(教程)给你的网站添加渐进式网络应用,以便于用户直接将网站安装到桌面
1.效果演示
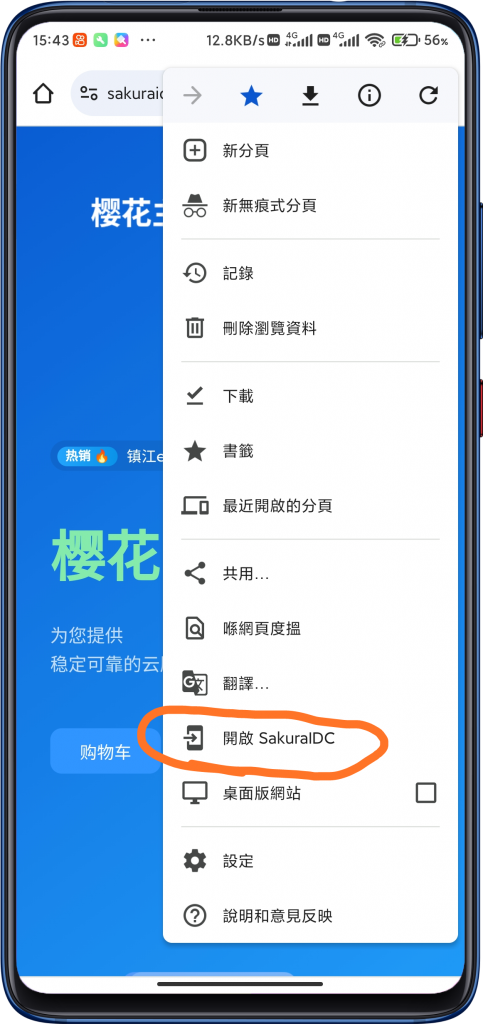
移动端
(部分国产浏览器可能不支持)edge,chrome 均支持


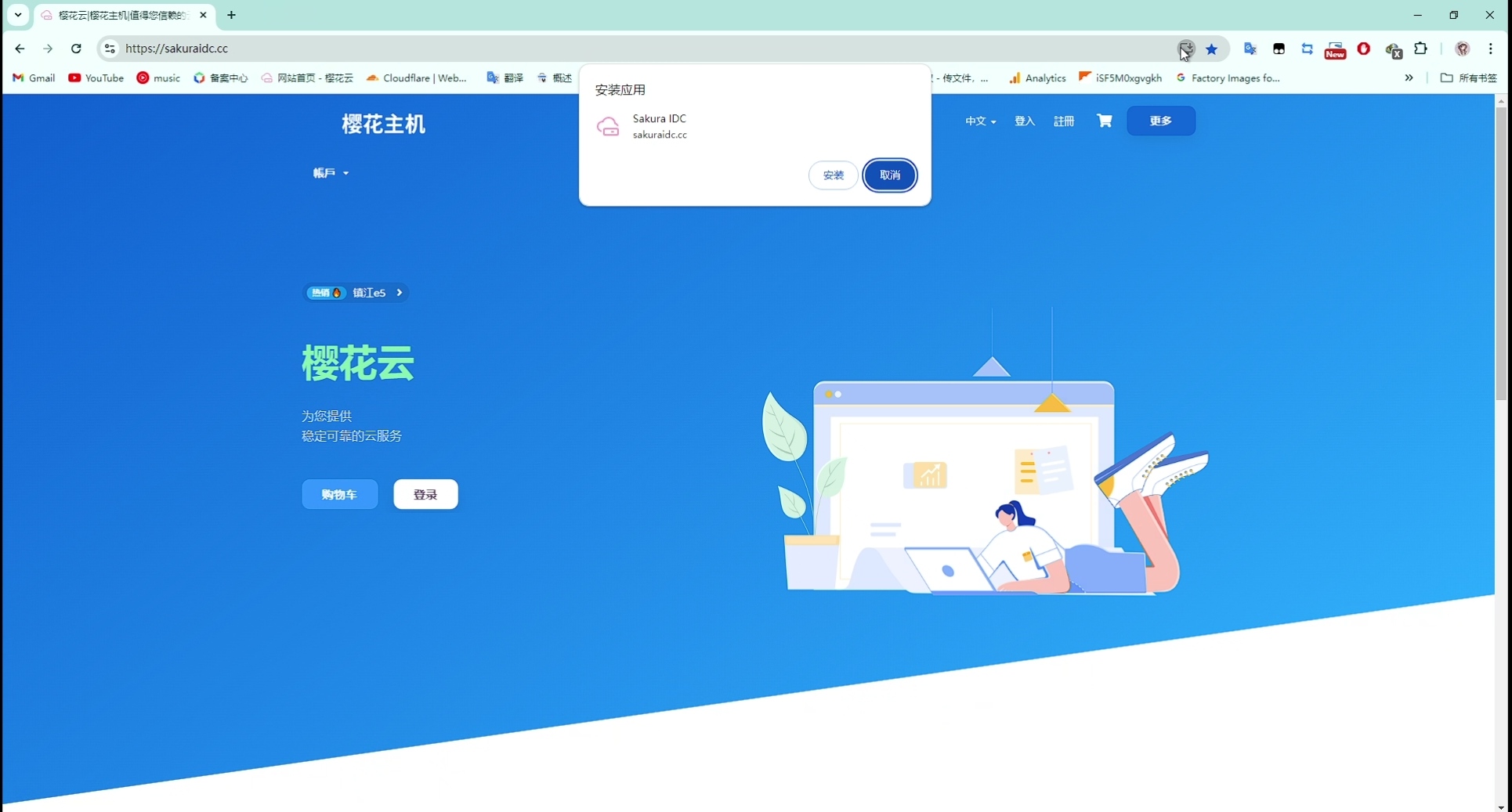
PC端
(部分国产浏览器可能不支持)edge,chrome 均支持


2.开始添加
所需要的文件
[ol]https://www.123684.com/s/E4XTjv-8ywZ3[/ol]复制代码
下载到网站根目录然后解压,有的程序可能要放在主题文件的根目录。
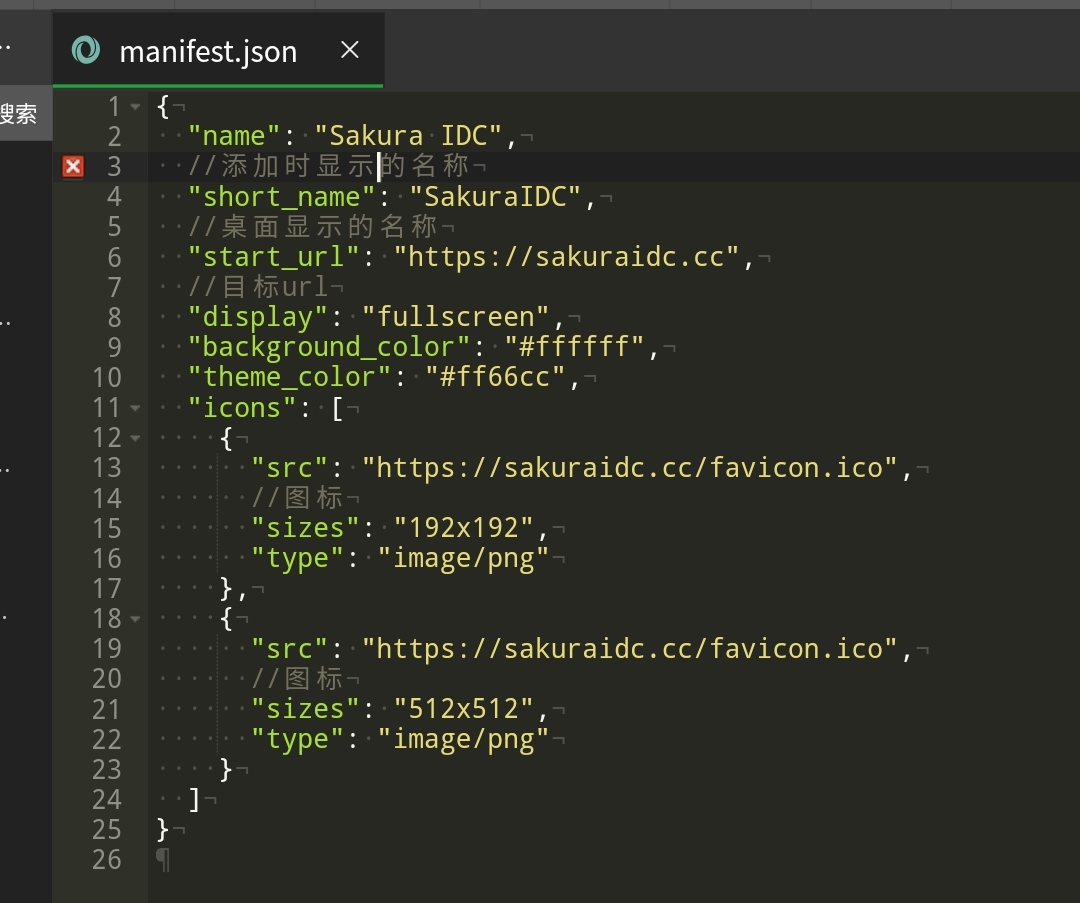
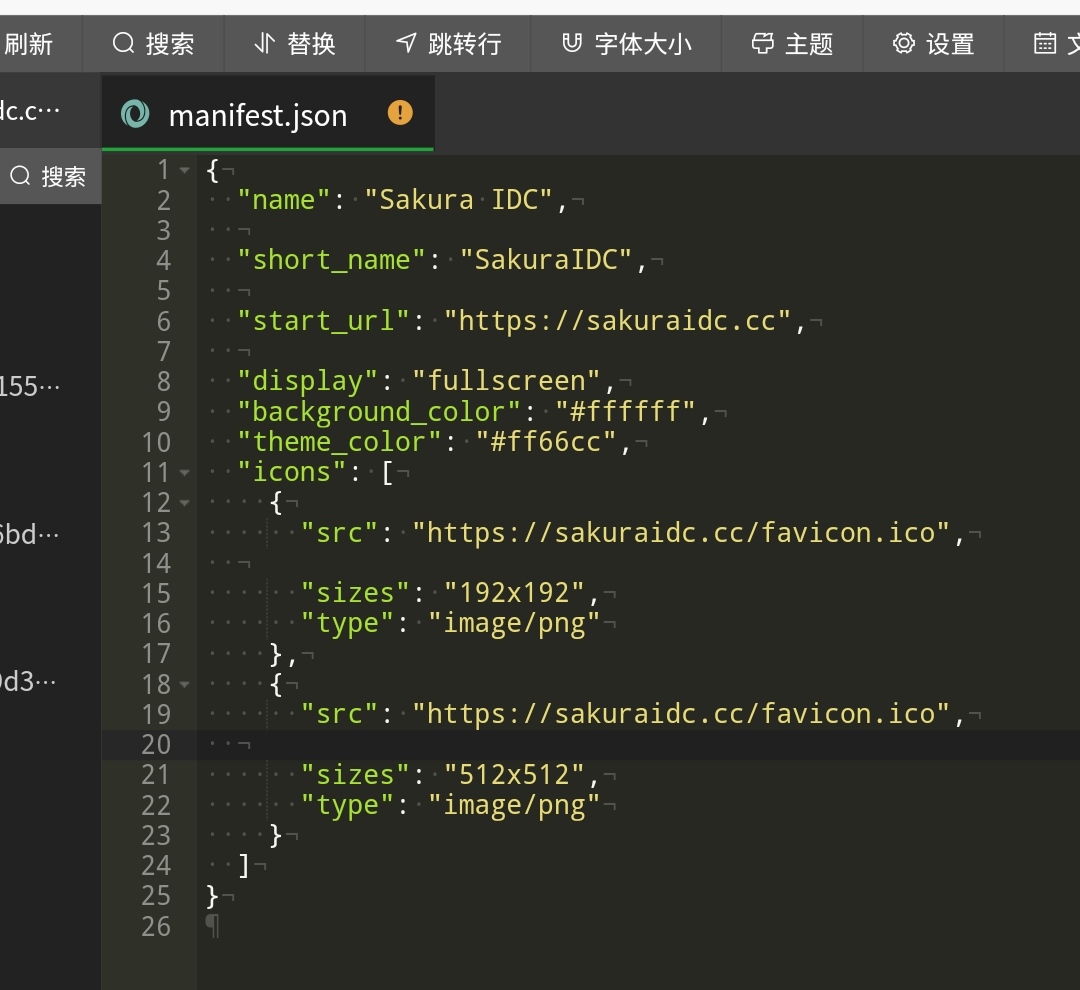
开始之前你是按照你的需求进行修改manifest.json

修改之后需要删除注释

保存
3.解压完成之后编辑首页文件[/h2]
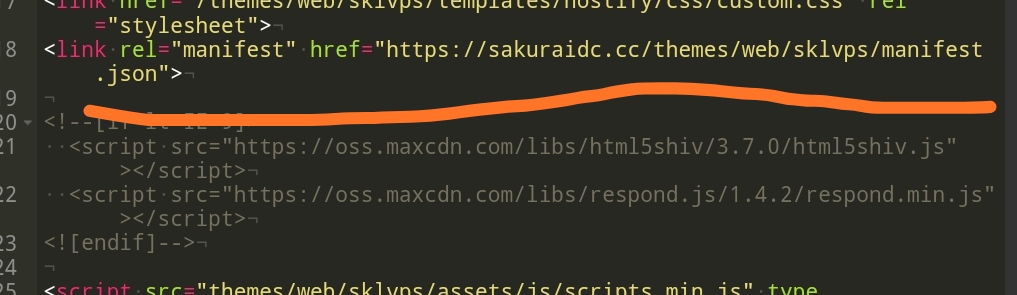
在head标签中添加(文件路径需要替换为你实际的文件路径):
[ol][/ol]复制代码

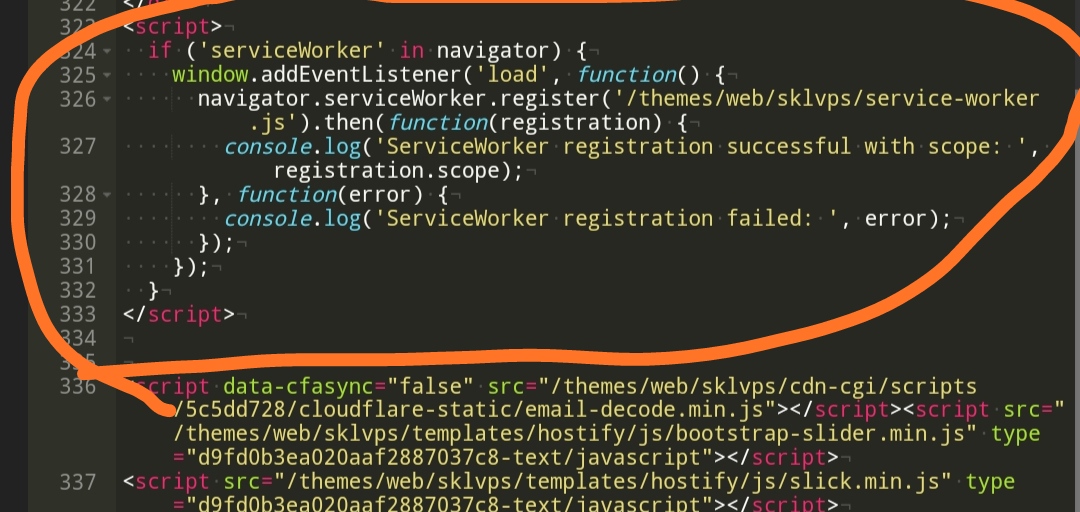
滑到文件末尾添加以下代码(你的文件路径需要替换为你实际的文件路径):
[ol]
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('你的文件路径/service-worker.js').then(function(registration) {
console.log('ServiceWorker registration successful with scope: ', registration.scope);
}, function(error) {
console.log('ServiceWorker registration failed: ', error);
});
});
}
[/ol]复制代码

最后
我们刷新一下页面,就可以看到浏览器旁边多了一个按钮

原文地址 https://www.sakuraidc.cc/forum-post/1396.html

