但是我在对话框输入内容后报错。截图如下

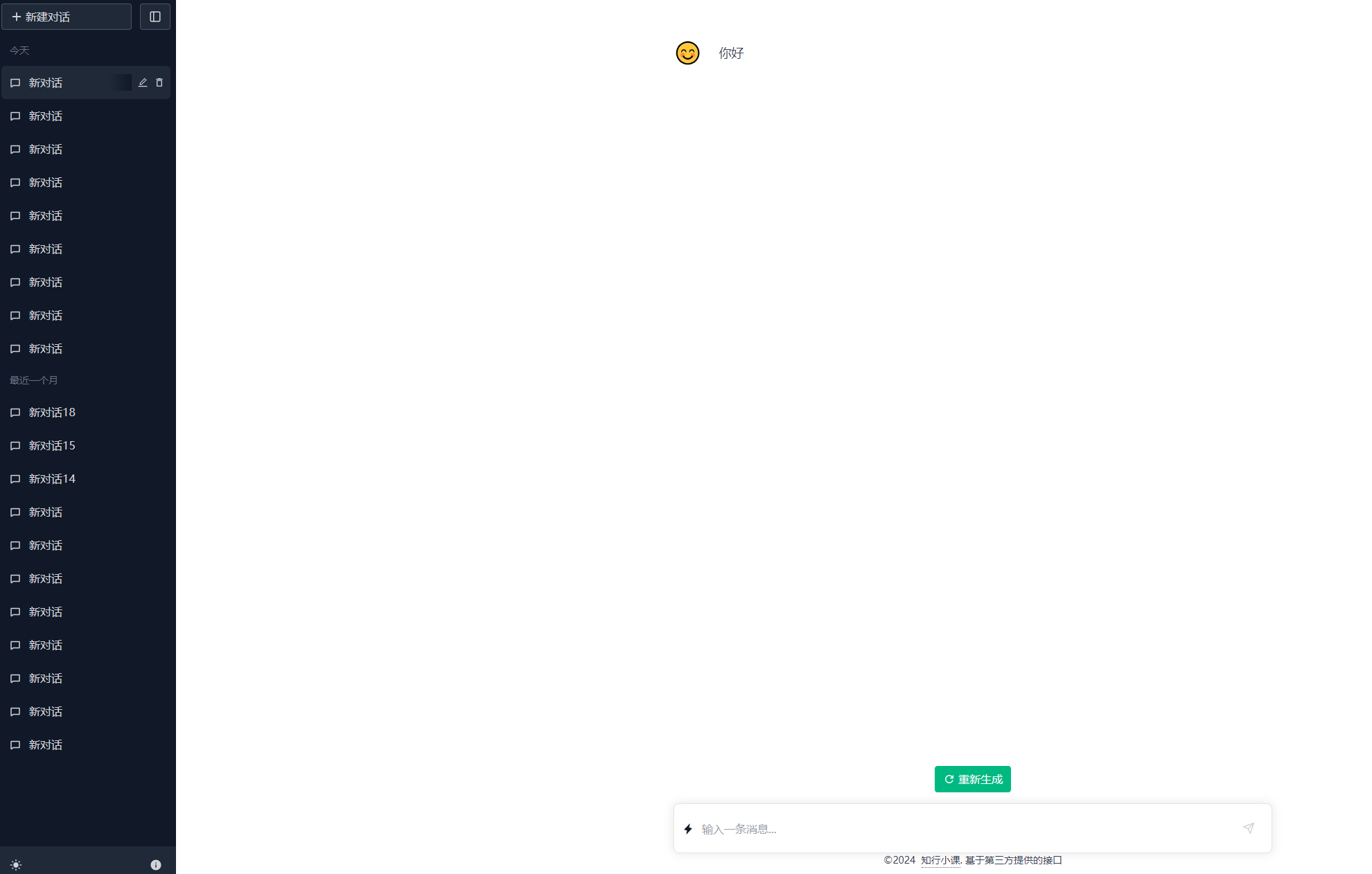
前端界面:

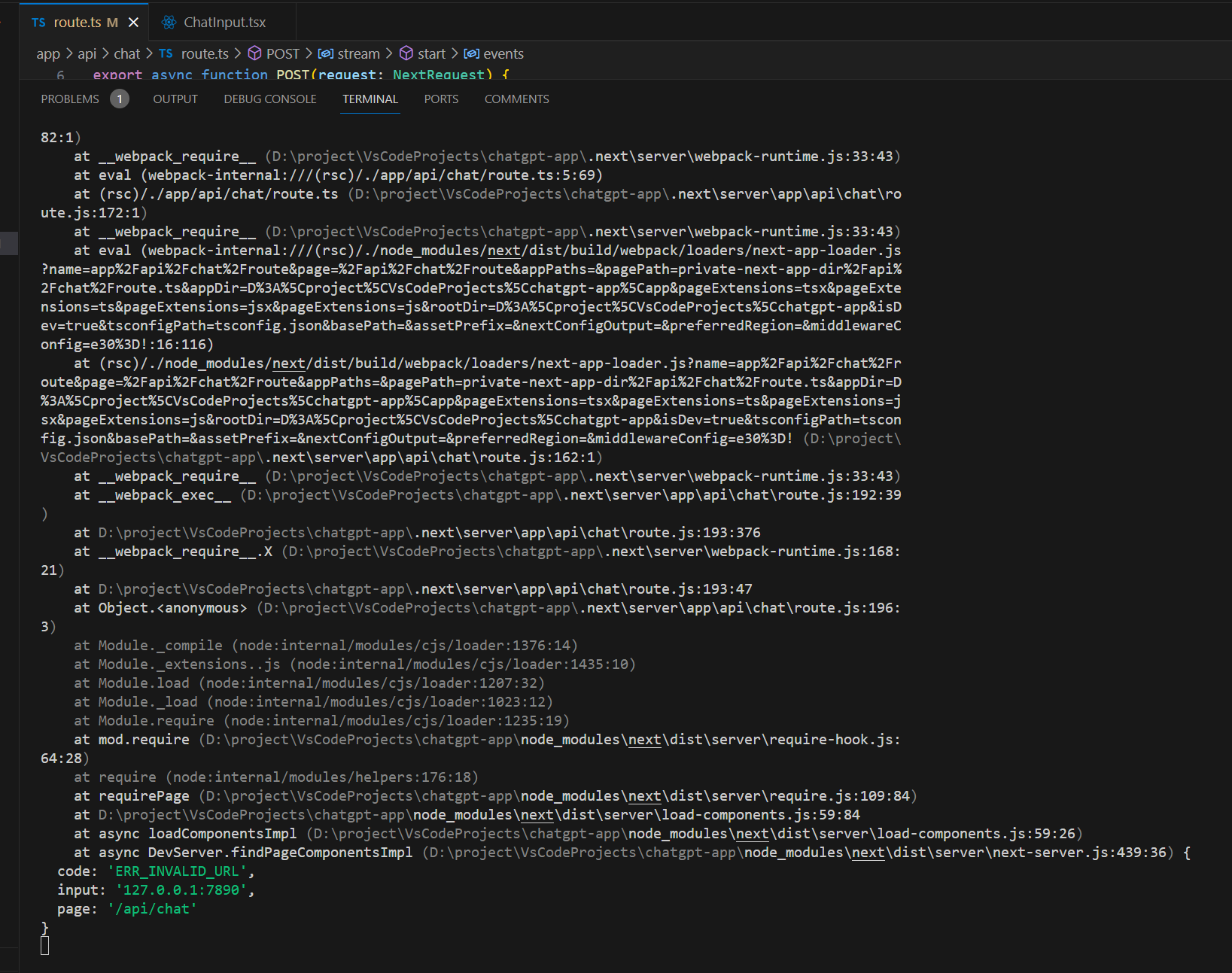
控制台:

代码是这样的
import { sleep } from "@/common/util";
import client from "@/lib/openai";
import { MessageRequestBody } from "@/types/chat";
import { NextRequest } from "next/server";
export async function POST(request: NextRequest) {
const { messages, model } = (await request.json()) as MessageRequestBody;
const newMessages = messages.map((message) => {
return {
role: message.role,
content: message.content,
};
});
const encoder = new TextEncoder();
const stream = new ReadableStream({
async start(controller) {
const events = await client.streamChatCompletions(
model,
[
{
role: "system",
content:
"You are ChatGPT, a large language model trained by OpenAI. Follow the user's instructions carefully. Respond using markdown.",
},
...newMessages,
],
{
maxTokens: 1024,
}
);
for await (const event of events) {
for (const choice of event.choices) {
const delta = choice.delta?.content;
if (delta) {
controller.enqueue(encoder.encode(delta));
}
}
}
controller.close();
},
});
return new Response(stream);
}
本地 7890 是我的 clash 代理软件的端口,但是我把 clash 禁用系统代理也没用,关了也没用,重启电脑也没用。已经找了好久也没找到原因。求一个大神帮助我,成功解决可以给个小红包,绝不食言。

