之前有人问我,ChatGPT 如果用来开发一个完整的 App 可行吗?我的回答是“应该可以”,说完后就突然萌生一个想法,那就用 ChatGPT 开发一个验证一下?说干就干,捋了捋手头的现有的技术和自己的需求,决定做一个图像擦除类的应用。经过 2 周与 ChatGPT 的对话,这个完整用它开发的 App 已经诞生并且上线,名字叫做:Smoothrase ,Smooth - Erase 的合体,意为顺滑的擦除的意思,并且这个名字都是 ChatGPT 起的。
App 的主要功能就是,通过涂抹、圈选图片中多余的物体,去除多余物体,并且较好的还原原图内容。去除照片中的路人、线条、涂鸦、水印等多种场景适应。


在整个使用 ChatGPT 开发的过程中,基本没有遇到大的错误,有一些小错误靠自己的经验或者通过运行都可以判断出来,为大家展示一下用 ChatGPT 开发一个完整的 App 的基本思路。
目前只有 iOS 版本
1. 创建一个新工程
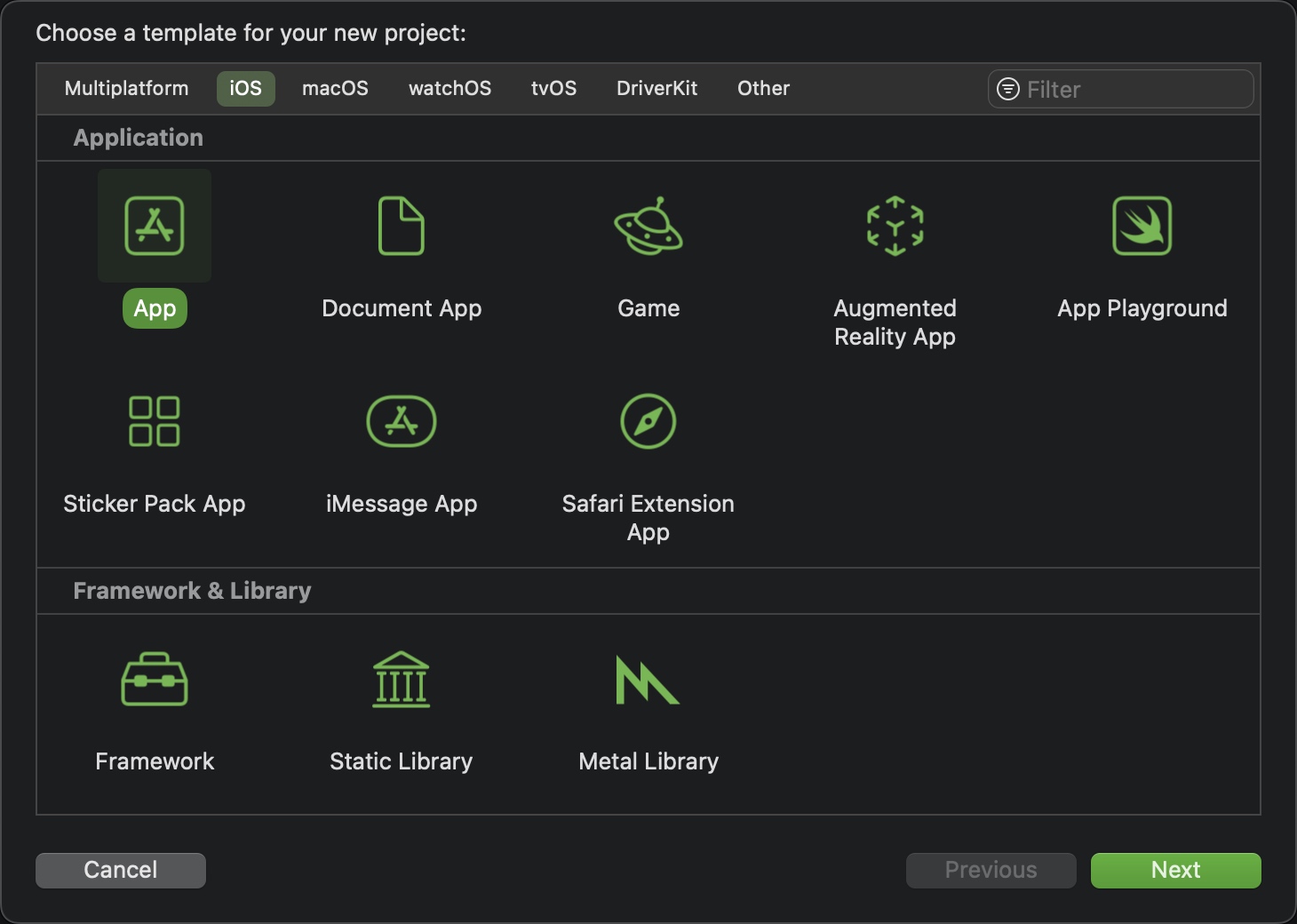
这一步当然无法使用 ChatGPT 完成,你必须要手动创建一个新项目,在 Xcode 中选择 File - New - Project, 新建一个 App 项目即可。

2. 写一个根视图
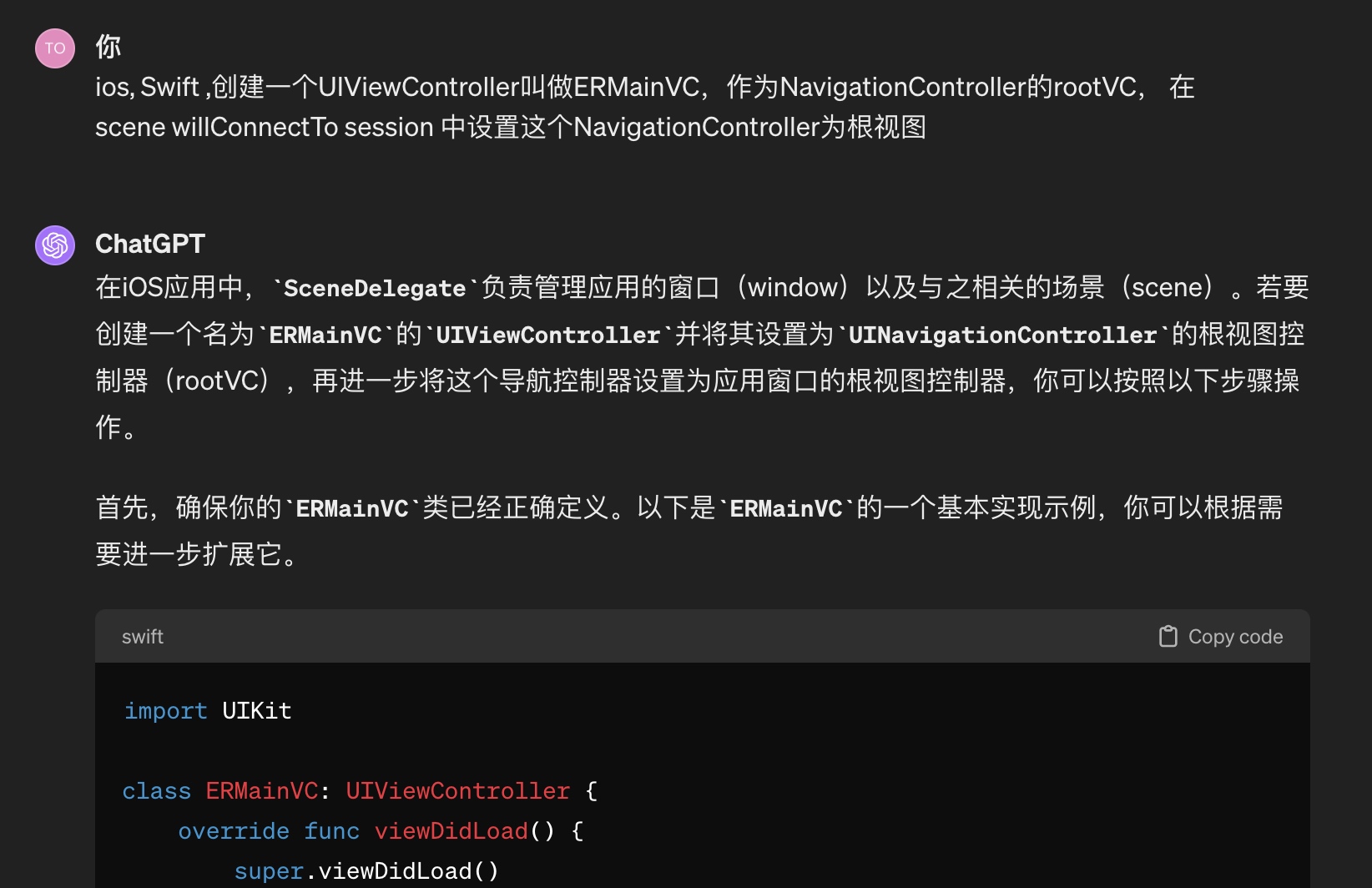
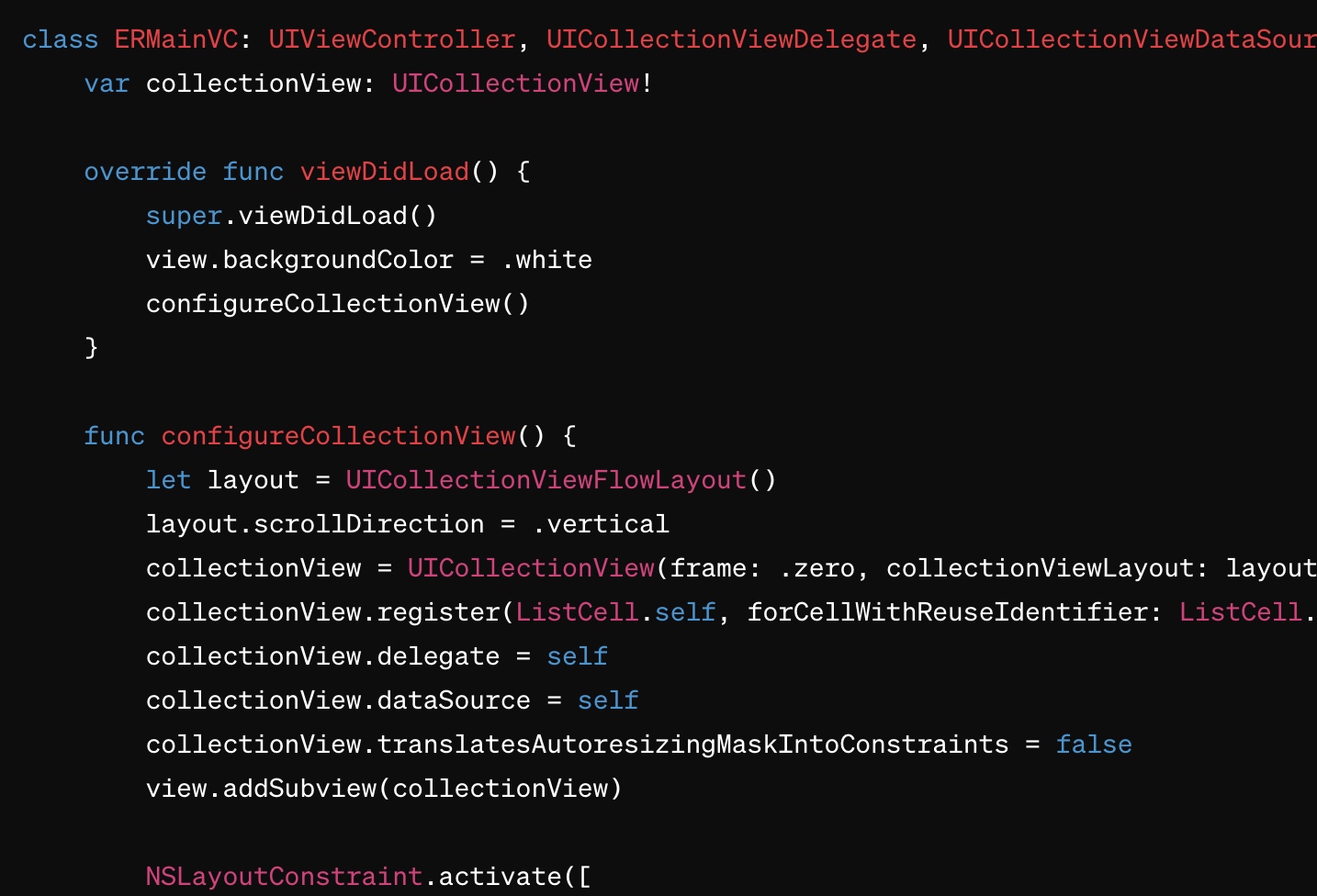
每一个 App 启动都会有一个首页,首先,我会告诉 ChatGPT 写一个根视图,作为这个 App 的首页,ChatGPT 可以很好的实现。


可以看出,ChatGPT 可以创建一个新类作为首页,并把这个自定义的新类作为 App 的根视图。
3. 设置首页显示手机中所有图片的列表
想要一个 App 首页显示手机中的所有图片,你肯定不能就把这句话告诉 ChatGPT ,需要用程序化的思路一步步让 ChatGPT 实现它。
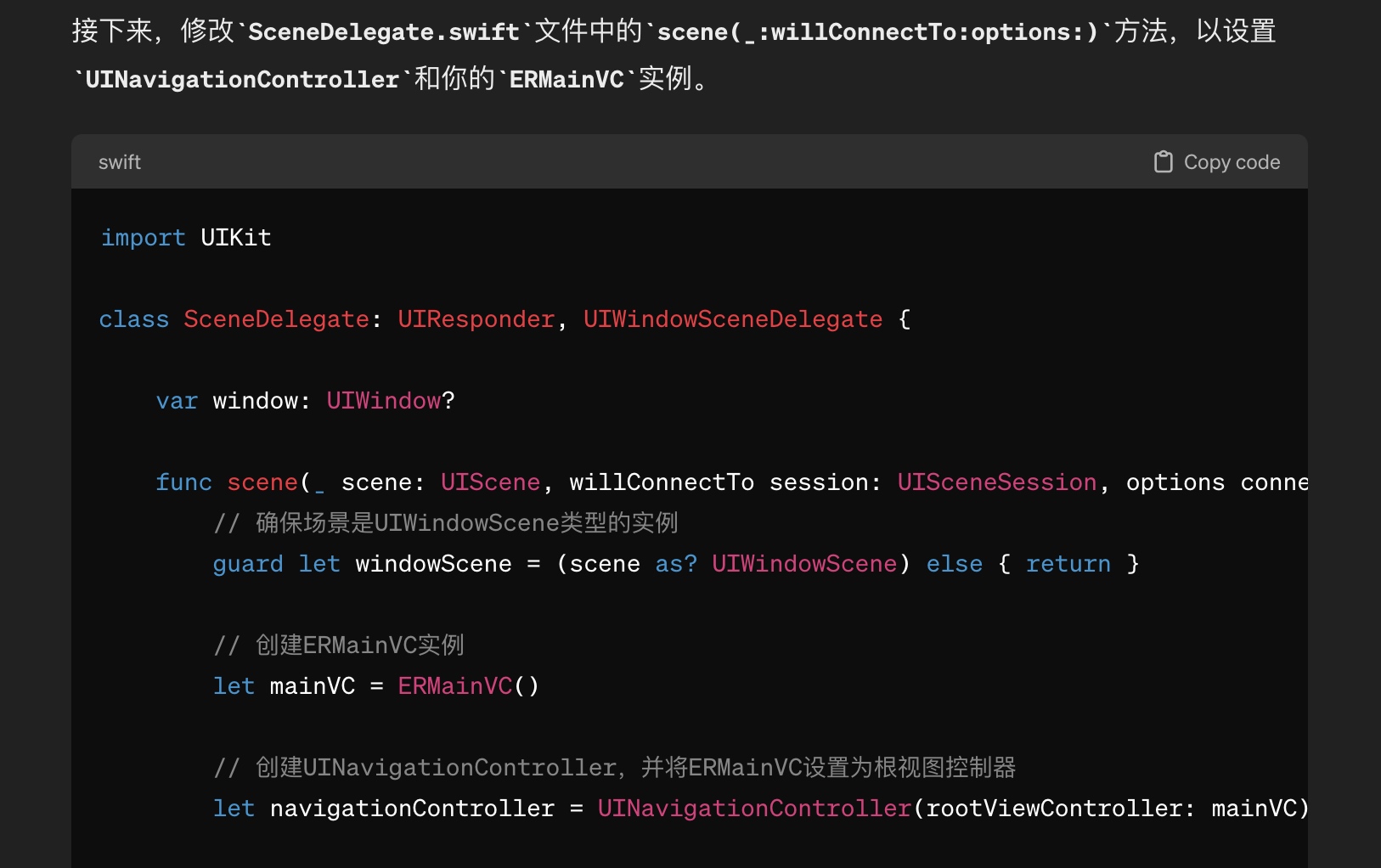
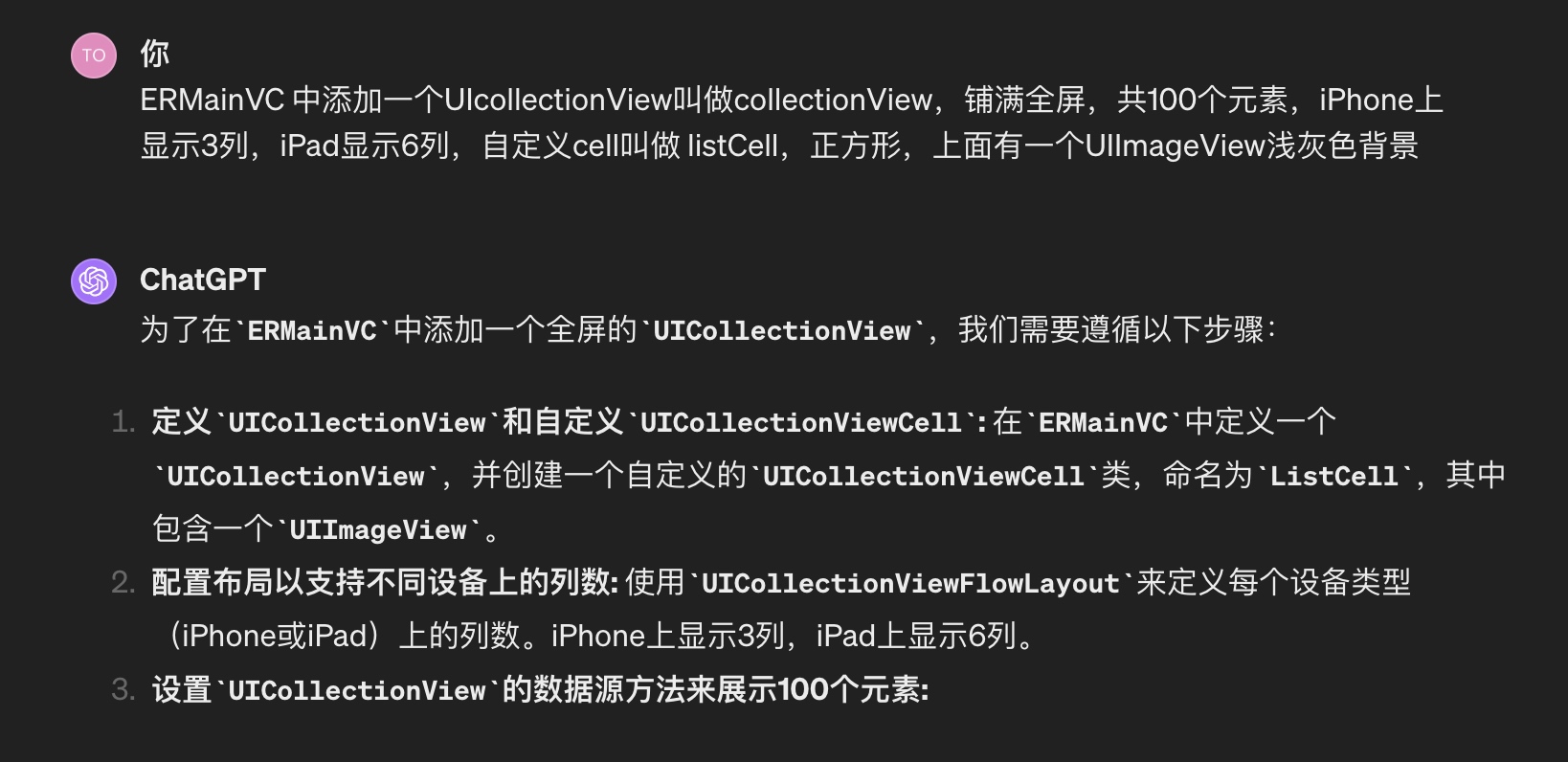
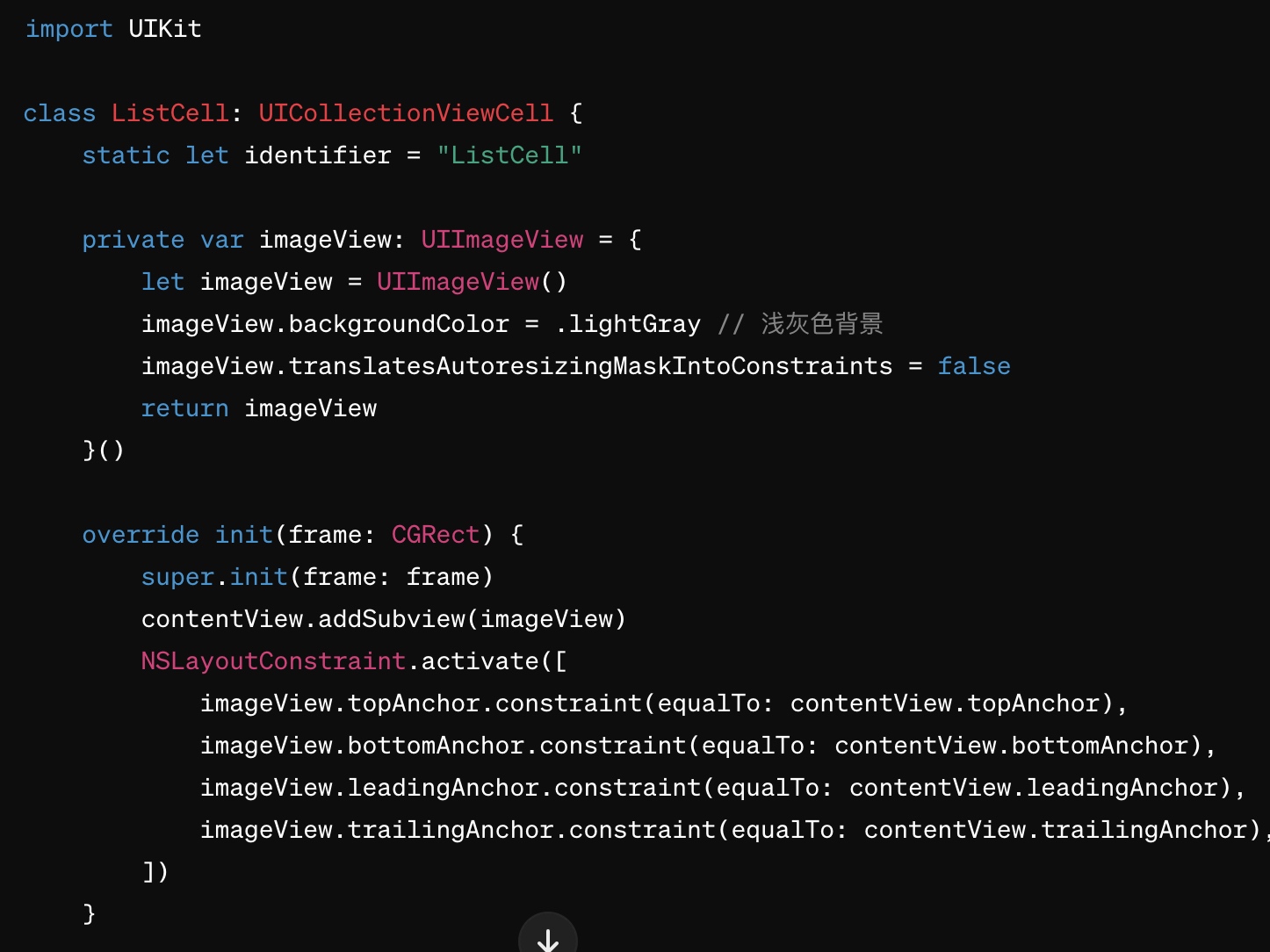
首页显示所有图片列表,那需要用到 UICollectionView ,首先就需要让 ChatGPT 完成这个 UICollectionView



我简单的写了几个描述,ChatGPT 就可以非常详细的为我实现所有的需求,之后再根据自己的需求进行简单的修改就可以使用。
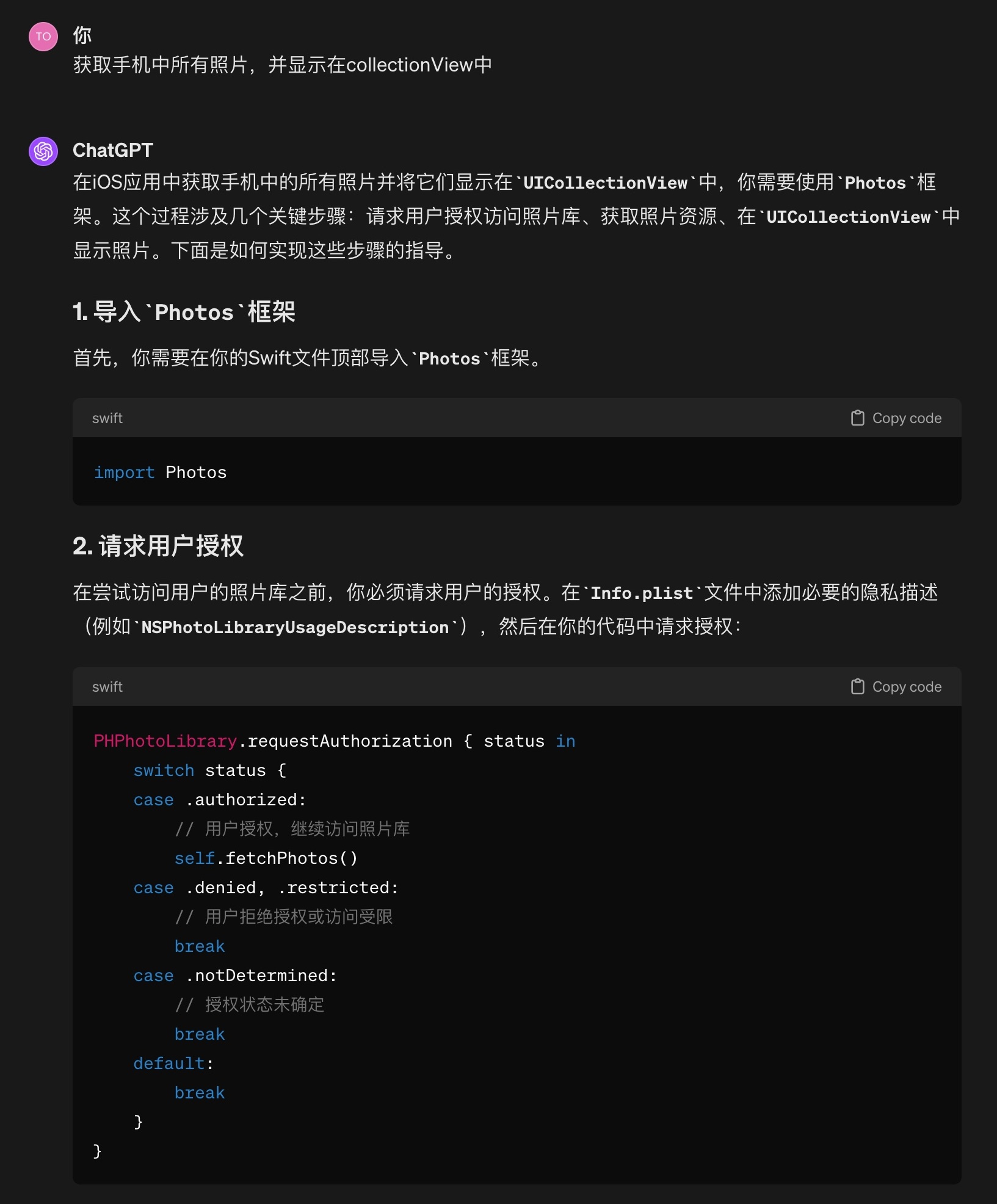
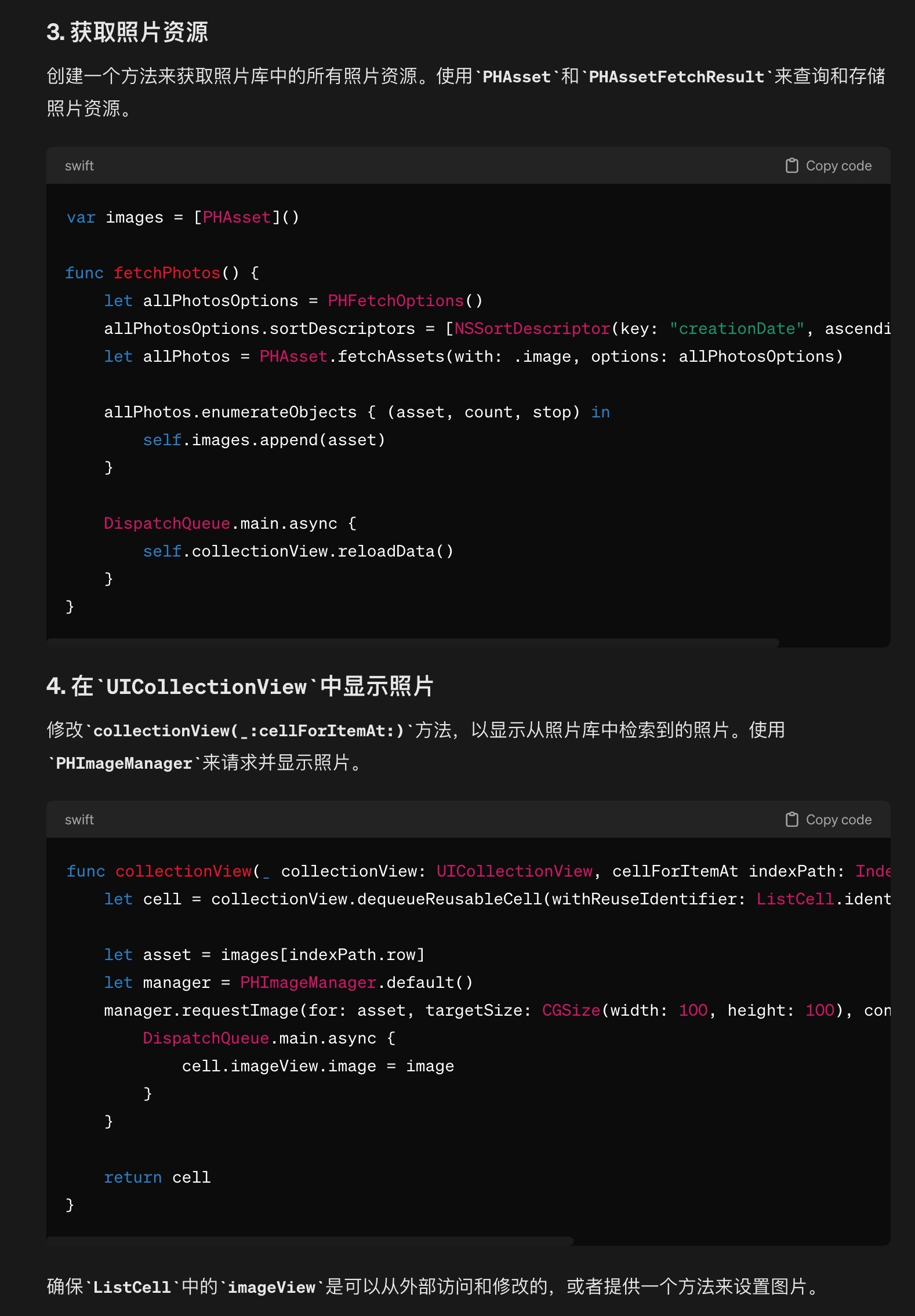
4. 获取所有手机中的照片
首页列表要显示手机里的所有照片,我只需要简单的问一句话


ChatGPT 已经非常完整的实现了我想要的代码,并且可以分步讲解,非常高效
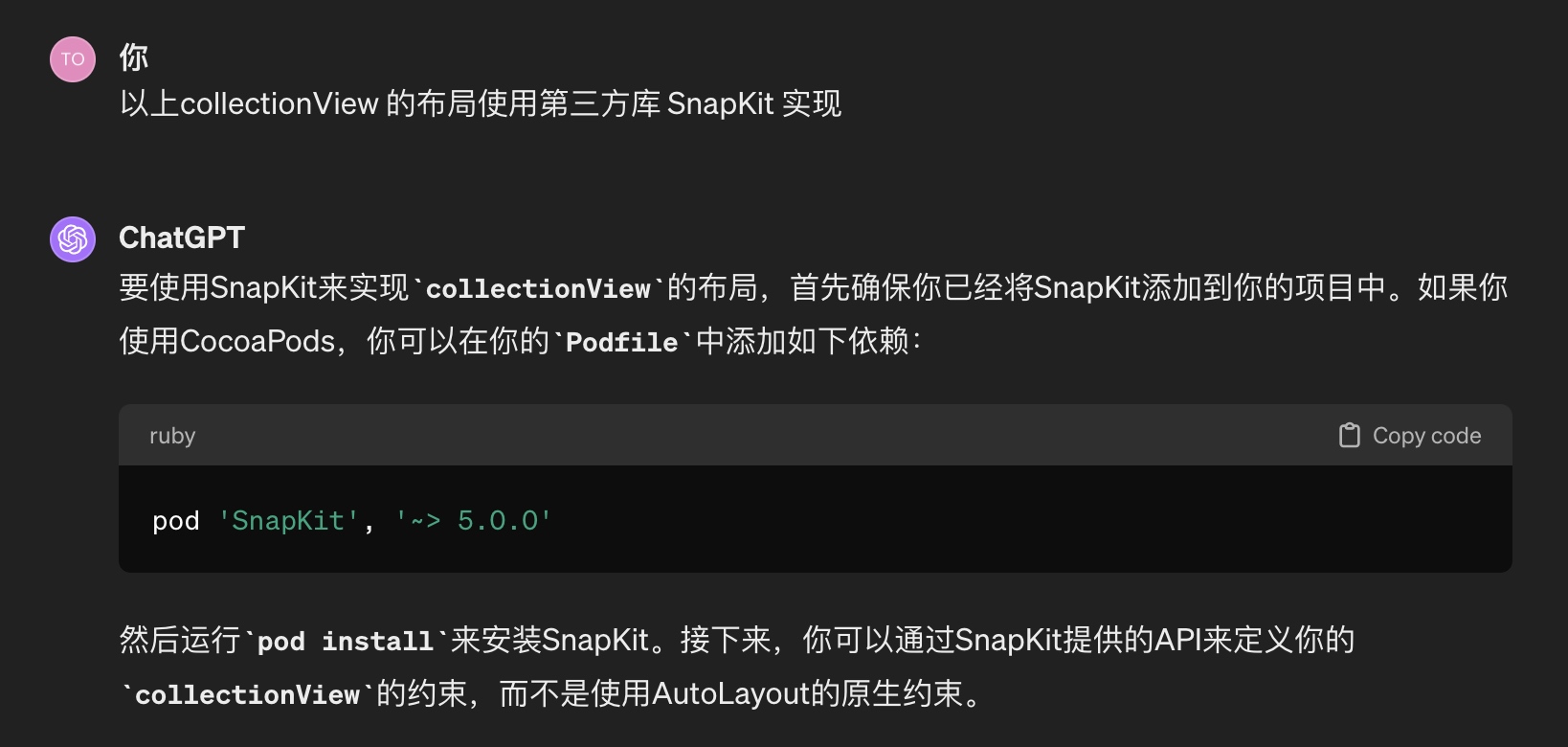
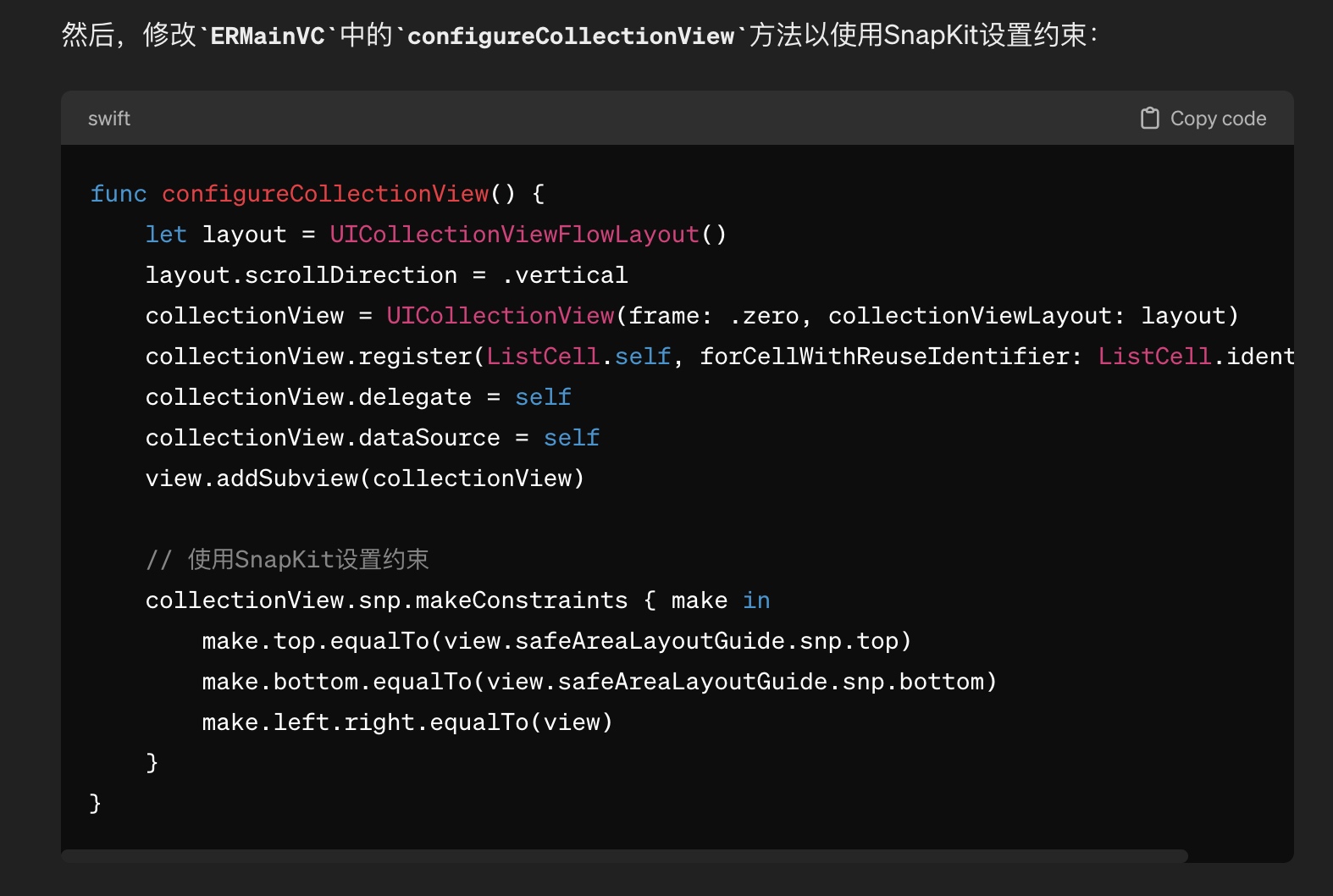
5. 让 ChatGPT 实现第三方框架的代码

这一步验证了,ChatGPT 也懂得如何使用第三方库的代码,所以完全可以放心让他做。

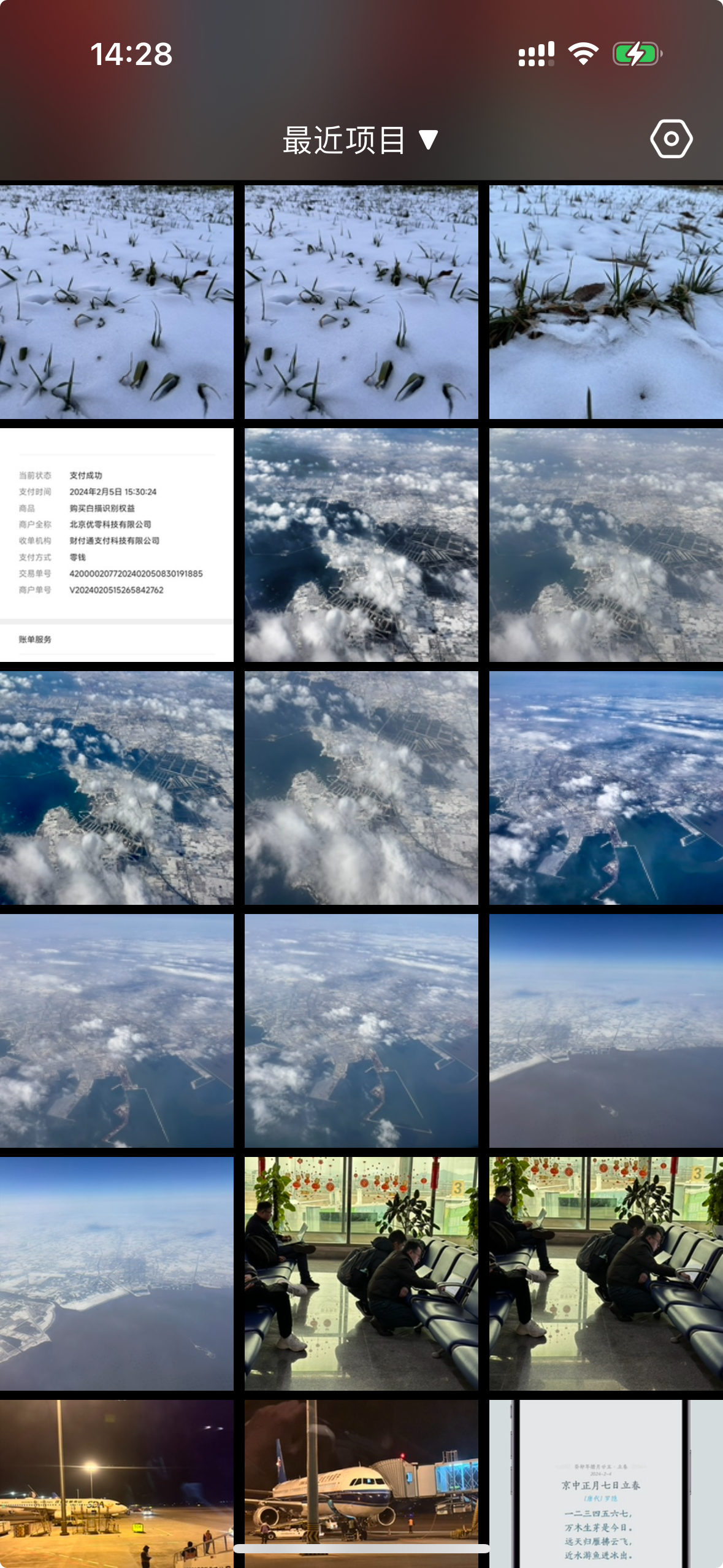
以上所有写完后,这个 App 就能打开显示照片了。就像下面这样:

以前需用纯手工写的一大片代码,只需要在 ChatGPT 中问几个问题就可以完成。
这里只是写了一些基本的使用示例,用来验证 ChatGPT 确实可以应对基本的编程任务,如果一个 App 没有过多复杂的内容,ChatGPT 确实就可以完整的实现出来。


