小弟花了几周时间,做了一个基于 JS 和 Webgl 的前端生成 背景图片、背景视频 的工具:
https://www.color4bg.com

(继续介绍)
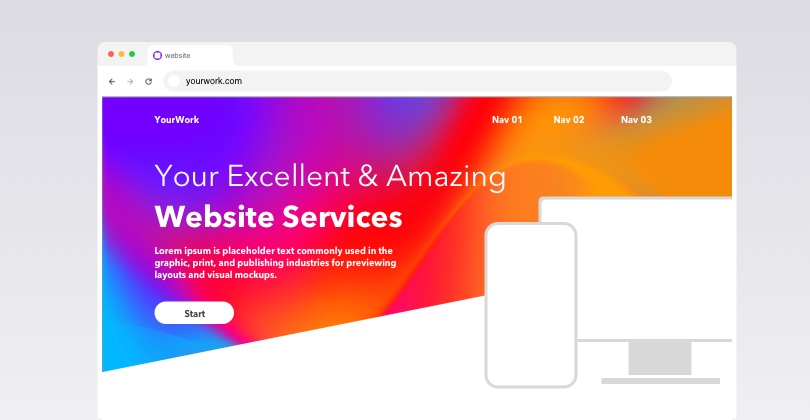
如果你想给自己的项目,比如独立开发的产品落地页、PPT 文稿、或者个人社交网站的背景换换口味,那么不放用一下这个产品,它的主题颜色切换一定会弄出让你钟意的一张背景出来,比如下面这种类似 Stripe 的网站背景,就可以轻松得到:

(继续介绍)
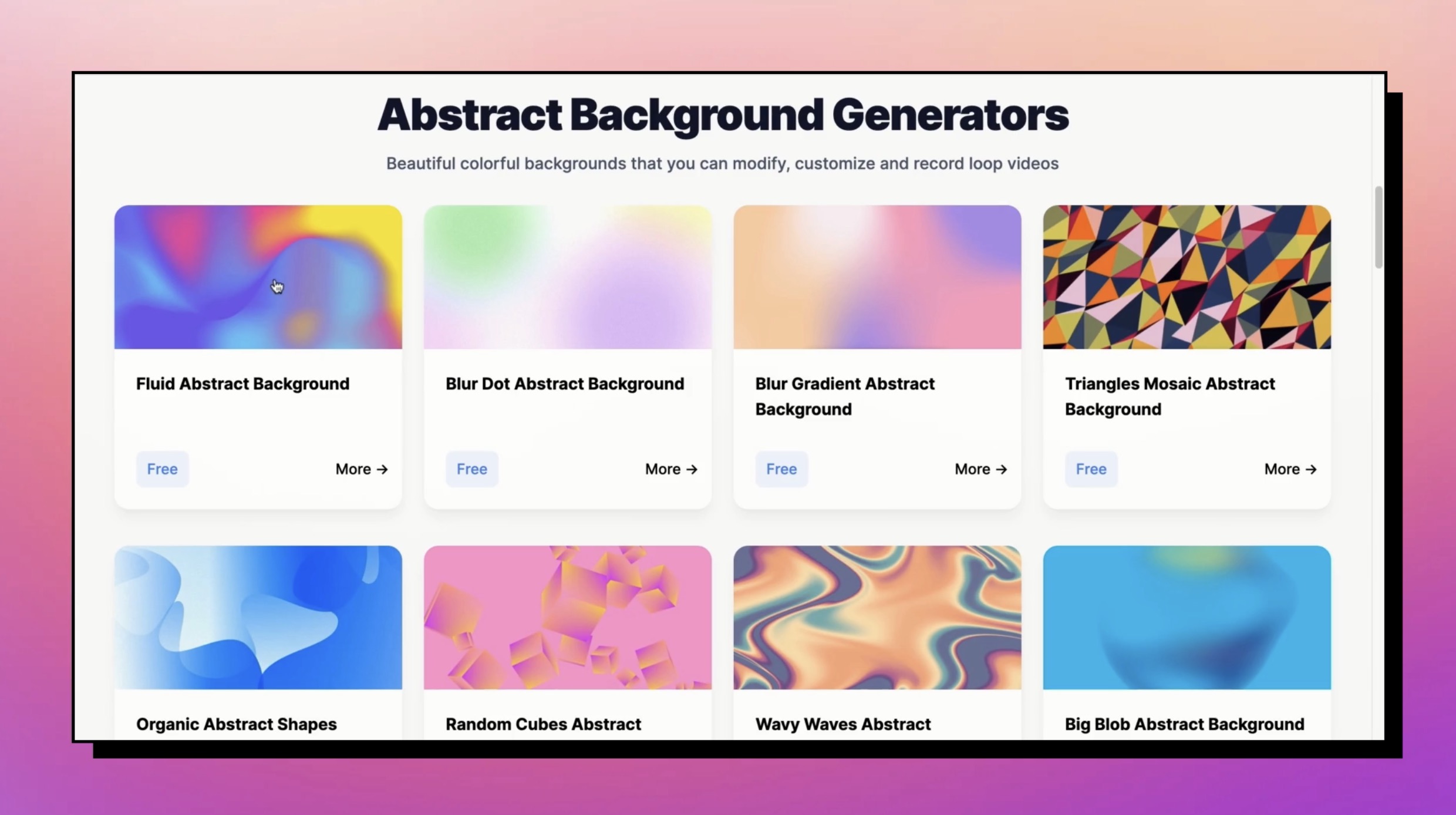
🎨 目前这个版本,提供了几种模式的生成器,包括流体类型、渐变类型的、三角马赛克等等

🚀 功能包括:
并且,核心生成逻辑,开源:
https://github.com/winterx/color4bg.js
👏🏻 欢迎大家使用,并留下意见反馈

