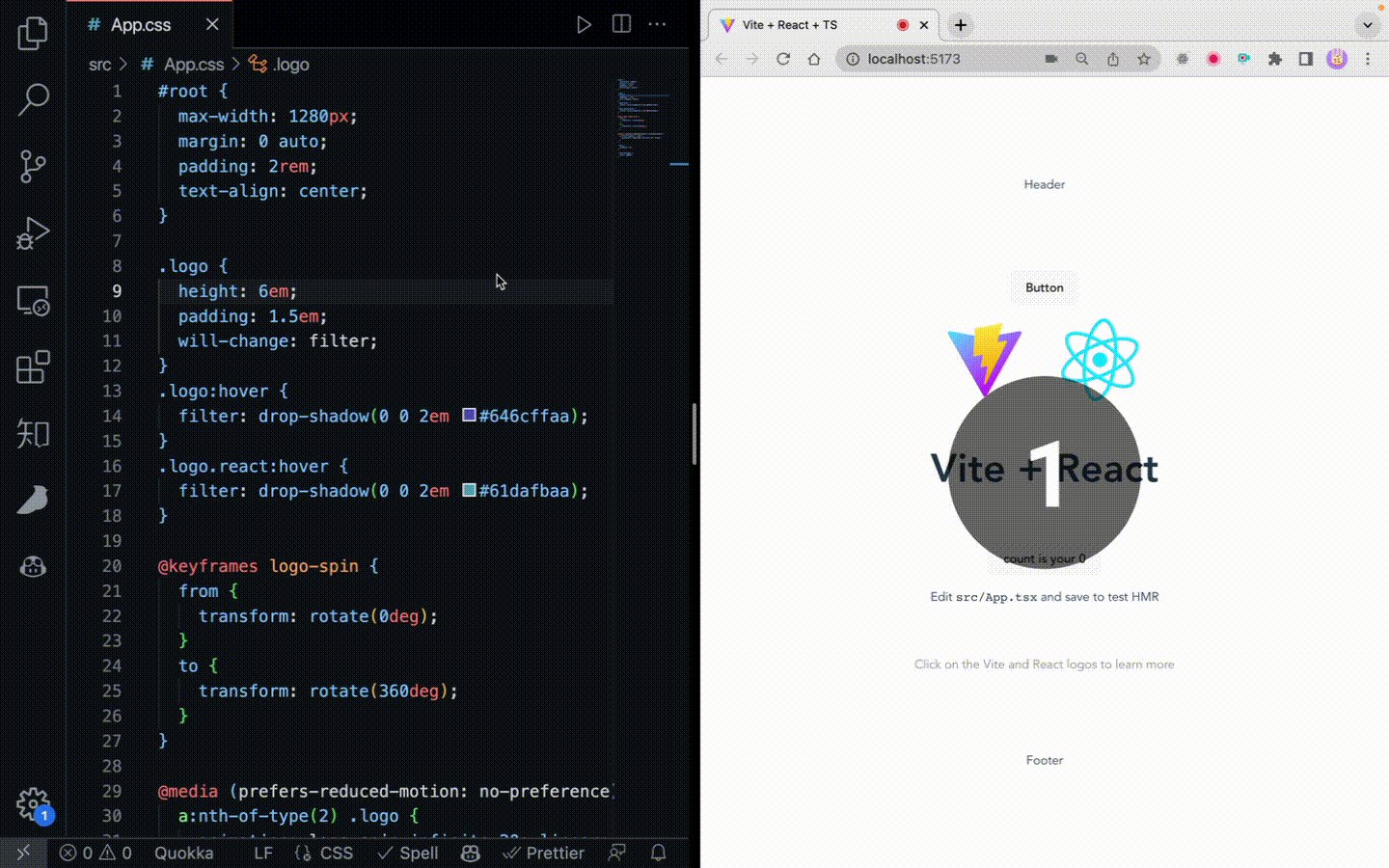
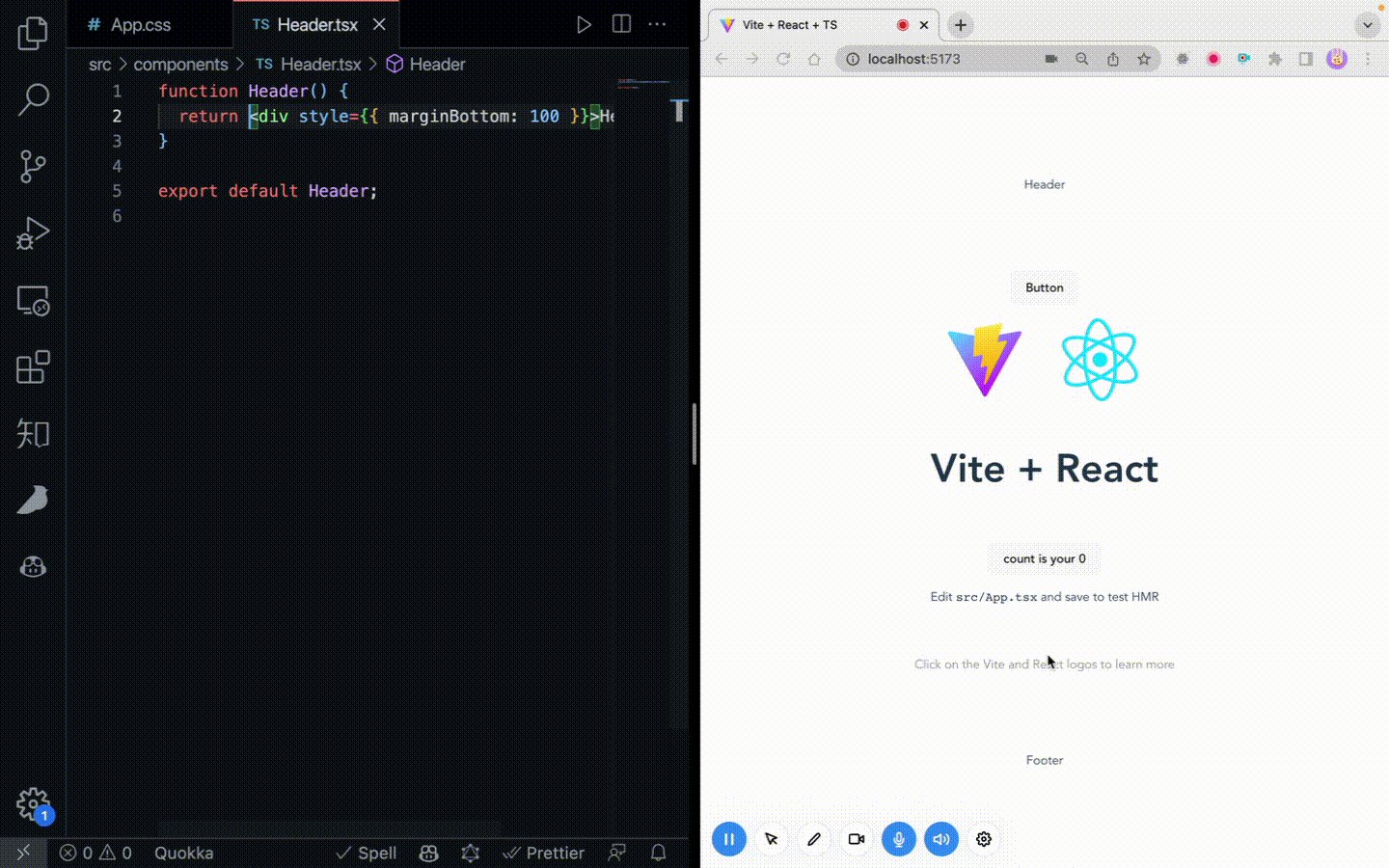
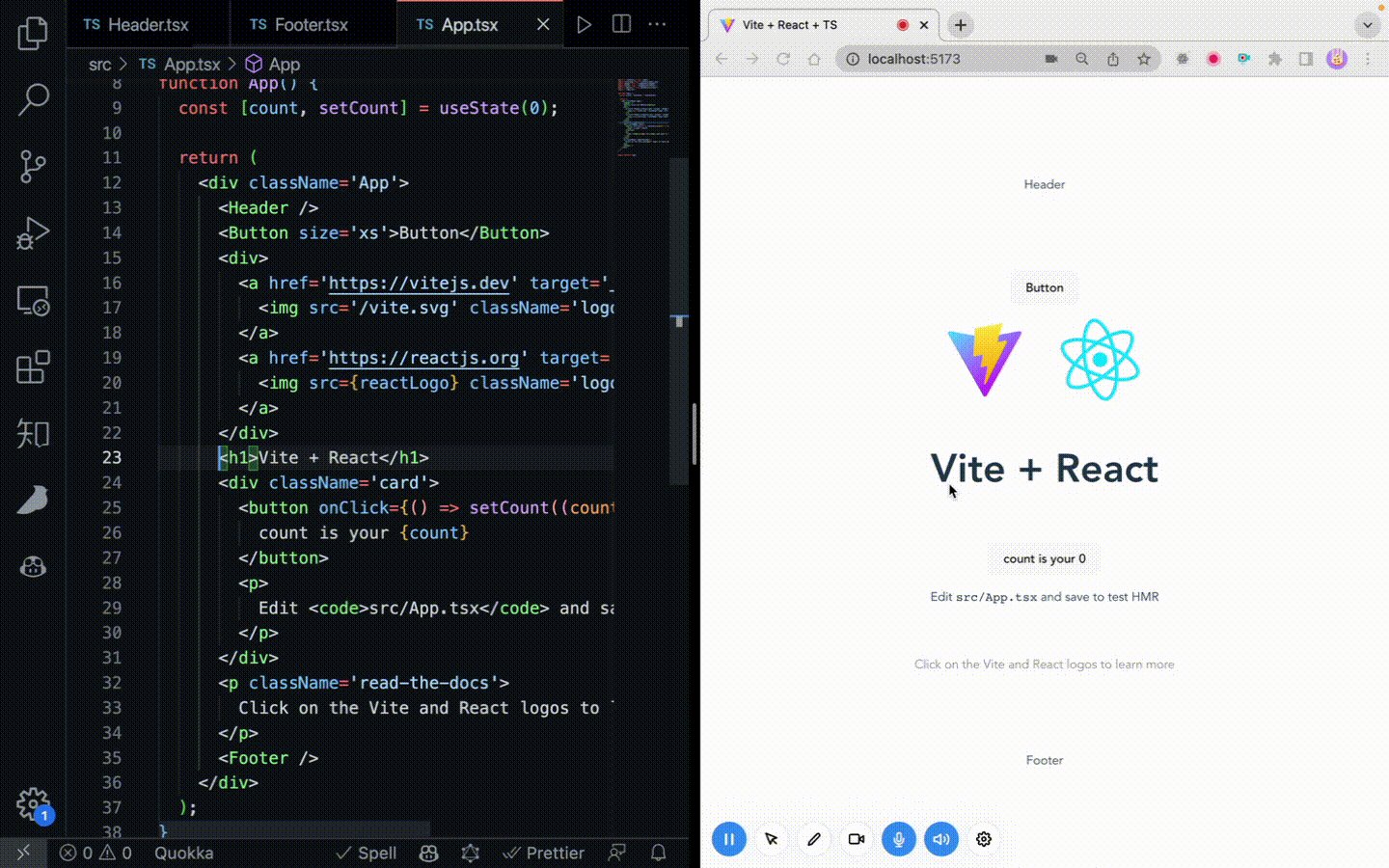
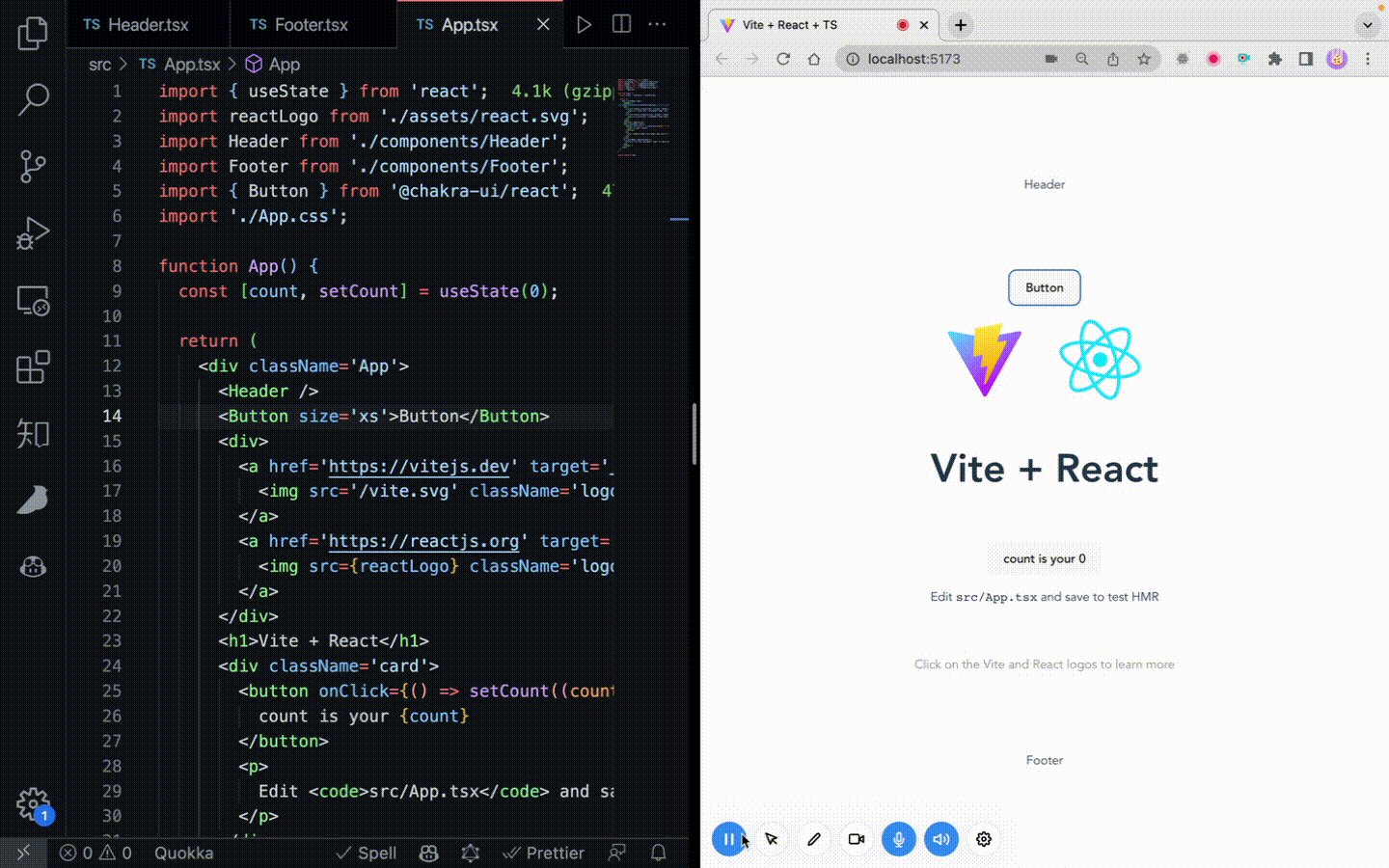
预览图如下:

科技爱好者周刊(第 262 期): https://www.ruanyifeng.com/blog/2023/07/weekly-issue-262.html
Chrome 商店安装地址: https://chrome.google.com/webstore/detail/react1s/gpcoahaomdfmekggblkckofkgjggnjl
Github: https://github.com/aaamoon/react1s
如果大家用得上,可以给个 star ~
更正:
Chrome 商店安装地址:
https://chrome.google.com/webstore/detail/react1s/gpcoahaomdfmekggblkckofkgjggnjlp

