网站最近上了一批用户, 为优化用户体验,决定用 AJAX + modal 窗口优化交互。
找到 JQuery modal 插件发现已放弃维护,建议使用 dialog , 才知 html 有了原生 dialog ,学习吧。
项目
早知 121 , 轻松创建个人导航站。
网站地址 : https://www.zz121.com
dialog 使用场景
移动 url 分组时,弹出窗口, 选择分组, “确定” 保存内容,关闭弹出窗口。
点击 “取消” 关闭弹出窗口。
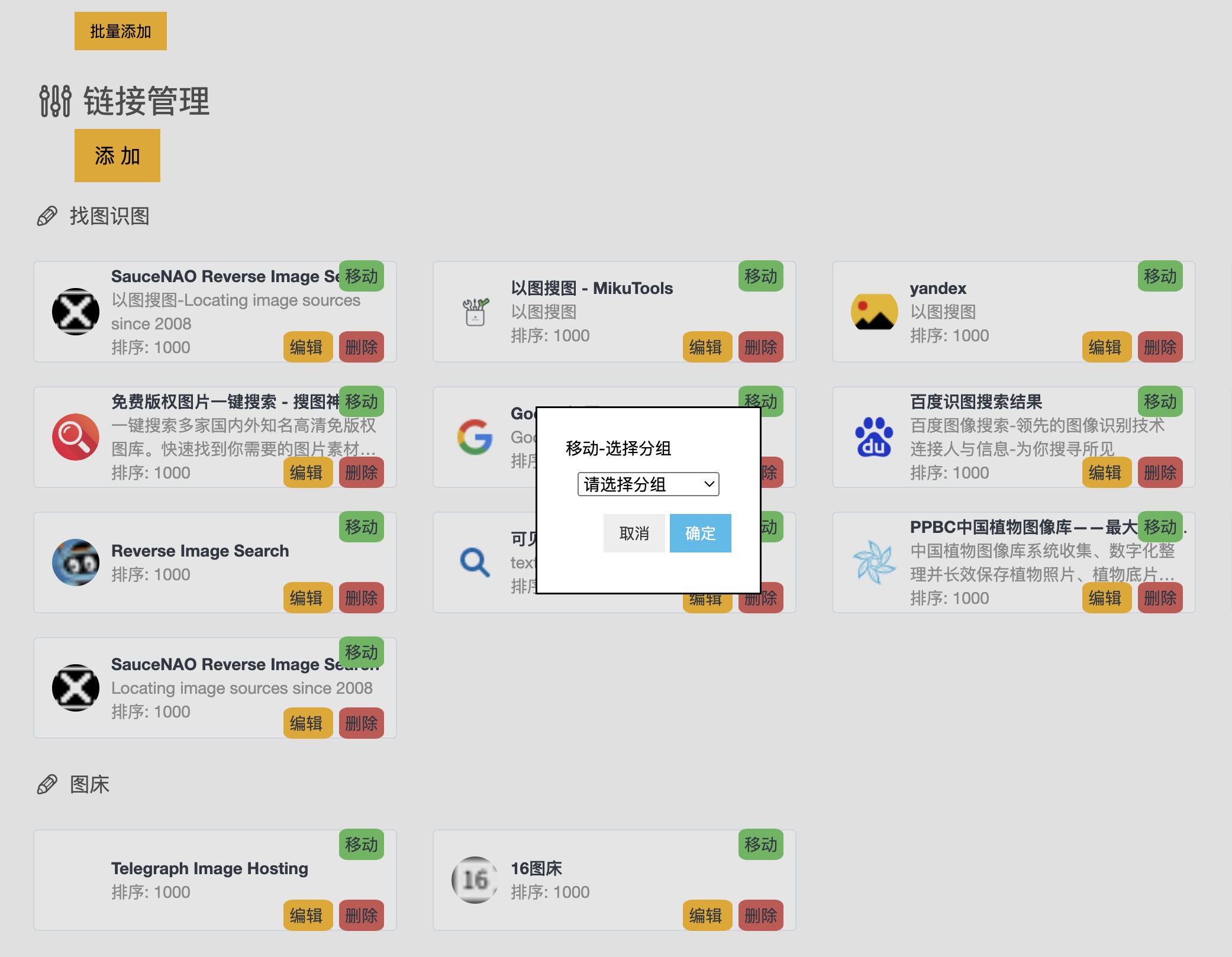
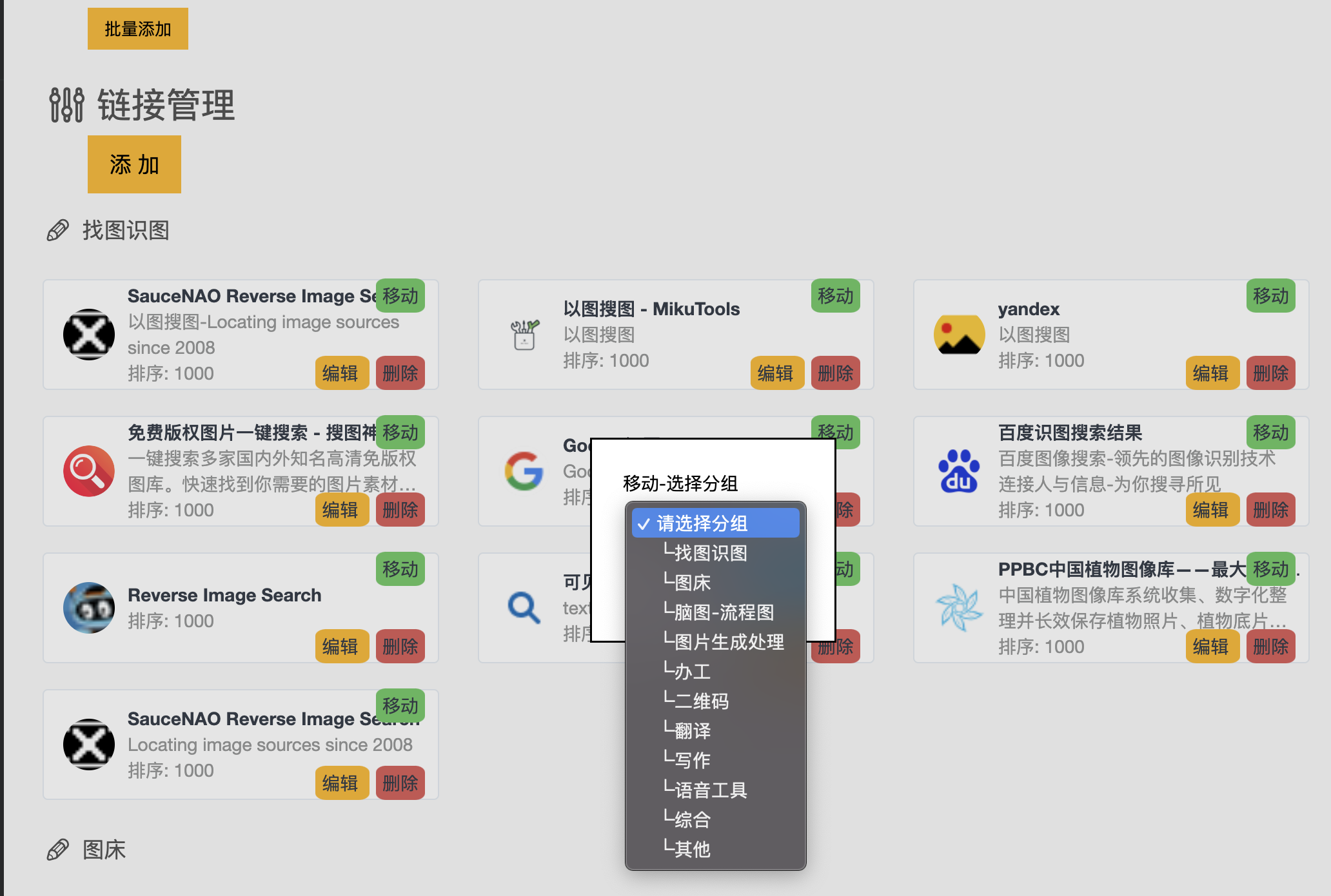
使用 dialog 效果展示


代码实现
dialog 标签内包含 html 代码
dialog 可以像 其他 html 标签 一样,设置 ID 属性
注意 form method="dialog" , "确定" 和 "取消" 触发关闭弹出窗 。
移动-选择分组
请选择分组
{{range .ClassApiSrv.OptionsByUId .UserId}}
{{.Title}}
{{end}}
确定
取消
// 只展示关键代码
// dialog 显示
const favDialog = document.getElementById("moveDialog");
favDialog.showModal()
// 获取 dialog 内表单数据, 和其他 element 一样的获取方式
let class_id = $("#class_id").val()
最简单的用法,就满足我的需求, 此外还可以设置背景色,背景图,显示位置等,详见官方文档。
dialog 官方文档地址
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/dialog
其他
我不是专业前端人员,感觉基于 dialog, template, web component 的前端框架应该会是一个好用的框架。
如果有哪个前端框架包含这些元素,评论区告诉我,感谢。

