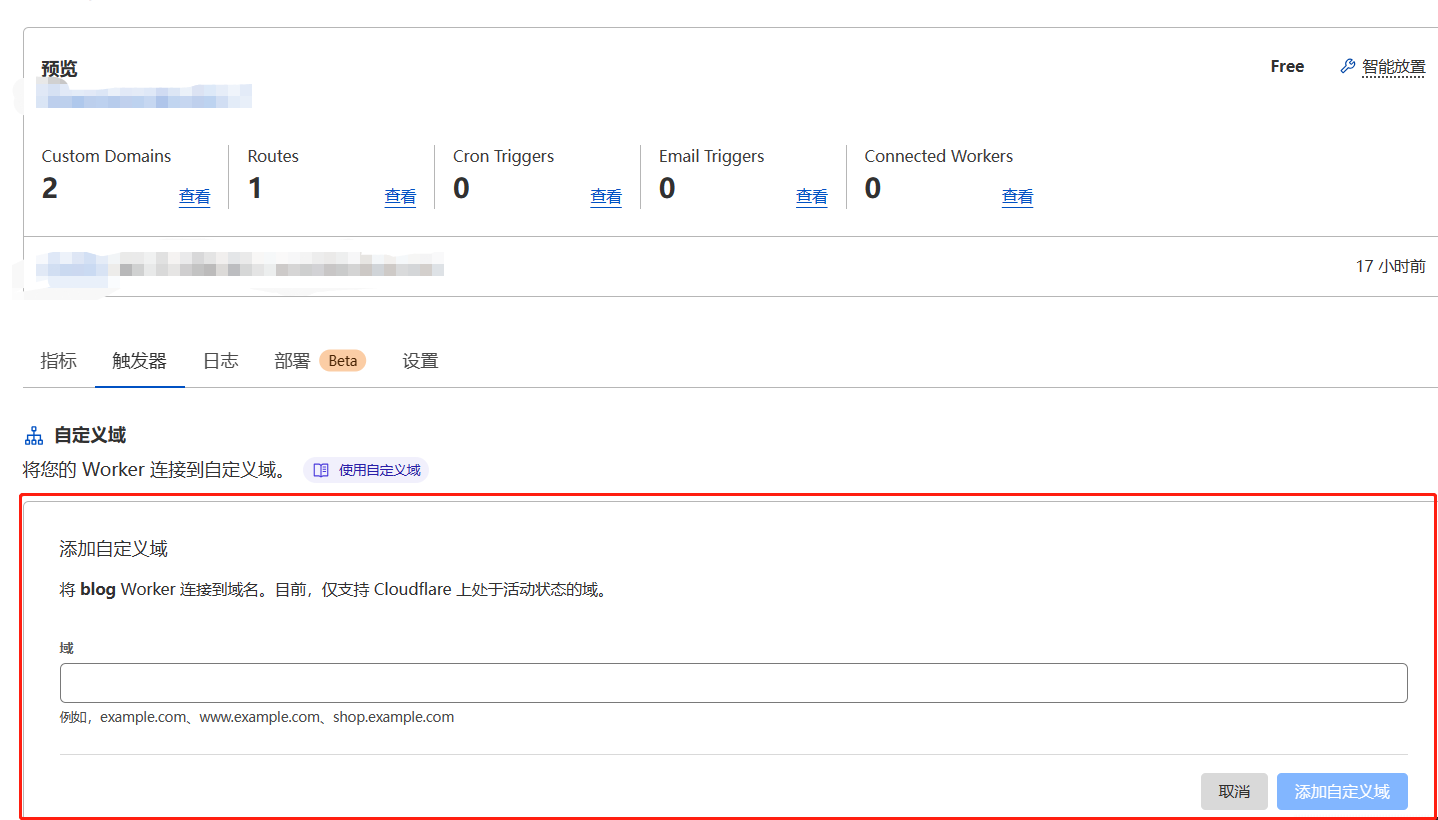
第六步,配置域名访问 [非必须]
参照图片

保存后可以看到列表里有刚添加的信息,自此,所有配置已经完成,可以愉快的写博客了。
4.可能遇到的问题
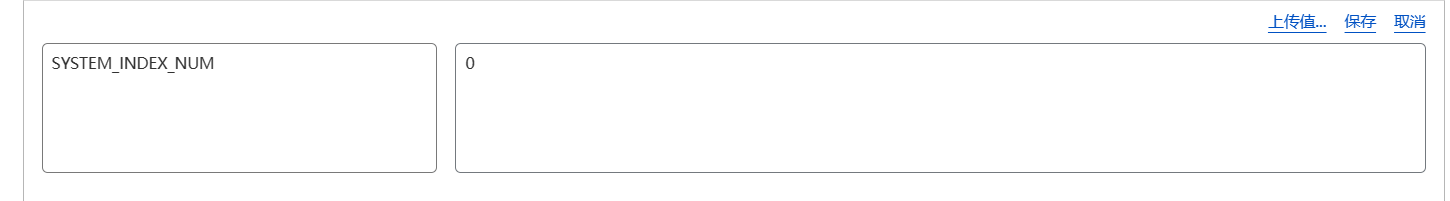
文章 id 为ID000nan且访问会报错误
解决方案:在创建的 KV 中修改SYSTEM_INDEX_NUM的值为0

新增文章时,必填的分类无法选择
解决方案:在顶部设置中,参照提示填写分类
保存了,但是主页不显示文章
解决方案:在后台直接点发布或者去 Cloudlfare 清除相关链接的缓存(自行 baidu/Google)
5.扩展
添加评论、阅读量、内容分类、页脚、自定义页面和图标、链接等,请自行发掘
例子
页脚(可以把作者信息保留,我这里因为有这篇文章介绍就不保留了)

阅读量

评论

图标+分类

6.承载能力:
7.说明
感谢原作者的付出,觉得好用不妨给原作者一个 星星
本文链接:
https://blog.661212.xyz/index.php/archives/6/
https://cfblog.661212.xyz/article/000003/cfblog-plus.html
最后,感谢你的阅读,谢谢

