Amzayo的哪吒面板美化
刚注册不能贴文字链接,可前往
blog.amzayo.com/index.php/archives/28/
获得更好的阅读体验
直接看demo吧
demo
tz.amzayo.top
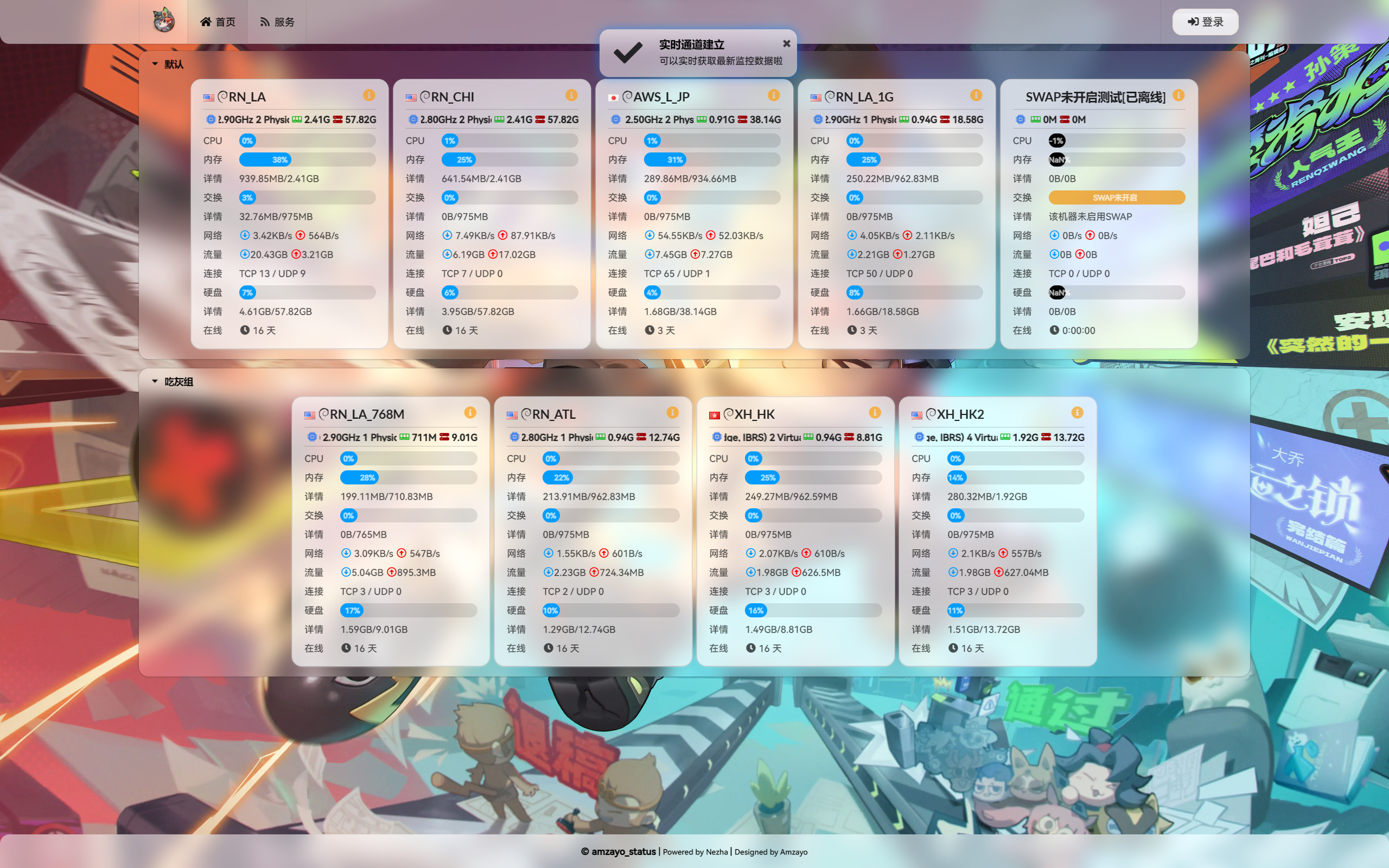
截图预览


特性(以下均为基于官方默认主题的更改)
1.基于官方原版主题重新排版
2.解决移动端卡片列表点击最后两个卡片右上角的图标时,发生的页面位置跳转问题
3.固定卡片宽度,栅格化(若剩余宽度不足以容下一个卡片,则换行显示)解决原版主题页面宽度变小后仍然制一行显示4个导致布局错误
4.解决弹出看卡片位置不合适导致被顶部菜单栏遮挡问题
5.增加一些我常用的主机信息显示在卡片上,方便查看(不爱喜欢可以自行修改哈)
6.底部版权信息可以在template文件夹里的footer.html里更改
7.swap未开启显示提示
使用方法
1.template里面的文件解压出来放到服务端/opt/nezha/dashboard/theme-custom/template目录里面
2.重启哪吒面板服务
3.在哪吒面板后台主题选择Custom(local)
4.将css.txt里面的CSS样式代码复制到哪吒面板后台的“自定义代码”文本框里
一些信息的修改地址
1.站点图标
header.html文件的第17行,替换掉cdn.amzayo.top/static/public/luban/luban_head.png
2.页面左上角logo
menu.html文件的第5行,替换掉cdn.amzayo.top/static/public/luban/test_head.e7b54515.png
3.底部版权信息
footer.html文件的第4到8行,依照demo底部的文字按需替换
下载地址
cdn.amzayo.top/static/public/amzayo_template_fin_2.9.zip

