Unplugin-glsl 是一个可以在项目中引入、内联和压缩 GLSL Shader 文件的插件。
它基于 unplugin 同时支持 webpack/vite/rollup/rspack 等打包工具。
Why unplugin-glsl?
我们存在许多历史项目使用 webpack-glsl-loader ,它支持 @import 语法。
但有时为了便捷,我们使用 vite + vite-plugin-glsl 运行 demo ,它支持 #include 但不支持 @import 语法。
vite-plugin-glsl 作者并不希望为其本身添加 @import 语法。
See Closed | feat: Added support for @import
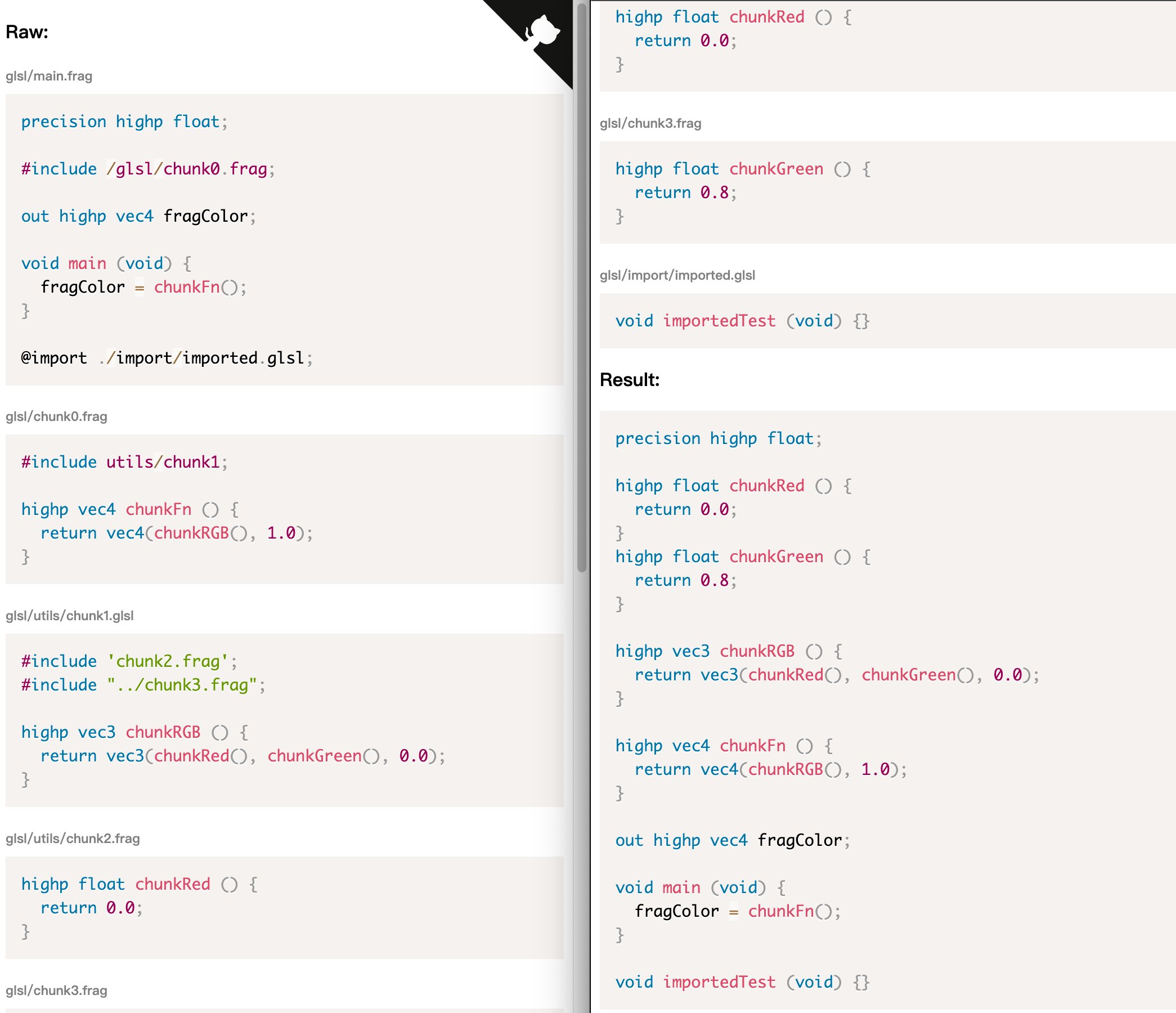
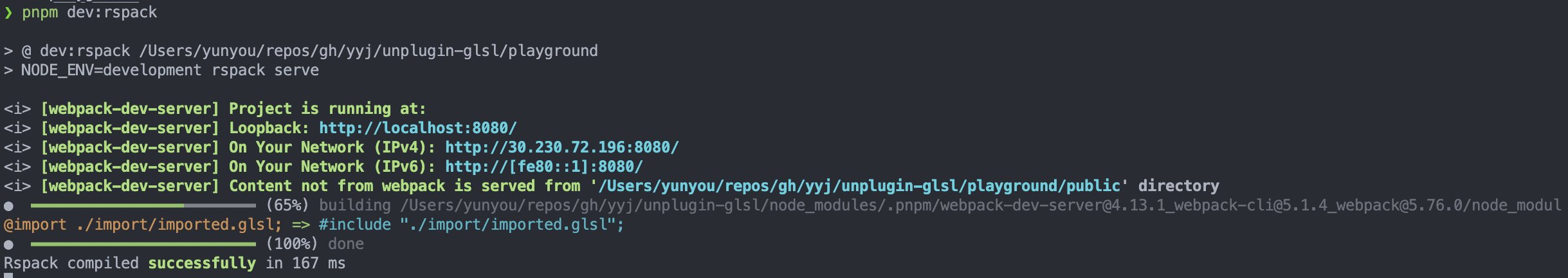
一一修改已有的大量 shader 文件是繁琐且不可靠的,因此我们创建了 unplugin-glsl 以统一它们之间的差异。 @import 将会被转换为 #include 语法。
此外,我们还测试了 Rspack ,它也工作得很好。
这意味着,我们可以在多个打包工具的环境下,保持一致的语法、内联、压缩等效果。


希望它也能帮助到你!

