侧边栏展示函数和变量列表
关注公众号,获取更多有用信息

关于作者
随易科技 https://yicode.tech,致力于效率工具的设计和研发,让忙碌的人提高效率,早点回家。
最新活动
[ol]
[/ol]
功能特点
版本要求
该扩展需要 vscode 1.74 或更高版本才能使用。
效果演示

试用时间
支持试用 3 天。
产品价格
经过 3 个月 的打磨和升级,本扩展已迭代到 v3 版本!
当前售价为 60 元/3 个永久注册码 且后续永不涨价。
请喜欢本扩展的朋友,付费支持 随易科技 的发展,以做出更多好用,有用,实用的产品。
本产品使用 永久注册码 机制,一经绑定 电脑机器码,便可以用到该电脑 报废为止。
所以,请勿在价格上面过多考虑,60 元 3 个 永久注册码,绝 对物超所值!!!
本插件仅支持 微信支付,如果您没有 微信支付,可以通过邮件联系我们。
我们的邮箱是:[email protected]
注意事项
安装使用
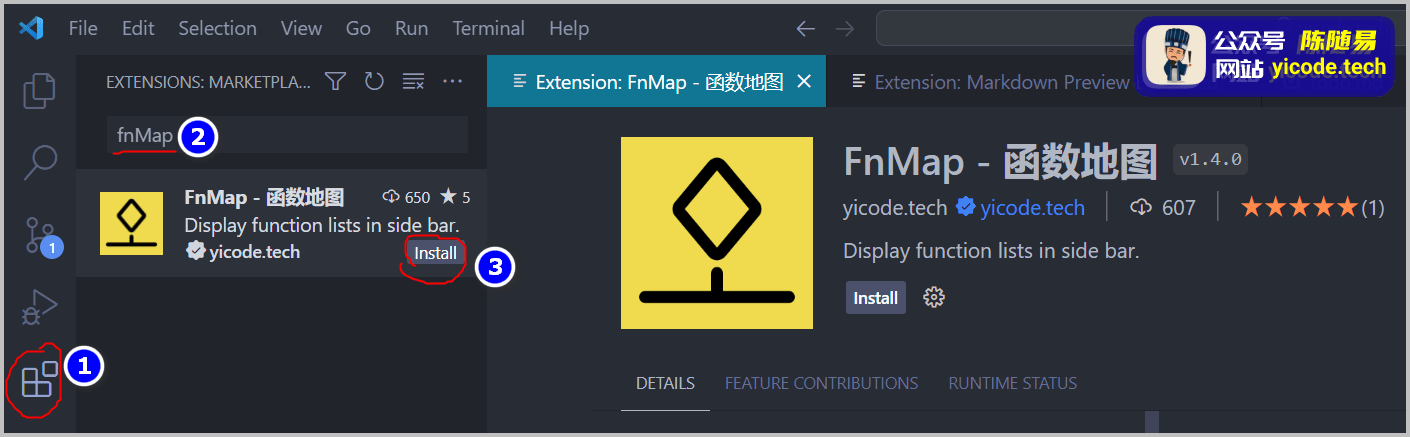
点击打开 vscode 插件面板,搜索 fnMap。

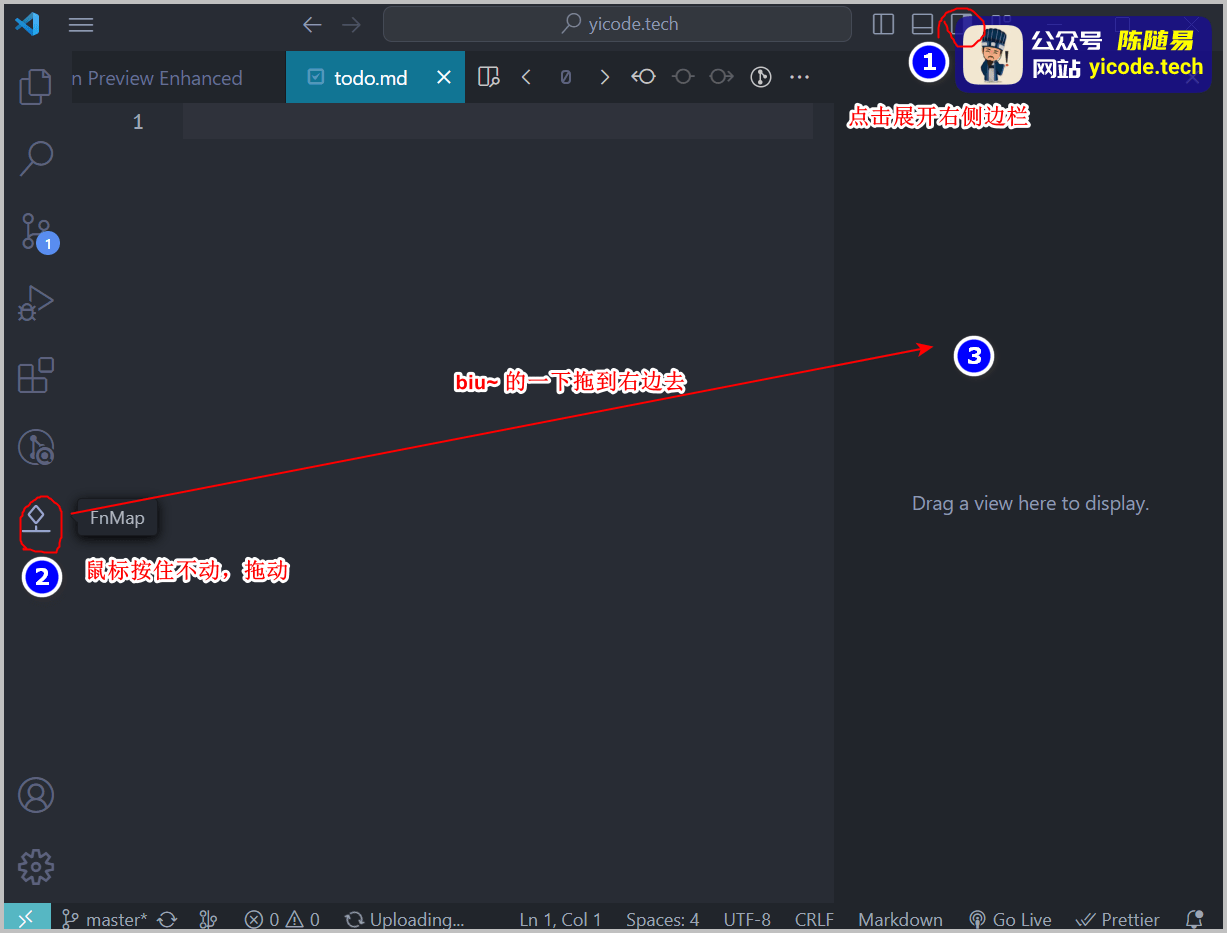
安装完成后,点击 (1) 展开右侧边栏。
然后在 (2) 处的 fnMap 图标上按住鼠标左键进行拖动,将 fnMap 拖至 (3) 处的侧边栏。

当 3 天 试用期结束后,需要购买永久注册码方可使用。
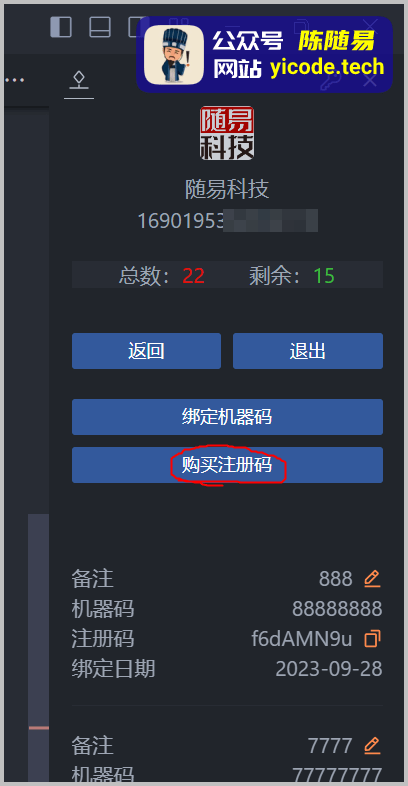
只需要点击 用户 图标,进入到用户中心面板,点击 购买注册码 按钮,扫码支付即可。

扫码支付完毕后,您将会增加 3 个 永久机器码 绑定次数。
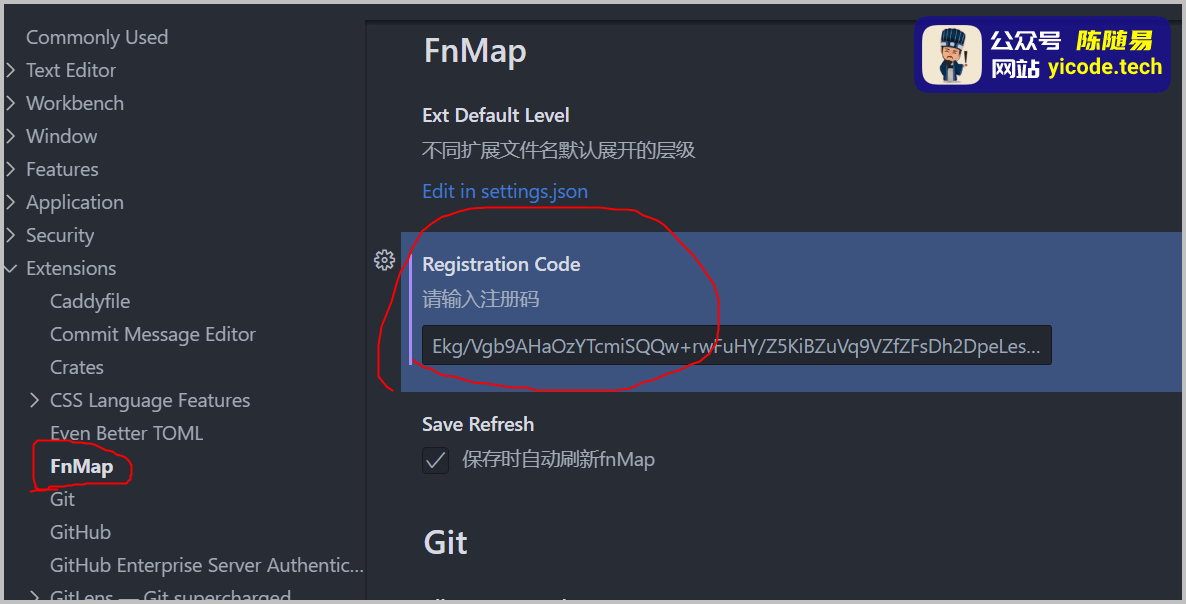
本机配置注册码
本机未配置注册码的情况下,只需要扫码登录到用户中心,点击 本机一键启用 按钮,即可立即使用本扩展。

它机配置注册码
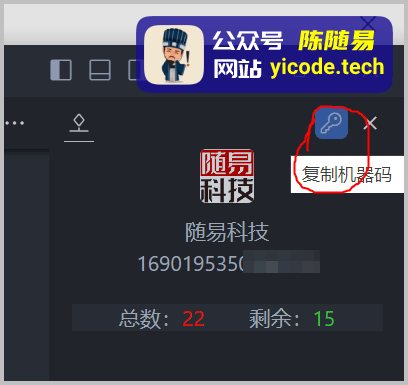
如果需要本机给其他机器配置注册码,请在该机器上安装本插件后,点击右上角的 复制机器码 按钮。

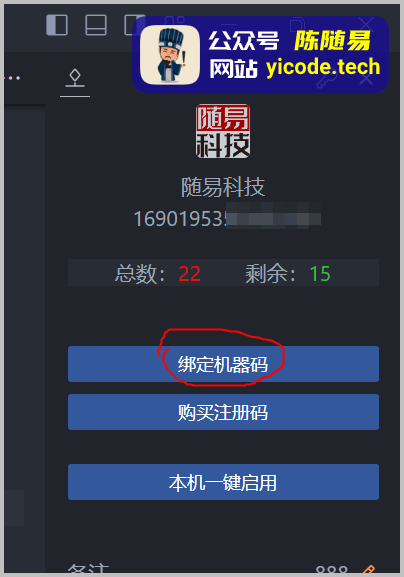
然后回到本机,点击用户中心的 绑定机器码 按钮。

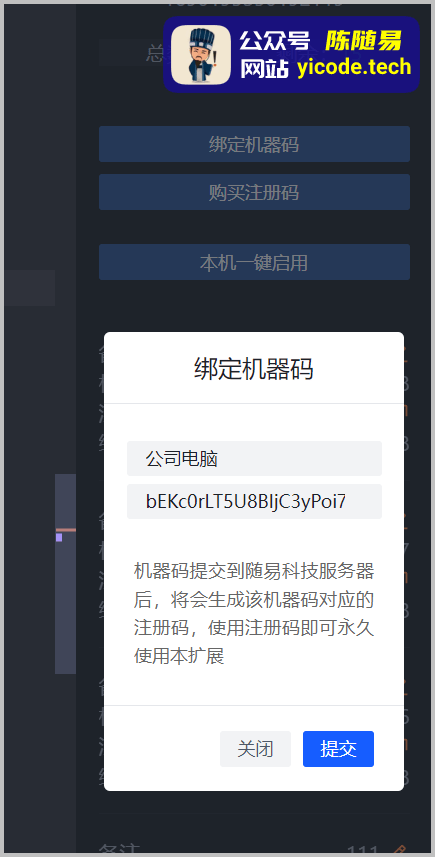
在弹出的绑定机器码弹出框中,输入该机器的备注,并粘贴刚才复制的机器码,点击提交,将会新增一个与该机器码绑定的注册码。

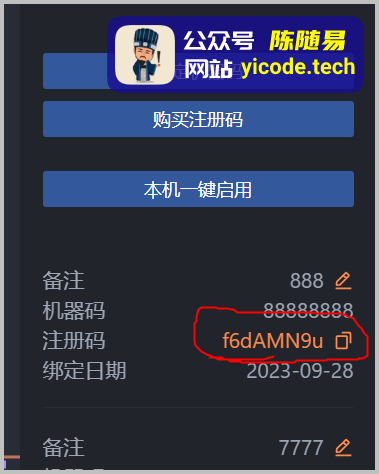
鼠标放到对应的注册码上(有黄色图标的行都可以点击)点击即可复制该注册码。

最后粘贴该注册码到其他机器的配置中,该机器即可立即使用本扩展。

如果配置注册码后没有生效,请重启 vscode 编辑器。
最后,祝你今天、明天,后天,每天都能享受到编码的乐趣! ! !

