预计阅读时间3分钟
因为平时做些项目总结与记录,需要能够方便阅读与复盘,使用有道云笔记来编写,但是对于markdown语法不是很友好,所以寻找替代方案,核心需求有以下几点:
1.支持markdown语法格式
2.支持图床
3.多端同步
使用过市面上其他产品,但仍然感觉美中不足
最后采用方案:Typora+PicGo(图床:七牛云or Github+CDN)+坚果云(同步)
1.文档编写工具——Typora
简洁高效的文本编辑器,目前使用的是0.9.95.bate版本(免费版),最新版本需要付费,有需要请前往官网下载。

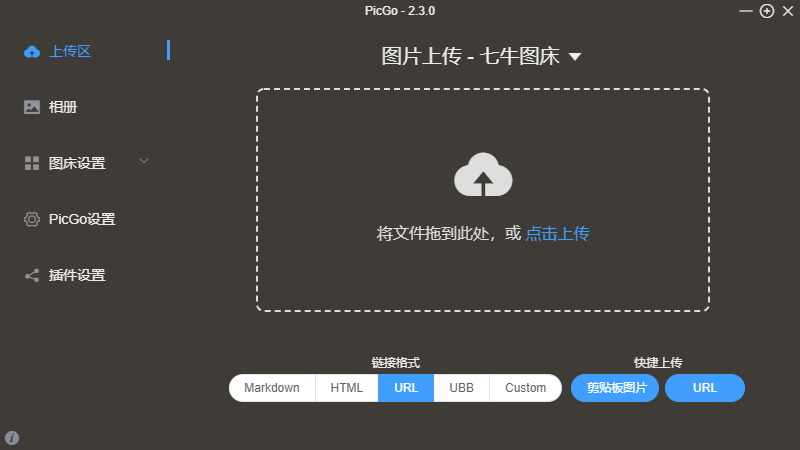
2.图床方案——PicGo
一个用于快速上传图片并获取图片URL链接的工具。
目前使用的是2.3.0版本,需要Node.js环境版本>=16

PicGo支持如下图床方案:
七牛图床
腾讯云
又拍云
GitHub
SM.MS V2
阿里云 OSS
Imgur
官方技术文档
简要介绍下七牛图床与Github图床配置方案
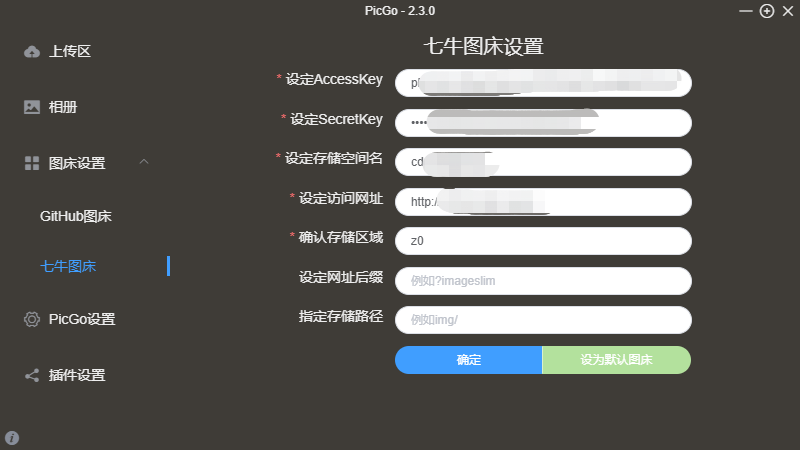
2.1 七牛图床(需要域名)

需要四个步骤:
1.注册七牛云账号,完成实名认证
2.创建存储空间,
3.添加二级域名
4.绑定二级域名
5.配置PicGo
详细配置图文教程
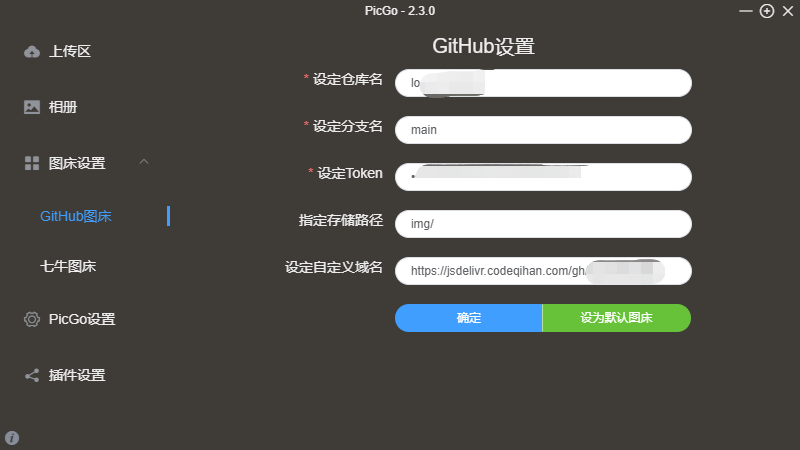
2.2 Github图床+CDN
参数说明
创建新的仓库作为图床,
填写仓库名、分支名,如果需要指定文件夹的话可以设置,
设定token-->Github——Settings—— Developer settings—— Personal access tokens——generate token
设定自定义域名-->加速访问—— https://jsdelivr.codeqihan.com/gh/[github用户名]/[仓库名]
由于jsdelivr挂了,所以推荐另外一个地址,侵删。
详细图文教程

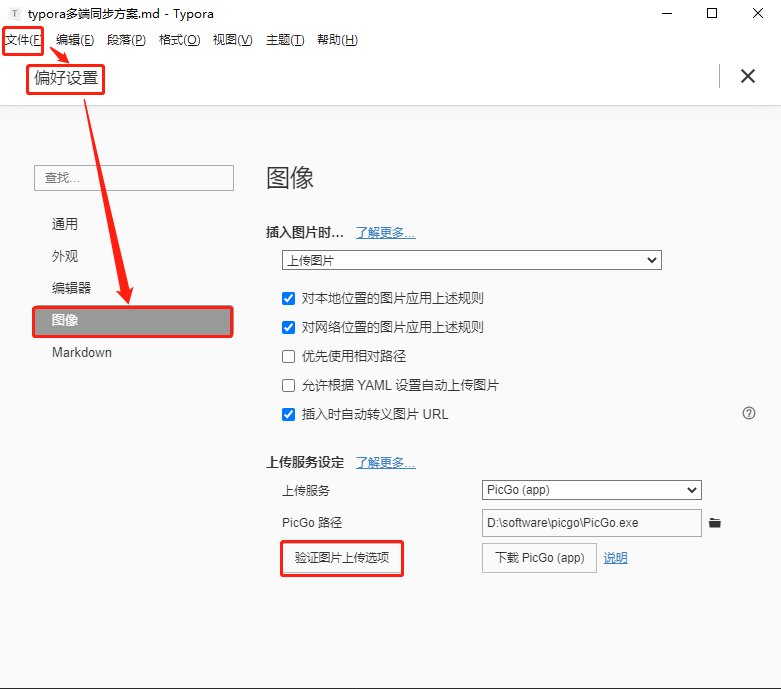
2.3配置Typora路径
根据上面的步骤已经配置成功PicGo,将图片拖入窗口就可以正常上传,如果没有上传成功不要担心,打开日志文件(PicGo设置——日志文件),查看报错代码,手动百度,即可解决,接下来就剩最后一步。

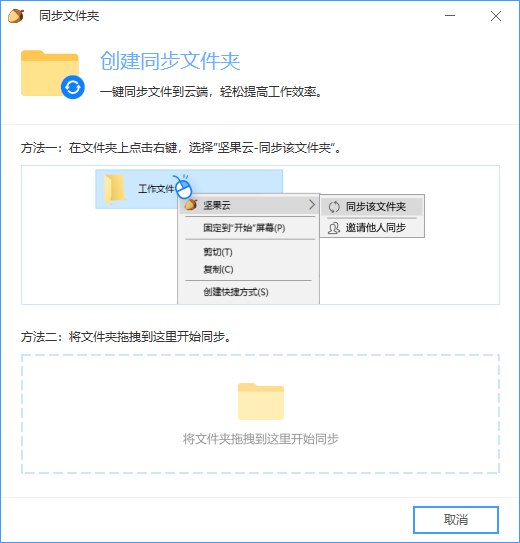
3.同步方案——坚果云
需要三个步骤
1.注册坚果云
2.下载对应版本的软件进行安装
3.将本地文件夹同步到坚果云,设置Typora默认打开文件夹(文件——偏好设置——启动选项——打开指定)

如果有分享需求的话,也可以直接使用Github推送到仓库中,或者复制为markdown导入到第三方的软件。
至此图床与同步方案已全部实现,如有遇到问题,或更好的方案,欢迎留言讨论。

