一、抓包并进行简单的静态分析
打开Fiddler,然后打开目标网址https://jsap.attakids.com/?url=https://v.qq.com/x/cover/mzc0020002ka95z/k0036081njj.html

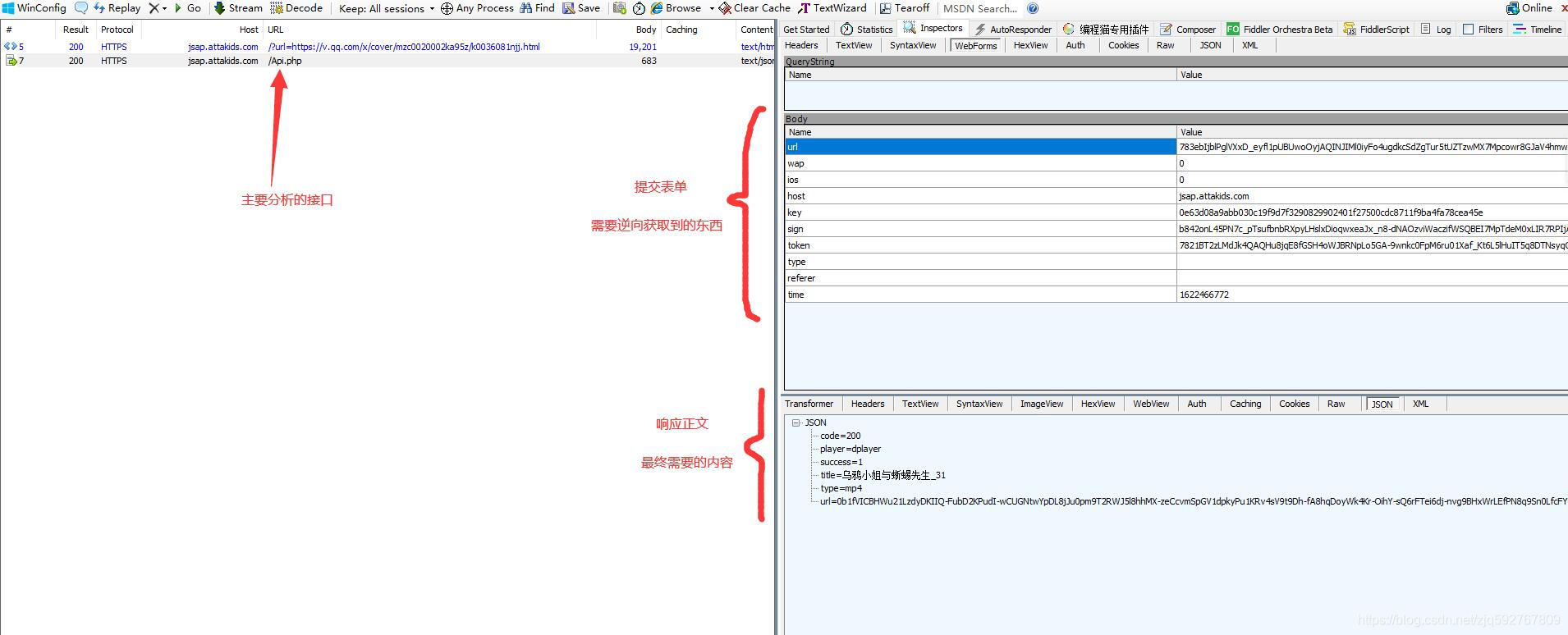
这里可以看到请求了https://jsap.attakids.com/Api.php这个接口,其中还需要10个请求的参数。
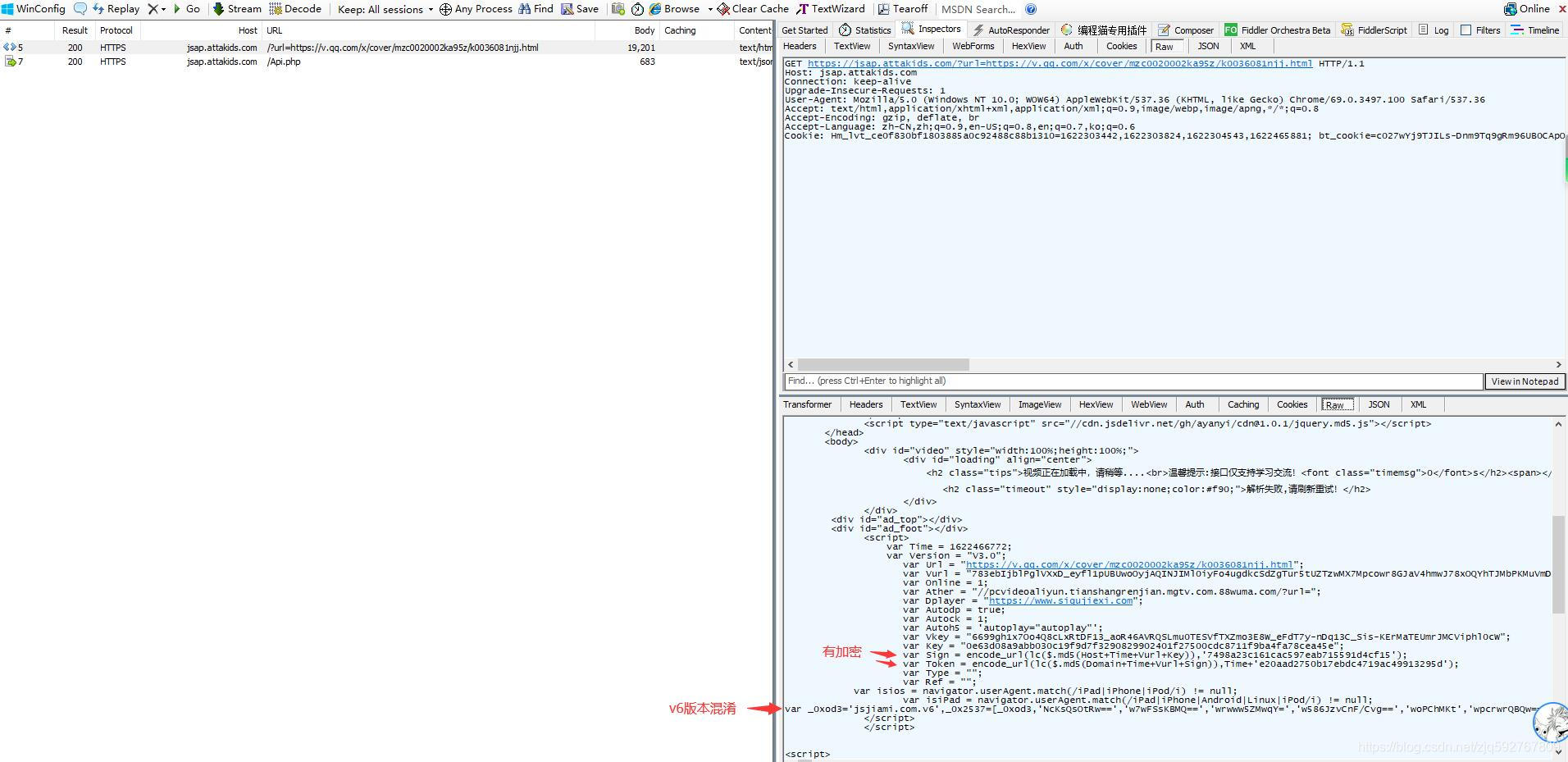
接着继续看看主页的内容

这里可以看到,除了Sign和Token两个参数是实际有加密的,其他的参数都是直接在源代码中给出,使用正则匹配等方式提取即可。
下面还有一段ob混淆的js代码,将其先进行反混淆(关于ast的详细内容可以查看之前的帖子,这里就不做过长的解析。地址:《JavaScript AST其实很简单》)
反混淆的js过程,下面只展示部分内容
function ajax_api() {
$["cookie"]("uuid", Vkey + '-' + Key + '-' + Sign + '-' + Token);
AccessToken = Vkey + '-' + Key + '-' + Sign + '-' + Token;
if (isios) {
ios = '1';
} else {
ios = '0';
}
if (isiPad) {
wap = '1';
} else {
wap = '0';
}
$["ajax"]({
'type': "post",
'url': Api + "/Api.php",
'dataType': "json",
'headers': {
'Token': Vkey,
'Access-Token': AccessToken,
'Version': Version
},
'data': {
'url': Vurl,
'wap': wap,
'ios': ios,
'host': Host,
'key': Key,
'sign': Sign,
'token': Token,
'type': Type,
'referer': Ref,
'time': Time
},
'success': function (_0x3040ec) {
if (_0x3040ec["code"] == "200") {
var _0x4acba7 = decode_url(_0x3040ec["url"], $["md5"](Host + Token));
_0x3040ec["url"] = decodeURIComponent(_0x4acba7);
}
}
});
}
此时,请求的逻辑就非常清晰了,但是还需要加密参数Sign和Token的算法。
二、网页断点动态分析
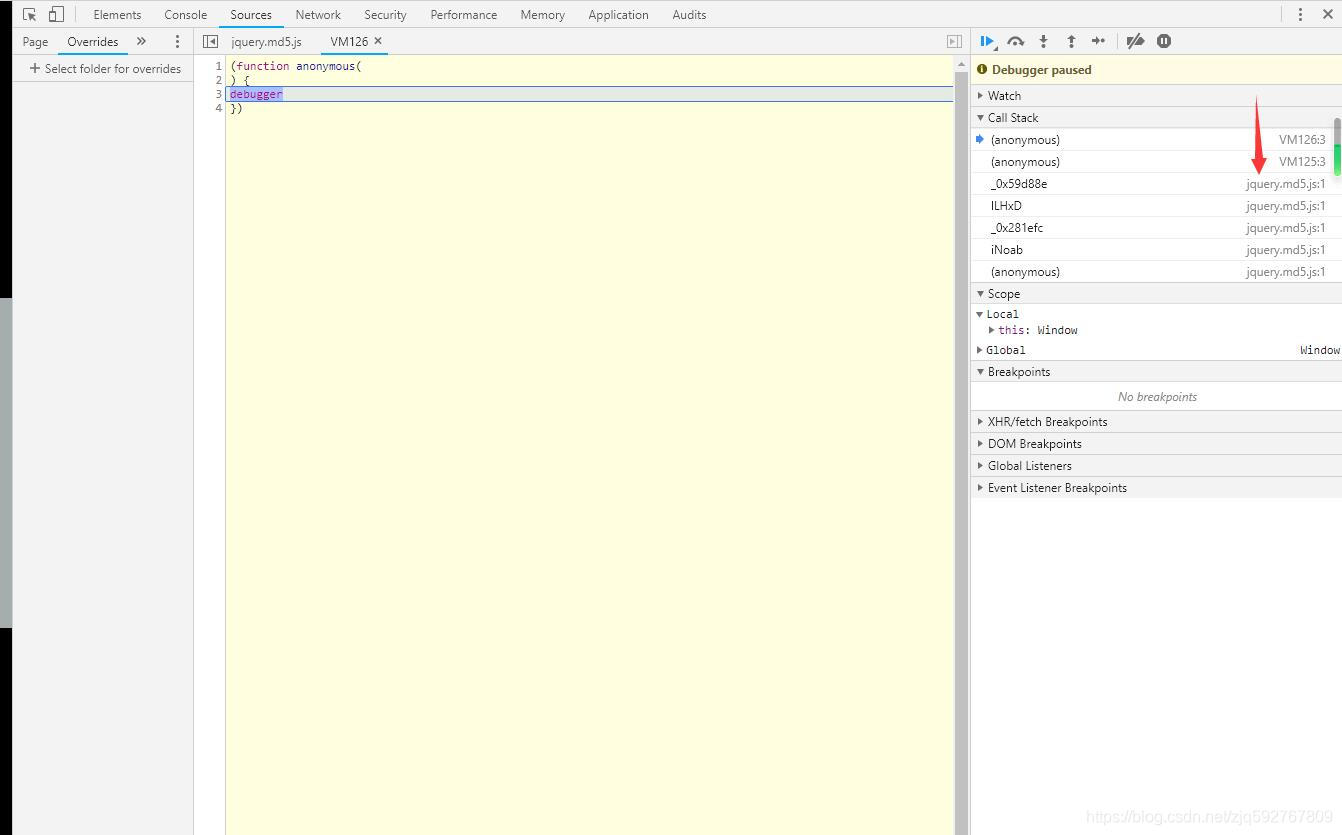
如果有一些实际的参数,会更好的分析。打开f12,然后重新加载网页

直接出现反调试,无限debugger。从函数调用堆栈可以看出,是从jquery.md5.js中出来的。接着查看一下这个js

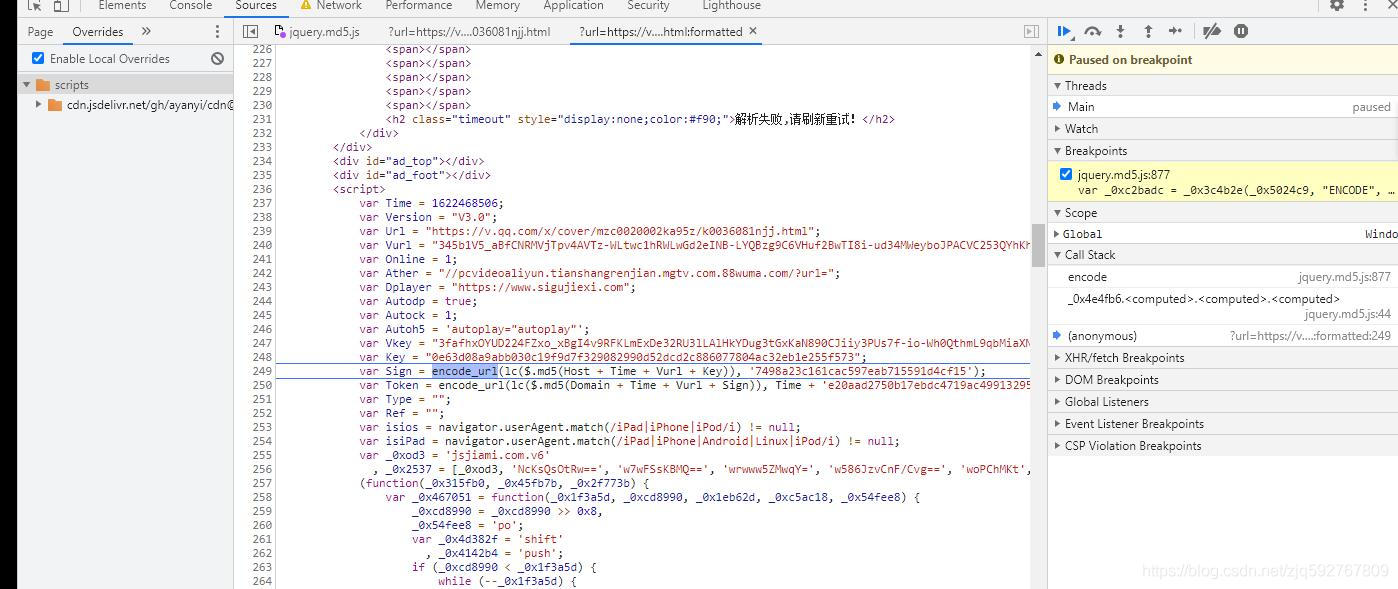
可以看到大数组,又是一段ob混淆,继续进行反混淆,然后使用浏览器的Overrides功能,加载本地的js文件。(详细的Overrides功能教程可以参考鹅大的文章,地址:基于Chrome Overrides和Initiator进行js分析)
设置好以后再次刷新,此时就不会出现无限debugger,可以自己设置断点

这里一共套了三层函数,分别为
[table]
[tr]
[td]函数名[/td]
[/tr]
[tr]
[td]$.md5

