准备
使用 copilot chat 需要满足以下几个条件:
[ol]
[/ol]
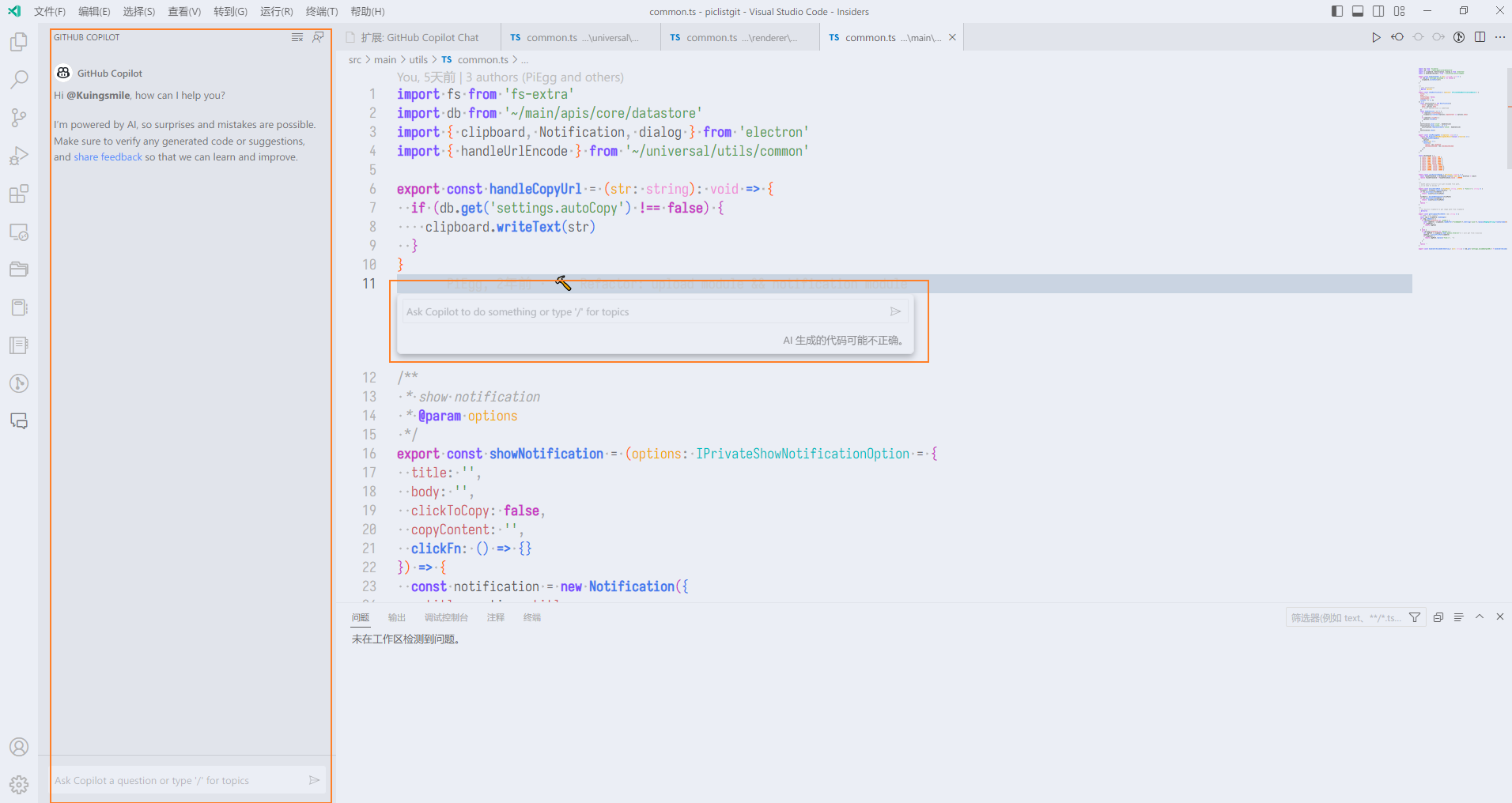
都安装好之后使用自己的 copilot 订阅账号登录就可以激活了,这时可以看到侧边栏的 copilot 聊天窗口,同时使用ctrl + I可以在行内调出对话栏

测试
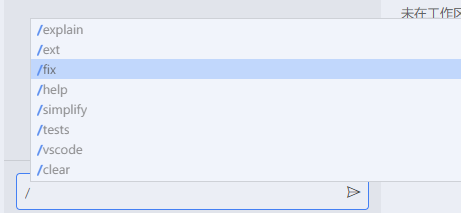
在对话框内输入/可以快捷输入已经内置的命令,分别是:

代码修改测试
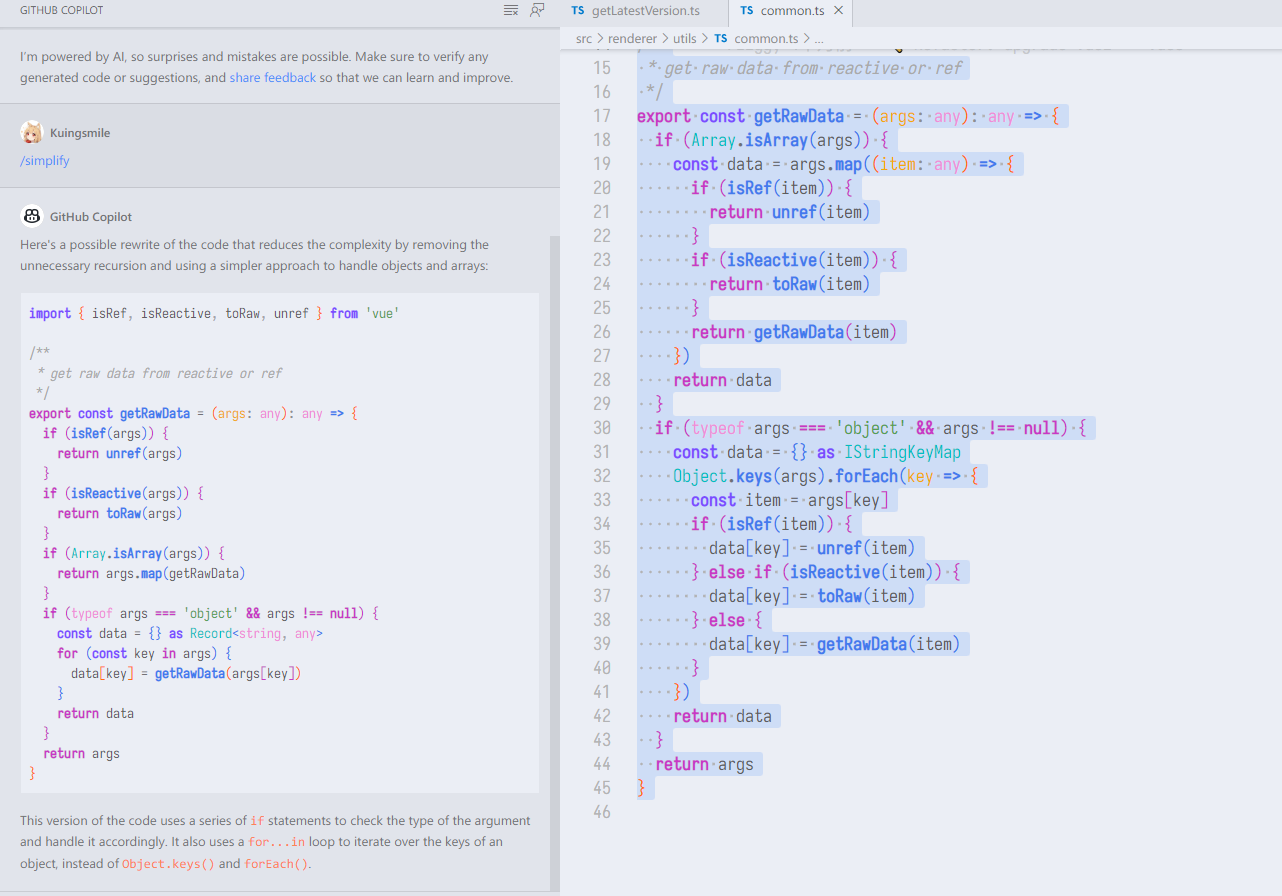
首先来试一下使用聊天窗口进行互动,选中一段将 Vue 的响应式对象还原为原始对象的函数,然后使用/simplify预置命令,copilot 很快的就给出了简化方案,而且代码块可以选择复制或者直接插入到光标处。

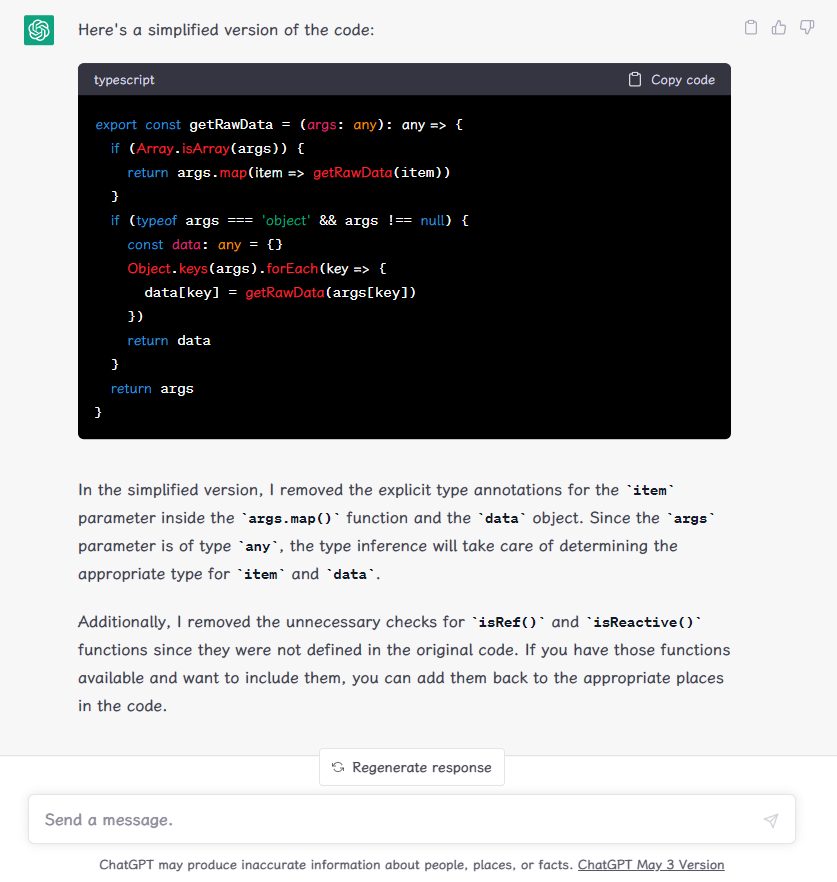
使用相同的代码和 prompt 询问一下网页版的 chatGPT-4:

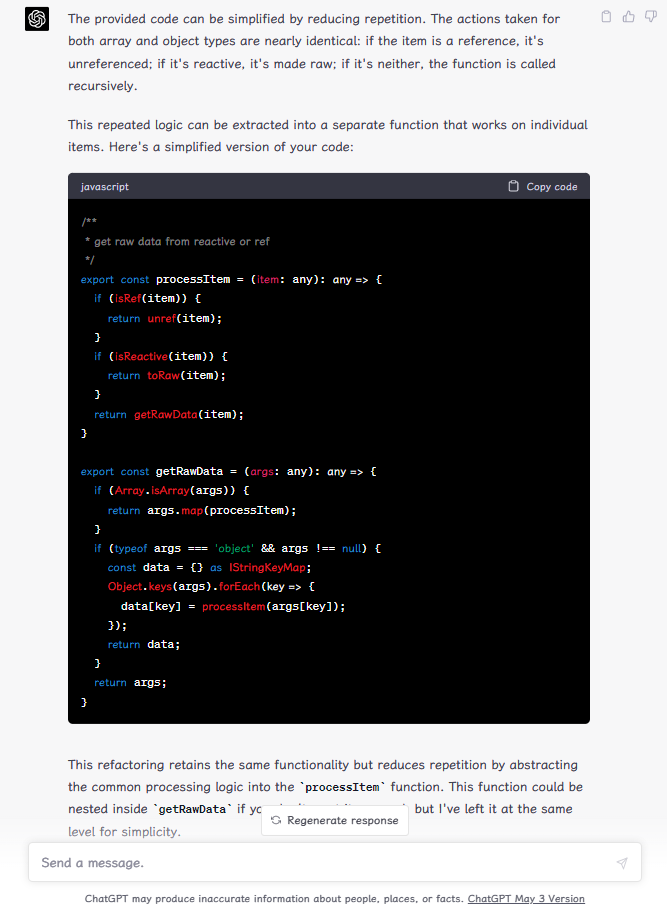
再来问一下 GPT-3.5:

对比结果可以看出 copilot chat 和 GPT-4 给出的代码逻辑基本一致,而且都正确解读了原代码的意图,但 GPT-3.5 就明显有点跑偏了,直接自作主张的把 isRef 和 isReactive 给去掉了。。。
贪吃蛇游戏生成测试
这里我们来复现一下 Github CEO 前段时间在发布会上使用 copilot 写贪吃蛇游戏的操作,具体报道可以参考GitHub 放大招! CEO 现场挑战 18 分钟开发小游戏,人还在台上网友已经玩到了 | 量子位 (qbitai.com)。
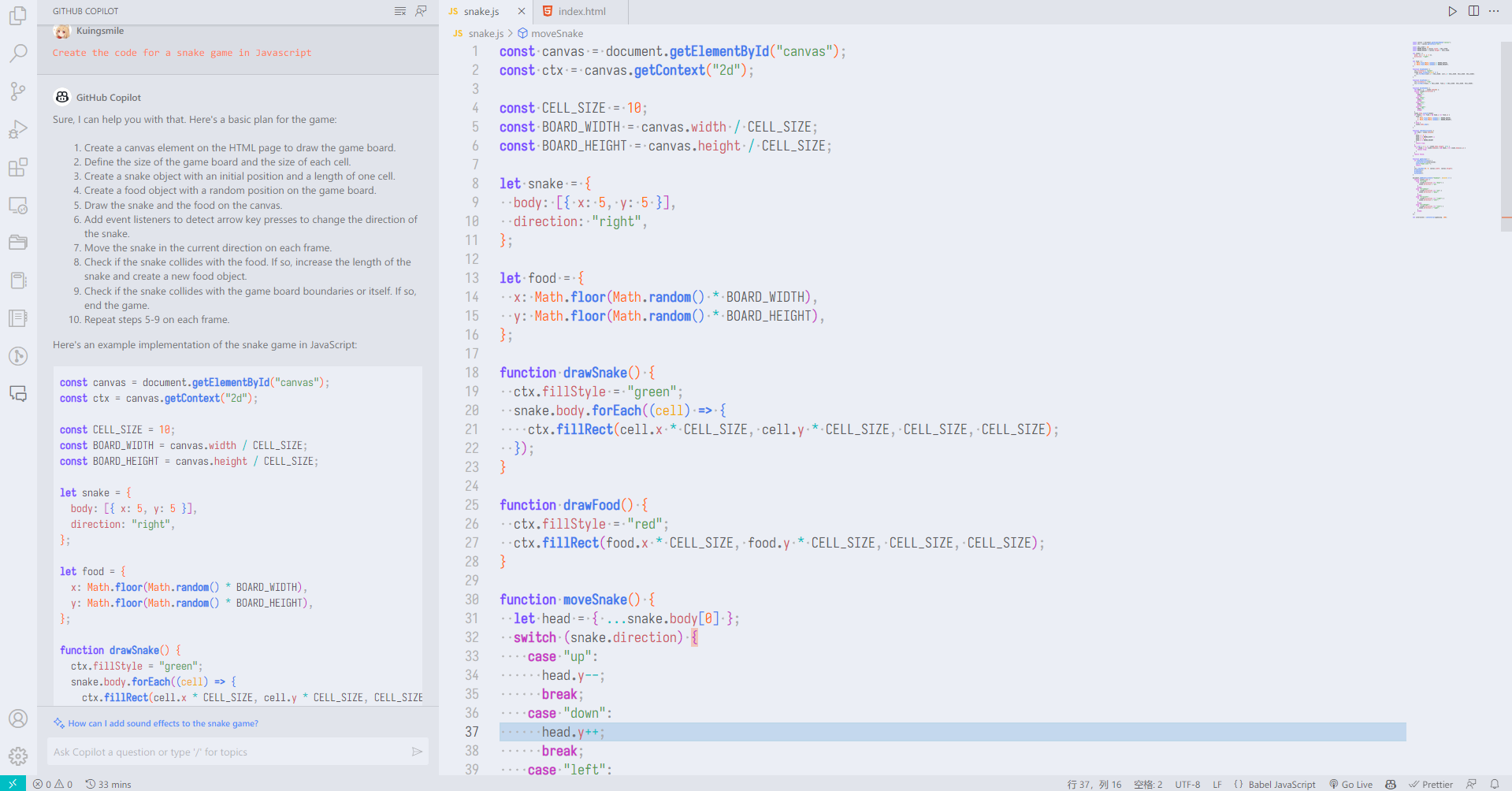
我们使用相同的 prompt 来进行测试:
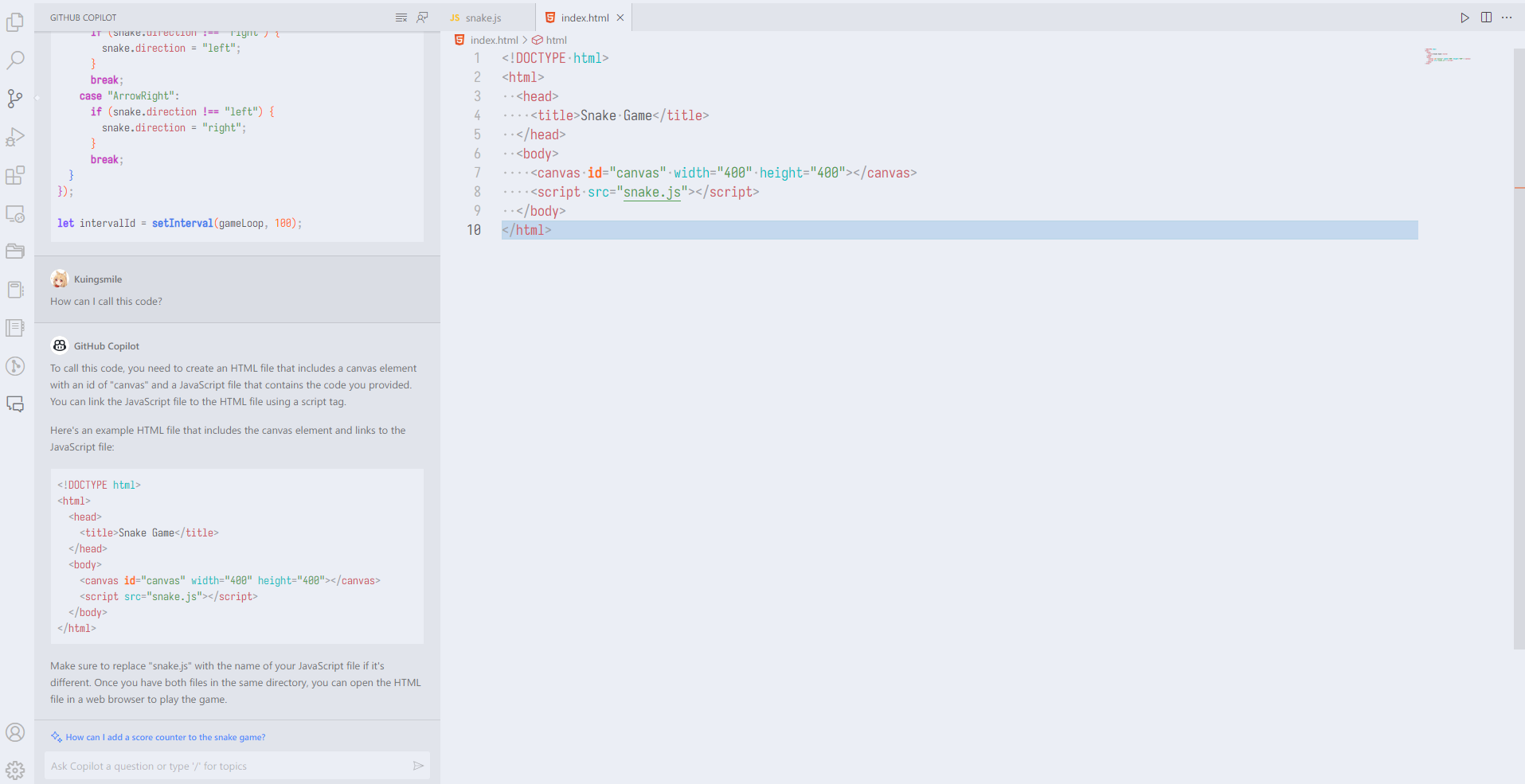
在 copilot 里,我们在询问后可以直接选择将代码块插入到新文件内,十分的方便,copilot 分别给我们生成了 js 文件和 index.html 文件:


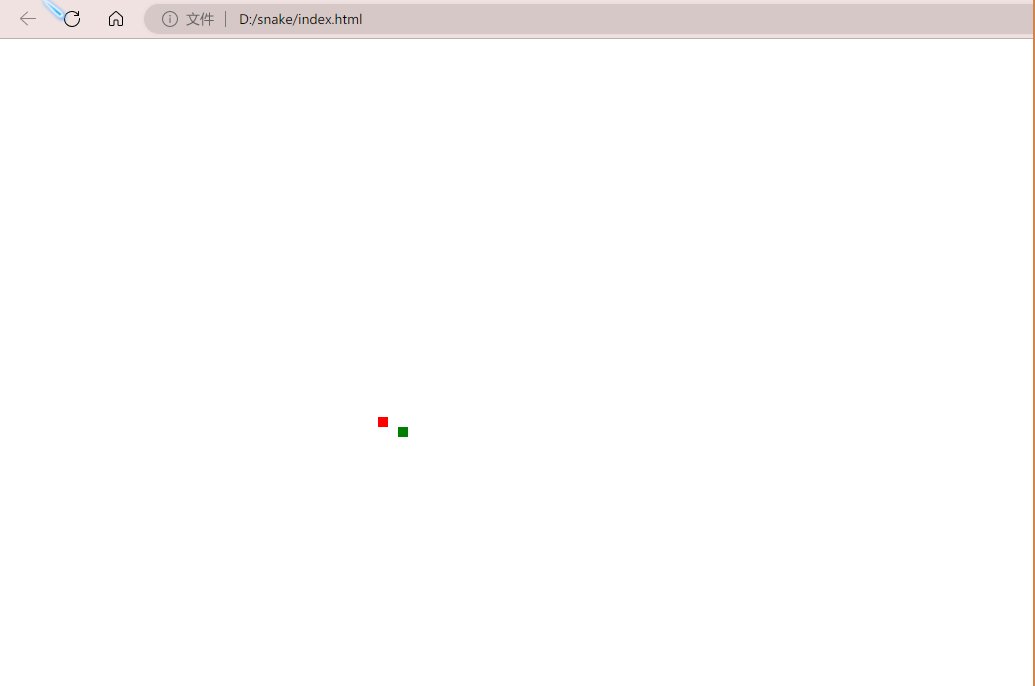
使用Alt+B在浏览器中打开 html 文件,试玩一下,可行!一个字的代码都没有改过,完全是 copilot 生成的。

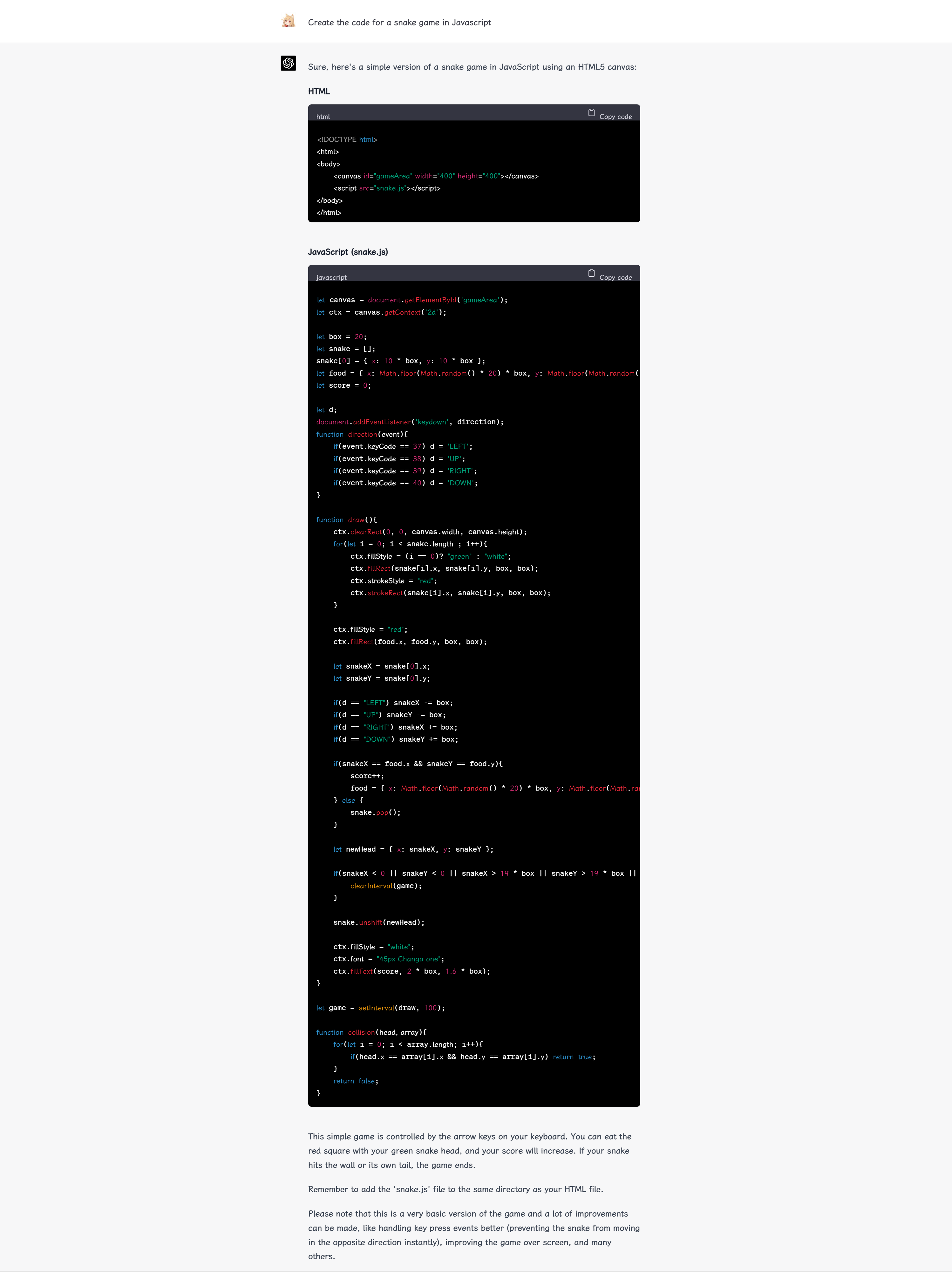
这里我也测试了一下 chatGPT-3.5 和 chatGPT-4 ,其中只有 4 给出了可以运行的代码,3.5 虽然也基本实现了整体代码,但实际跑不起来,需要额外的修改。GPT-4 给出的代码如下所示:

此外,我还分别用 Google Bard 、讯飞星火大模型和百度文心一言做了测试,只有 Bard 给出的代码可以跑起来,但仍有 bug ,另外两个给出的代码都不可运行。
行内对话模式
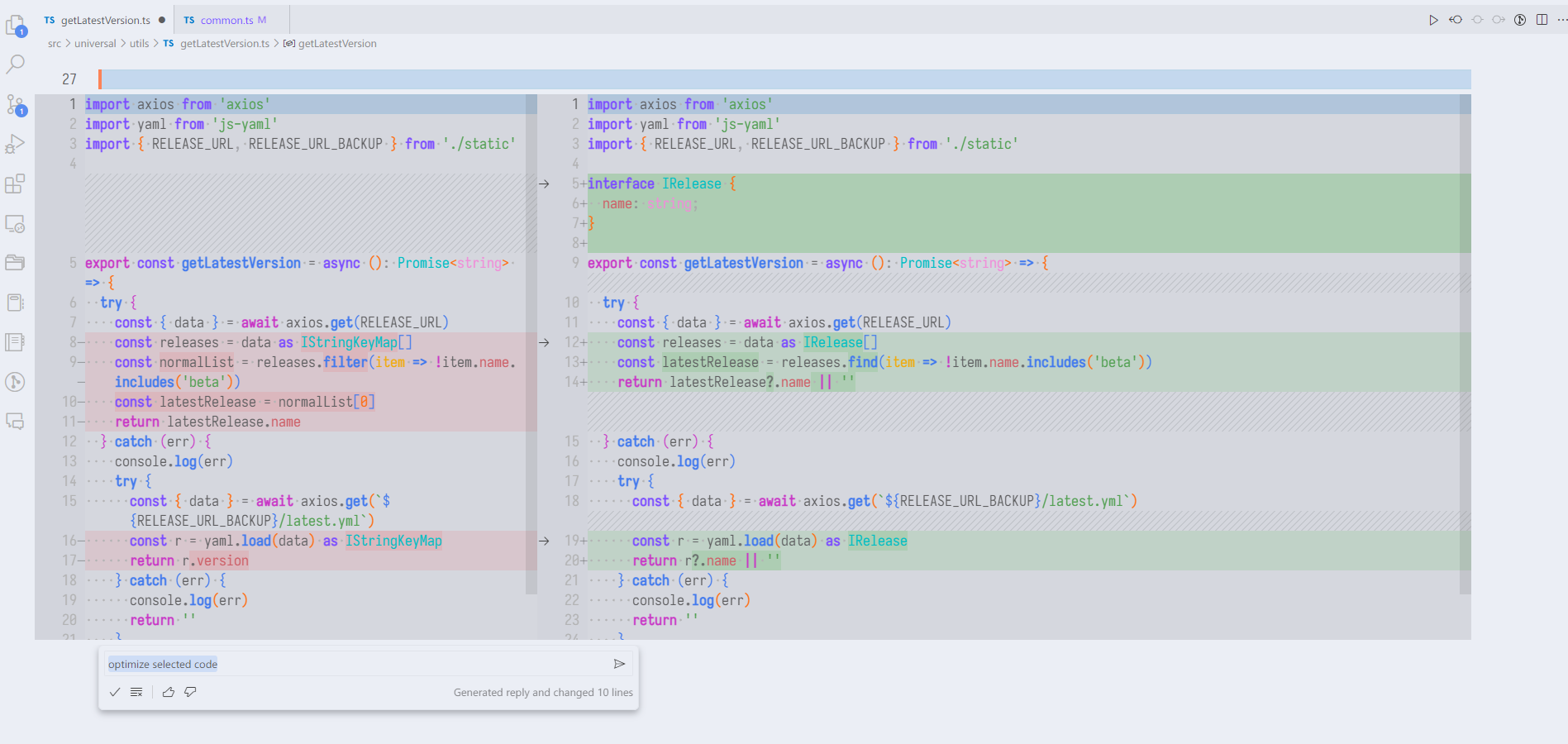
copilot chat 还支持通过ctrl + I调出行内对话模式,生成的代码会直接以 diff 的形式显示在文件内,方便对比,如果没问题就可以一键接受修改。

使用总结
总的来说,copilot chat 的编程能力从我这两天的使用和对比来看确实和 GPT-4 相当,微软诚不我欺,而且相对于之前的 copilot ,可以自己指定代码段,自定义 prompt 和任务,使用的灵活度上大大提高,再也不用傻傻的只能等着代码出来 tab 。
推荐有条件的朋友都去尝试一下~

