那么如何能够教女朋友快速从零基础上手写代码,将成为本课时的最关键内容。
前端的基础主要包括三个部分,HTML 、CSS 、JS ,其中 HTML 和 CSS 是前端的基础,JS 是前端的核心。本课时主要讲解 HTML 和 CSS ,JS 将在下一阶段重点讲解。
简单来说,HTML 是网页的骨架,CSS 是网页的皮肤,JS 是网页的灵魂。
HTML
HTML 指的是超文本标记语言: HyperText Markup Language

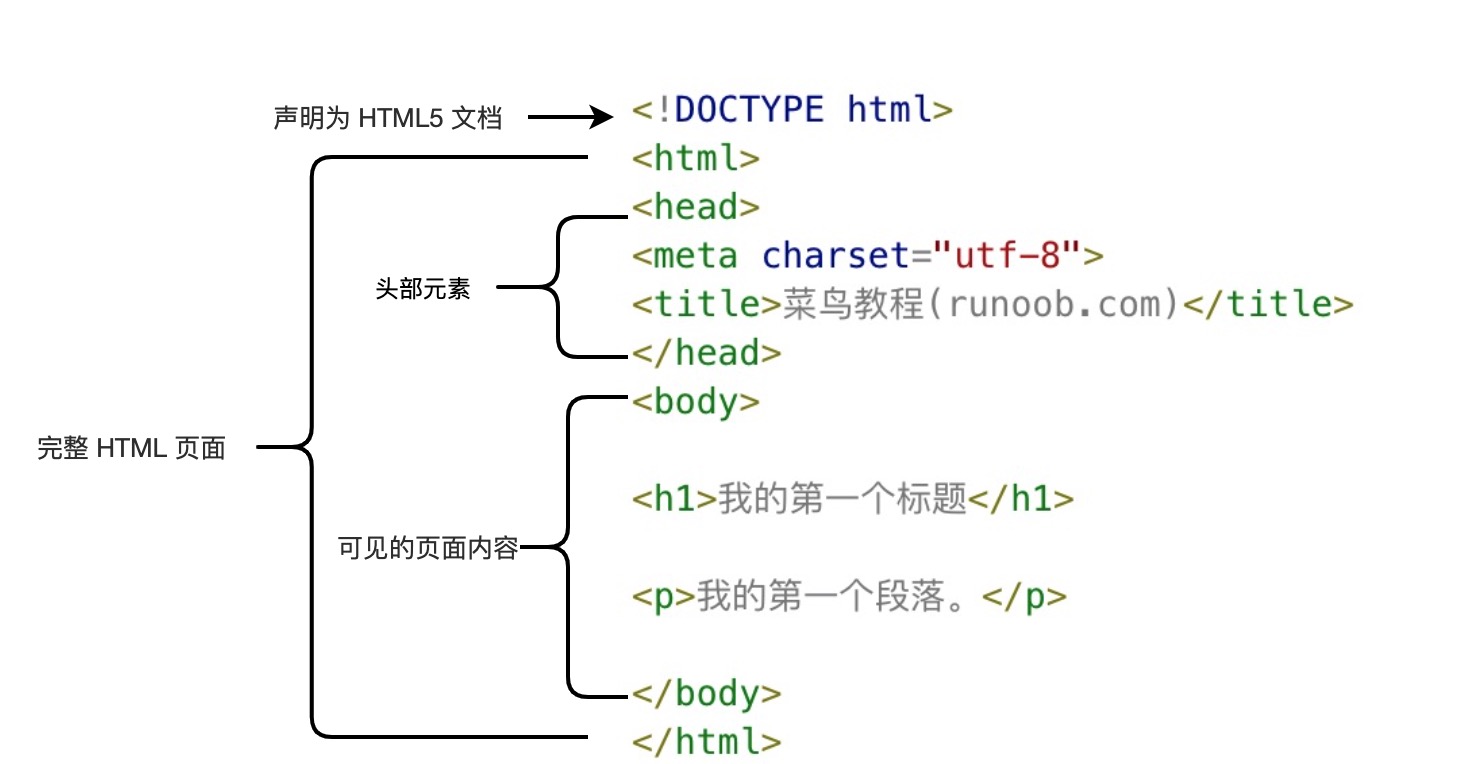
图片来自 Runoob.com
通用声明
HTML 5:
目前最常见的也是最简单的声明方式,其他还有 html 4.01 、xhtml 1.0 等,具体可以参考: https://www.runoob.com/tags/tag-doctype.html (可以忽略不看)
目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候我们就需要在头部将字符声明为 UTF-8 或 GBK。
整体页面结构:
页面元素
头部信息元素(不会显示,内部元素顺序可以随意调整)
网页主体
示例代码:
页面标题
我的第一个标题
我的第一个段落。
在线体验
head 元素
[td]标签[/td]
[td]描述[/td]
定义了文档的信息
定义了文档的标题
定义了页面链接标签的默认链接地址
定义了一个文档和外部资源之间的关系
定义了 HTML 文档中的元数据
定义了客户端的脚本文件 (也可以放在 中)
定义了 HTML 文档的样式文件 (也可以放在 中)
body 元素
常见元素
[td]标签[/td]
[td]描述[/td]
,, ...
定义 HTML 标题
定义一个段落
插入单个折行(换行)
定义一个超级链接
定义了文档的区域,块级 (block-level)
用来组合文档中的行内元素, 内联元素(inline)
除此之外,常见元素还有表格、列表、HTML 5 新增标签等。
表格 Table
[td]标签[/td]
[td]描述[/td]
定义表格
定义表格的行
定义表格的表头
定义表格单元
定义表格的页眉
定义表格的主体
定义表格的页脚
定义表格标题
定义表格列的组
定义用于表格列的属性
示例代码:
[table]
标题 1
标题 2
标题 3
100
200
300
400
500
600
在线体验
有序列表 ol 和无序列表 ul
[td]标签[/td]
[td]描述[/td]
[ol]
定义有序列表
定义无序列表
定义列表项
定义列表
自定义列表项目
定义自定列表项的描述
示例代码:
有序列表:
[ol]
[/ol]
无序列表:
嵌套列表:
Tea
一个自定义列表:
Coffee
- black hot drink
Milk
- white cold drink
在线体验
更多 HTML 元素参考清单: https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element (放到收藏夹,在开发过程中可以参考)
理解区块元素( block-level )和内联元素( inline )
大多数 HTML 元素被定义为块级元素或内联元素。
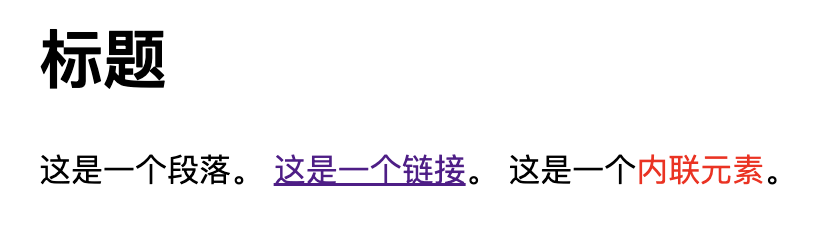
示例代码:
标题
这是一个段落。
这是一个链接。
这是一个内联元素。
显示效果如下:

进阶使用
HTML5 添加了很多语义元素,用于代替 元素,比如 、、、 等。
[td]标签[/td]
[td]描述[/td]
定义页面独立的内容区域。
定义页面的侧边栏内容。
定义 section 或 document 的页脚。
定义了文档的头部区域
定义导航链接的部分。
定义文档中的节( section 、区段)。
示例代码:
标题
作者:张三
日期:2023-07-25
这是一篇文章。
这是一篇文章。
这是一篇文章。
版权所有:张三
联系方式:123456789
TBD. 待更新。
CSS
JS
简单的 JS 基础语法。
参考文档
作者: Willin Wang,关注后续更新

