大家好!
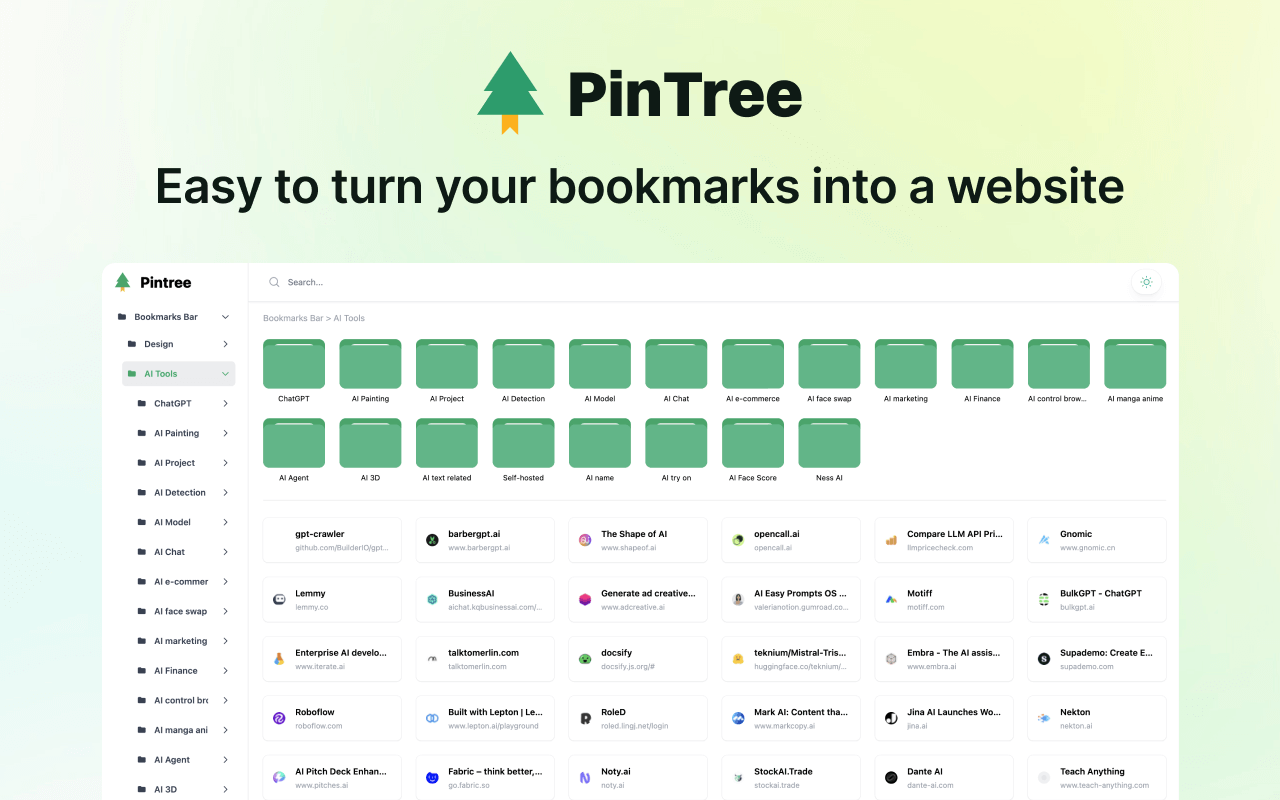
我最近开发了一个叫做 Pintree 的开源项目,专门用来把浏览器里的书签导出成一个美观又好用的导航网站。这个项目是我从个人需求出发做的,希望能帮助大家更好地管理和利用浏览器书签。

为什么要做这个项目?
随着我们用浏览器的频率越来越高,书签也越来越多。但浏览器自带的书签管理功能往往不够直观和美观。所以,我就想到了把这些书签导出成一个静态网站,让它们以更直观和友好的方式展示出来。这样不仅方便自己查找和使用书签,还可以轻松分享给他人。
项目取得的成绩
在过去的一个月内,Pintree 项目取得了一些不错的成绩:
[ol]
[/ol]
安装和运行简述
[ol]
[/ol]
如果有任何问题,可以在 Github 的 README 中找到微信群二维码加群
联系方式
感谢:上文内容由 ChatGPT 辅助完成写作

