所以我写了个油猴脚本,在使用 bing 搜索时候,自动在后面加上-site:csdn.net 这样就不会出现 CSDN 的结果了。
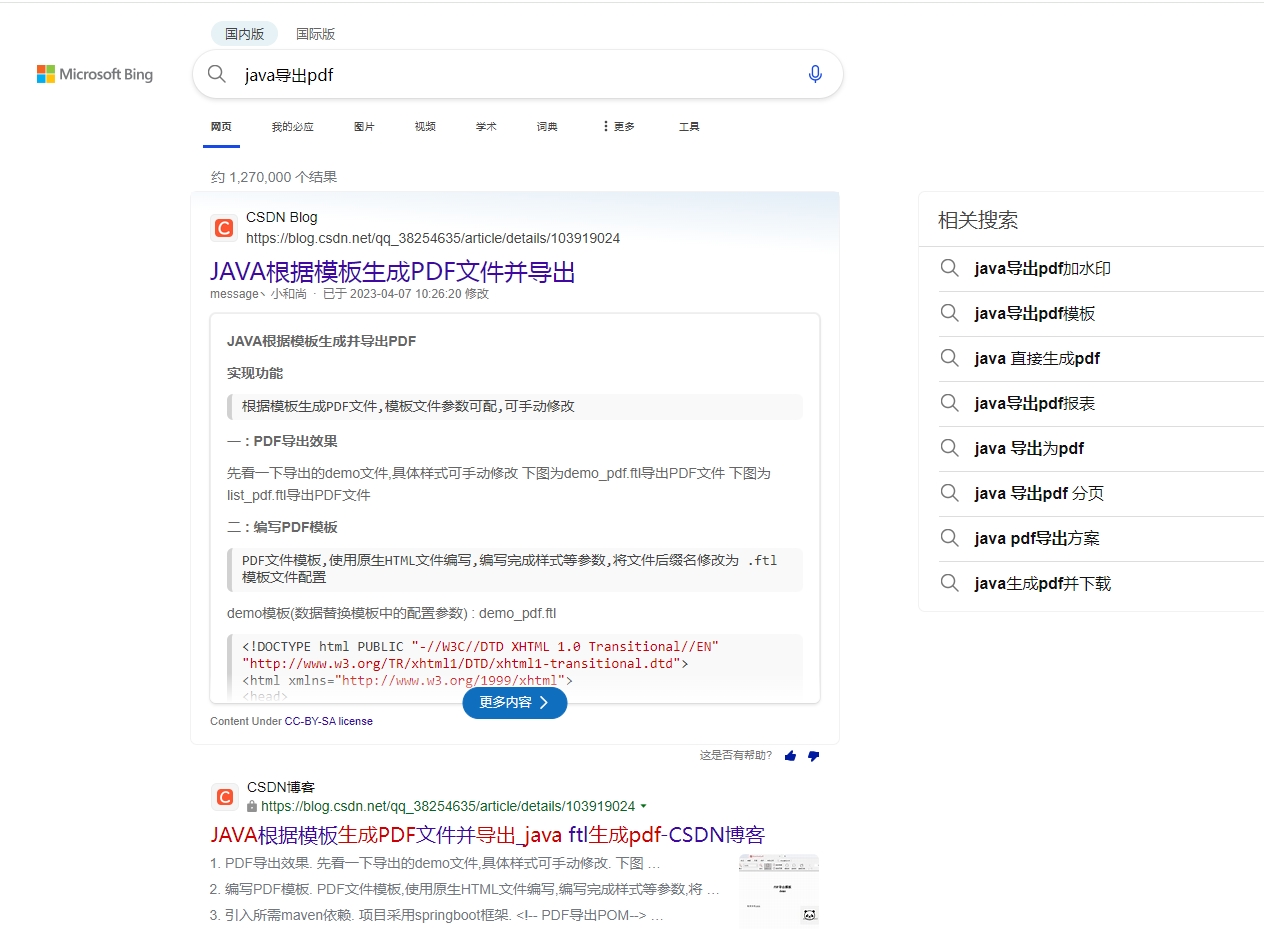
没有开启的状态

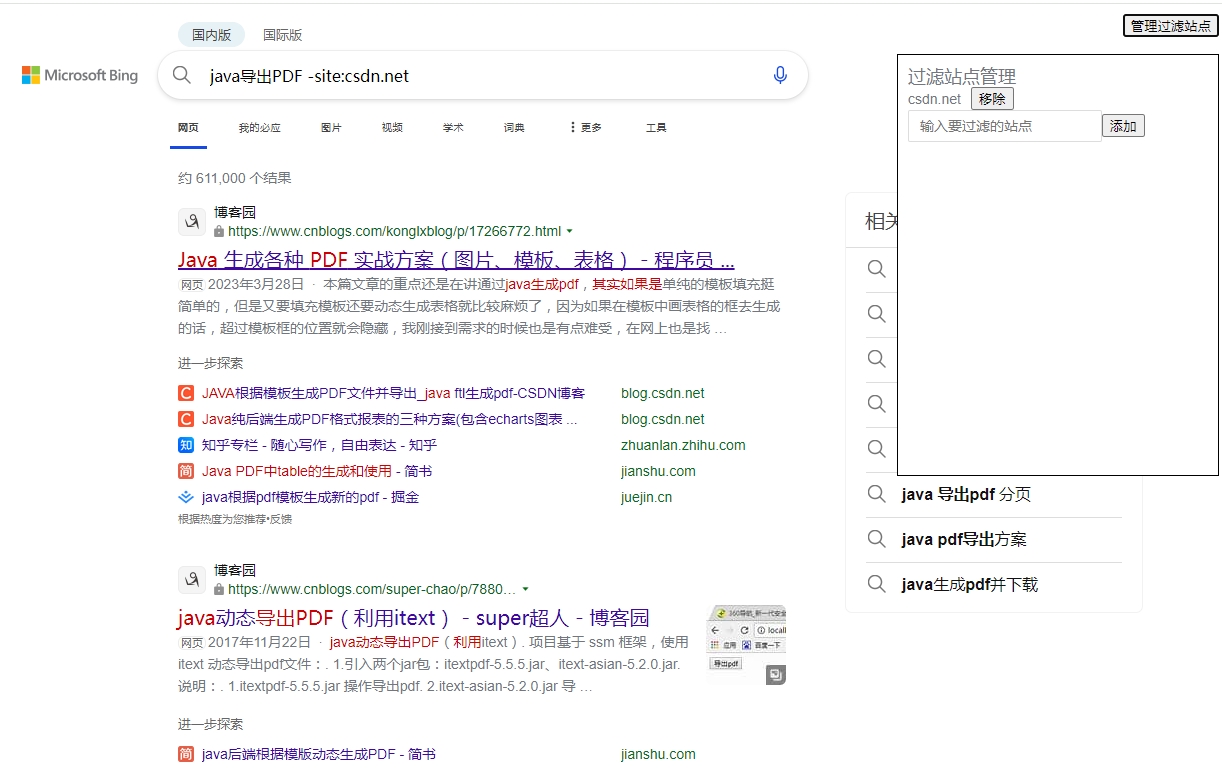
开启的状态

// ==UserScript==
// @name Bing Search Filter
// @namespace http://tampermonkey.net/
// @version 0.11
// @description 在 Bing 搜索框后面追加自定义的站点过滤
// @author You
// @match https://*.bing.com/*
// @grant none
// ==/UserScript==
(function () {
"use strict";
// 创建按钮
const button = document.createElement("button");
button.innerText = "管理过滤站点";
button.style.position = "fixed";
button.style.top = "10px";
button.style.right = "10px";
button.style.zIndex = 1000;
document.body.appendChild(button);
// 创建面板
const panel = document.createElement("div");
panel.style.display = "none";
panel.style.position = "fixed";
panel.style.top = "50px";
panel.style.right = "10px";
panel.style.width = "300px";
panel.style.height = "400px";
panel.style.backgroundColor = "white";
panel.style.border = "1px solid black";
panel.style.zIndex = 1000;
panel.style.padding = "10px";
panel.style.overflowY = "auto";
// 添加标题
const panelTitle = document.createElement("h3");
panelTitle.innerText = "过滤站点管理";
panel.appendChild(panelTitle);
// 站点列表容器
const siteList = document.createElement("ul");
panel.appendChild(siteList);
// 加载存储的站点列表
let sites = JSON.parse(localStorage.getItem("filterSites")) || [];
sites.forEach((site) => addSiteToList(site));
// 添加站点输入框和按钮
const inputContainer = document.createElement("div");
const siteInput = document.createElement("input");
siteInput.type = "text";
siteInput.placeholder = "输入要过滤的站点";
const addButton = document.createElement("button");
addButton.innerText = "添加";
inputContainer.appendChild(siteInput);
inputContainer.appendChild(addButton);
panel.appendChild(inputContainer);
// 添加站点按钮点击事件
addButton.addEventListener("click", () => {
const site = siteInput.value.trim();
if (site && !sites.includes(site)) {
sites.push(site);
addSiteToList(site);
siteInput.value = ""; // 清空输入框
saveSites();
}
});
// 添加站点到列表
function addSiteToList(site) {
const listItem = document.createElement("li");
listItem.innerText = site;
const removeButton = document.createElement("button");
removeButton.innerText = "移除";
removeButton.style.marginLeft = "10px";
removeButton.addEventListener("click", () => {
sites = sites.filter((s) => s !== site);
listItem.remove();
saveSites();
});
listItem.appendChild(removeButton);
siteList.appendChild(listItem);
}
// 保存站点列表到本地存储
function saveSites() {
localStorage.setItem("filterSites", JSON.stringify(sites));
}
// 按钮点击事件,显示/隐藏面板
button.addEventListener("click", () => {
panel.style.display = panel.style.display === "none" ? "block" : "none";
});
document.body.appendChild(panel);
// 监听 Bing 搜索框回车按下事件
const searchBox = document.querySelector('input[name="q"]');
searchBox.addEventListener("keydown", (e) => {
if (e.key == "Enter") {
let currentQuery = searchBox.value;
sites.forEach((site) => {
const siteFilter = `-site:${site}`;
if (!currentQuery.includes(siteFilter)) {
currentQuery += ` ${siteFilter}`;
}
});
searchBox.value = currentQuery.trim();
}
});
})();

